Bootstrap 5边框半径
Bootstrap 5边框工具是用来设置边框元素的样式。边框样式可以是border-color、border-width、border-radius等。
Border-radius用于设置一个元素的边框半径。border-radius类很容易添加圆角
边界半径使用类:
- rounded。该类用于使一个元素的所有边角都变圆。
- rounded-top: 该类用于使一个元素的顶角变圆。
- Rounded-end:该类用于使一个元素的右边的角变圆。
- rounded-bottom:该类用于使一个元素的底部边角变圆。
- rounded-start。该类用于使一个元素的左侧角变圆。
- Rounded-circle:该类用于制作元素的圆形。
- Rounded-pill:该类用于制作元素的丸子。
语法:
<div class="rounded">
Content
</div>
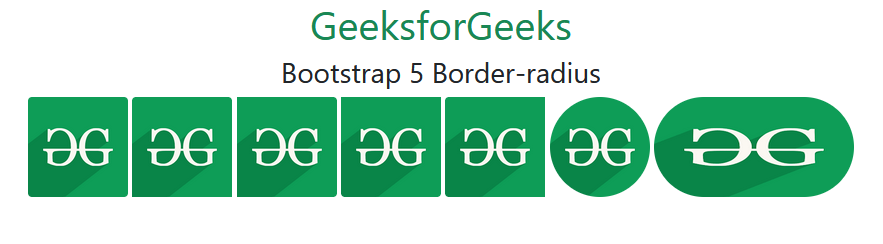
例子1:在这个例子中,将在图像元素上添加所有的边框半径类,看看它们的效果。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Border-radius</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<style>
img {
width: 100px;
height: 100px;
}
.gfg {
width: 200px;
}
</style>
</head>
<body>
<div class="container" style="text-align: center;">
<h1 class="text-success">GeeksforGeeks</h1>
<h3>Bootstrap 5 Border-radius</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded" alt="GFG Logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-top" alt="GFG Logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-end" alt="GFG Logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-bottom" alt="GFG Logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-start" alt="GFG Logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded-circle" alt="GFG Logo">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="gfg rounded-pill" alt="GFG Logo">
</div>
</body>
</html>
输出:

例子2:在这个例子中,将在div元素上添加所有边框半径类,看看它们的效果。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Border-radius</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
<style>
/* CSS style for Boxes */
span {
display: inline-block;
width: 100px;
height: 100px;
margin: 6px;
background-color: #e9e9e9;
}
.gfg {
width: 200px;
}
</style>
</head>
<body>
<div class="container" style="text-align: center;">
<h1 class="text-success">GeeksforGeeks</h1>
<h3>Bootstrap 5 Border-radius</h3>
<div class="box">
<span class="border border-primary"></span>
<span class="border rounded border-secondary"></span>
<span class="border rounded-top border-success"></span>
<span class="border rounded-end border-danger"></span>
<span class="border rounded-bottom border-warning"></span>
<span class="border rounded-start border-info"></span>
<span class="border rounded-circle border-light"></span>
<span class="gfg border rounded-pill border-dark"></span>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程