Bootstrap 5 Flex自动边距
Bootstrap 5推出了Flex属性,允许开发者轻松地修改和安排Flex项目。容器的所有布局都可以用新引入的Flex进行操作。Flex工具有很多属性,自动边距就是其中之一。
Flex Auto margins使用的类:
- .ms-auto。边距开始是由’ms’表示的。我们可以很容易地用.ms-auto为flex项目添加自动边距,这将使项目向右推。.ms-auto类基本上是将margin-left改为auto。
- .me-auto。’me’代表 margin-end。这种类型的自动保证金,me-auto用于将项目推到左边。.me-auto类将margin-right的值设置为自动。
语法:
<div class="d-flex">
<div class="* **-auto** "> Content... </div>
...
</div>
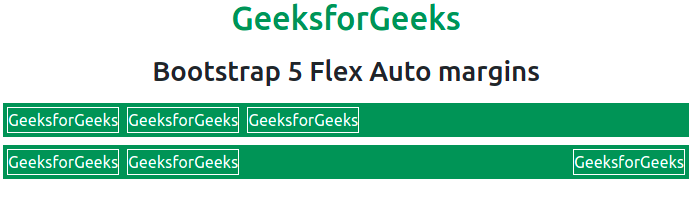
例子1:在这个例子中,我们将使用.d-flex和.ms-auto类来放置flex项目。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Flex Auto margins</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h2 class="text-center m-3">
Bootstrap 5 Flex Auto margins
</h2>
<div class="d-flex bg-success m-2 text-white">
<div class="m-1 border border-white">
GeeksforGeeks
</div>
<div class="m-1 border border-white">
GeeksforGeeks
</div>
<div class="m-1 border border-white">
GeeksforGeeks
</div>
</div>
<div class="d-flex bg-success m-2 text-white">
<div class="m-1 border border-white">
GeeksforGeeks
</div>
<div class="m-1 border border-white">
GeeksforGeeks
</div>
<div class="ms-auto m-1 border border-white">
GeeksforGeeks
</div>
</div>
</body>
</html>
输出:

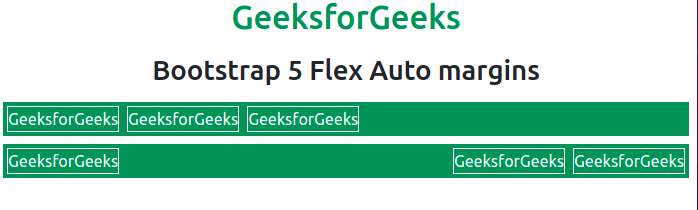
例子2:在这个例子中,我们将使用.d-flex和.me-auto类来放置flex项目。
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h2 class="text-center m-3">
Bootstrap 5 Flex Auto margins
</h2>
<div class="d-flex bg-success m-2 text-white">
<div class="m-1 border border-white">
GeeksforGeeks
</div>
<div class="m-1 border border-white">
GeeksforGeeks
</div>
<div class="m-1 border border-white">
GeeksforGeeks
</div>
</div>
<div class="d-flex bg-success m-2 text-white">
<div class="me-auto m-1 border border-white">
GeeksforGeeks
</div>
<div class="m-1 border border-white">
GeeksforGeeks
</div>
<div class="m-1 border border-white">
GeeksforGeeks
</div>
</div>
</body>
</html>
输出:

自动边距与对齐项目:自动边距也可以与对齐项目一起使用,将项目向上或向下垂直移动。.mb-auto类表示 margin-bottom 被设置为自动,而.mt-auto类 表示 margin-auto-top。
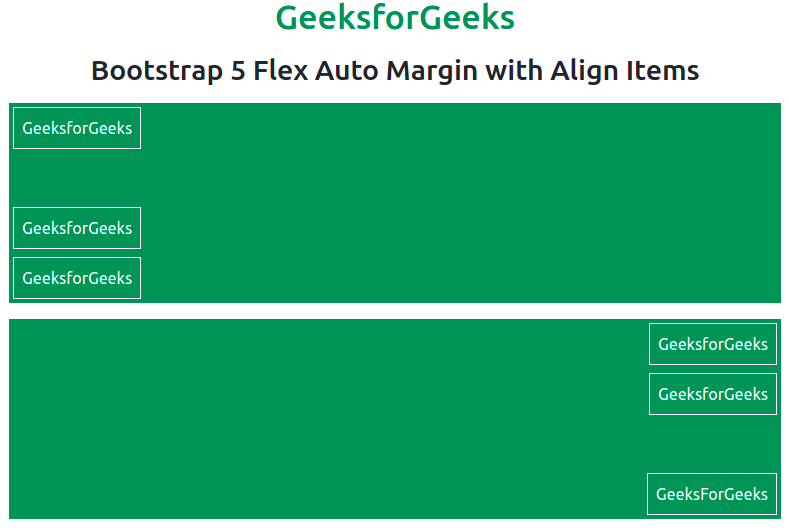
例子:在这个例子中,我们将使用.d-flex、.align-items-start和.align-items-end类来放置flex项目。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Bootstrap 5 Flex Auto Margin with Align Items
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h2 class="text-center m-3">
Bootstrap 5 Flex Auto Margin with Align Items
</h2>
<div class="d-flex align-items-start flex-column
bg-success m-3 text-white" style="height: 200px;">
<div class="mb-auto p-2 border border-white m-1">
GeeksforGeeks
</div>
<div class="p-2 border border-white m-1">
GeeksforGeeks
</div>
<div class="p-2 border border-white m-1">
GeeksforGeeks
</div>
</div>
<div class="d-flex align-items-end flex-column
bg-success m-3 text-white" style="height: 200px;">
<div class="p-2 border border-white m-1">
GeeksforGeeks
</div>
<div class="p-2 border border-white m-1">
GeeksforGeeks
</div>
<div class="mt-auto p-2 border border-white m-1">
GeeksForGeeks
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程