Bootstrap 5有边框的表格
Bootstrap 5 Bordered tables是用来给表格加边框的。Bootstrap 5边框表格类在表格的所有边上都有边框。
使用的类:
- table-bordered。该类用于将边框放在表格的所有边上。
语法:
<table class="table table-bordered">
...
</table>
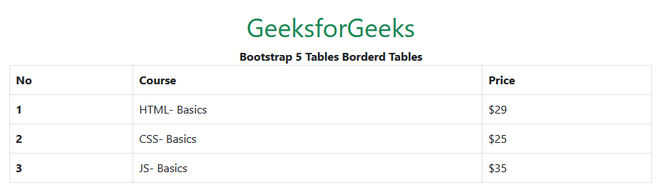
例子1:在这个例子中,我们将创建一个表格,每边都有一个边框。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Borderd Tables</strong>
</center>
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JS- Basics</td>
<td>$35</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:

Bootstrap 5有边框的表格
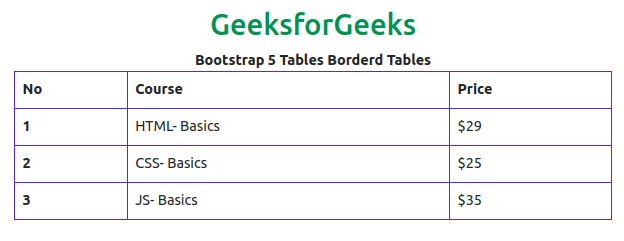
例2:在这个例子中,我们使用Bootstrap 5的边框颜色来设置边框的颜色。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body class="m-3">
<center>
<h1 class="text-success">
GeeksforGeeks
</h1>
<strong>Bootstrap 5 Tables Borderd Tables</strong>
</center>
<table class="table table-bordered border-primary">
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Course</th>
<th scope="col">Price</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>HTML- Basics</td>
<td>29</td>
</tr>
<tr>
<th scope="row">2</th>
<td>CSS- Basics</td>
<td>25</td>
</tr>
<tr>
<th scope="row">3</th>
<td>JS- Basics</td>
<td>$35</td>
</tr>
</tbody>
</table>
</body>
</html>
输出:

Bootstrap 5的彩色边框表
 极客教程
极客教程