Bootstrap 5的边框尺寸
Bootstrap 5边框工具是用来设置边框元素的样式。边框样式可以是border-color、border-width、border-radius等。
边框尺寸是用来设置边框半径圆角的大小的。边框大小的范围从0到3不等,其中0代表较小尺寸的圆角,3代表较大尺寸的圆角。
边框尺寸使用类:
- .rounded-0
- .rounded-1
- .rounded-2
- .rounded-3
语法:
<div class="rounded-*">
Content
</div>
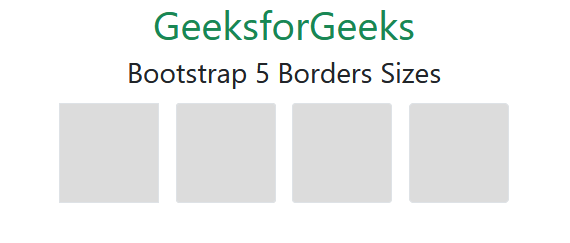
例子1:在这个例子中,我们将在div元素上添加不同的边框尺寸。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Borders Sizes</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<style>
/* CSS style for Boxes */
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 6px;
background-color: #DCDCDC;
}
</style>
</head>
<body>
<div class="container" style="text-align: center;">
<h1 class="text-success">GeeksforGeeks</h1>
<h3>Bootstrap 5 Borders Sizes</h3>
<div class="box">
<span class="border rounded-0"></span>
<span class="border rounded-1"></span>
<span class="border rounded-2"></span>
<span class="border rounded-3"></span>
</div>
</div>
</body>
</html>
输出:

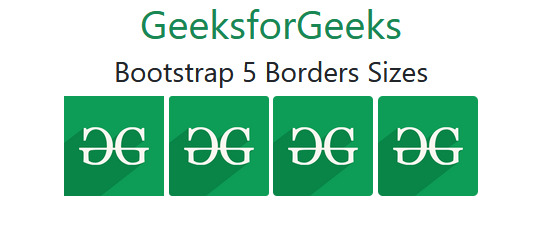
例子2:在这个例子中,我们将在图像元素上添加不同的边框尺寸。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Borders Sizes</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<style>
img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container" style="text-align: center;">
<h1 class="text-success">GeeksforGeeks</h1>
<h3>Bootstrap 5 Borders Sizes</h3>
<img src="https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-0" alt="GFG Logo">
<img src="https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-1" alt="GFG Logo">
<img src="https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-2" alt="GFG Logo">
<img src="https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-3" alt="GFG Logo">
</div>
</body>
</html>
输出:

 极客教程
极客教程