Bootstrap 5图像的对齐方式
Bootstrap 5 Aligning Images是用来设置图片的对齐方式的。我们将使用float或text alignment类来设置图像的对齐方式。我们可以使用.mx-auto margin utility类来使块级图像居中。
对准图像使用的类:
- .float-start。该类用于将一个元素的位置设置为左边。
- .float-end。该类用于将一个元素的位置设置为右边。
- .float-none。该类用于将一个元素的位置设置为无。
- .text-start:该类用于设置文本元素的位置为左。
- .text-center:该类用于将文本元素的位置设置为中心。
- .text-end:该类用于将文本元素的位置设置为右侧。
- .mx-auto:该类与.d-block类一起使用,将元素的位置设置为中心。
语法:
// Float utility class
<img src="..." class="rounded float-*" alt="...">
// Text align utility class
<div class="text-*">
<img src="..." class="rounded" alt="...">
</div>
// mx-auto margin utility class
<img src="..." class="rounded mx-auto d-block" alt="...">
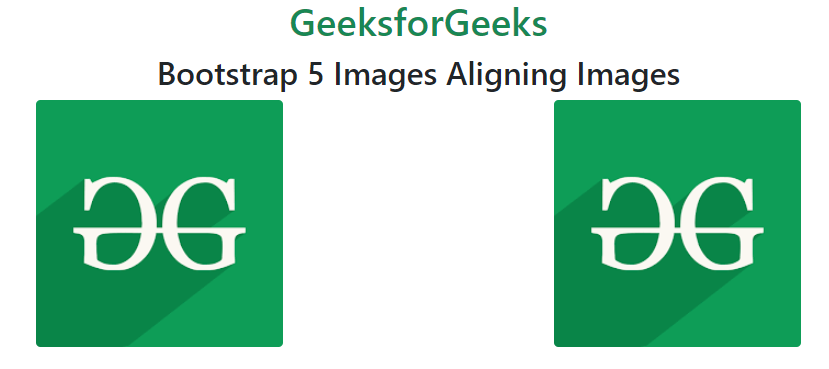
例子1:在这个例子中,我们将使用.float-start和.float-end类来设置图像对齐。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Images Aligning Images</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Images Aligning Images</h2>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded float-start" alt="GFG">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded float-end" alt="GFG">
</div>
</body>
</html>
输出:

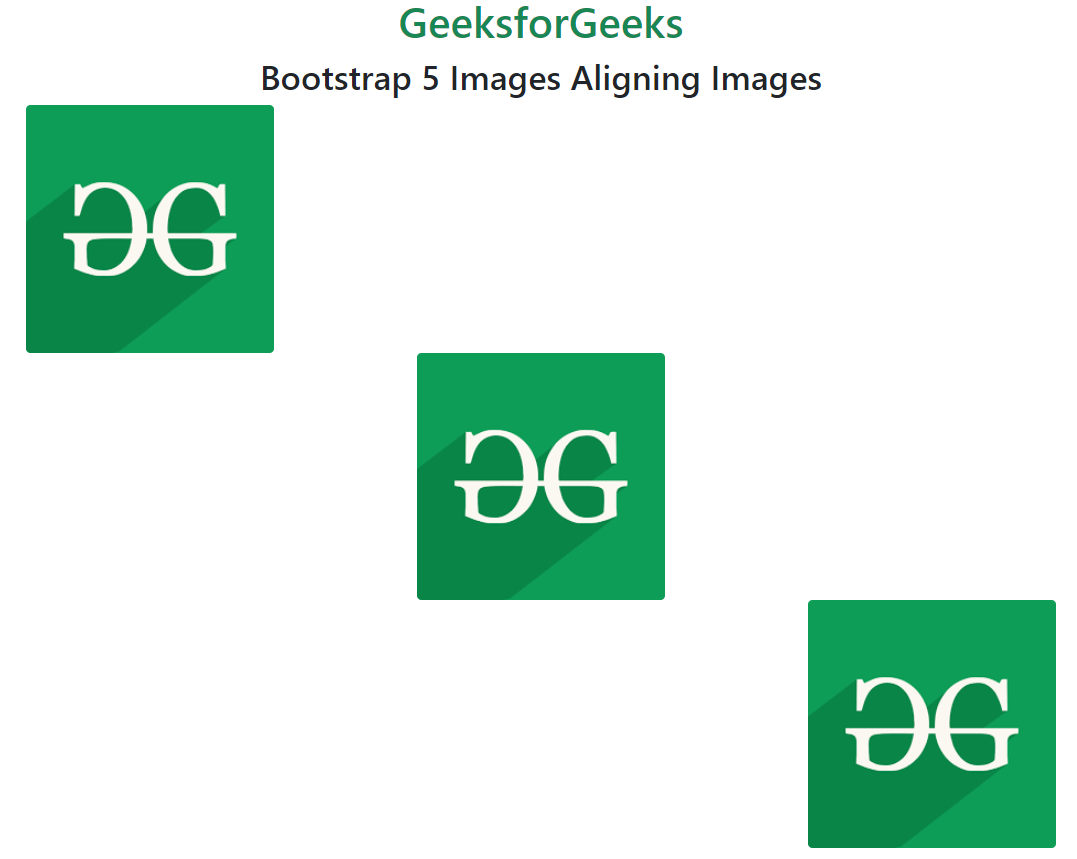
例子2:在这个例子中,我们将使用.text-start、.text-center和.text-end类来设置图像对齐。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Images Aligning Images</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<div class="text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Images Aligning Images</h2>
</div>
<div class="text-start">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded" alt="GFG">
</div>
<div class="text-center">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded text-end" alt="GFG">
</div>
<div class="text-end">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded text-end" alt="GFG">
</div>
</div>
</body>
</html>
输出:

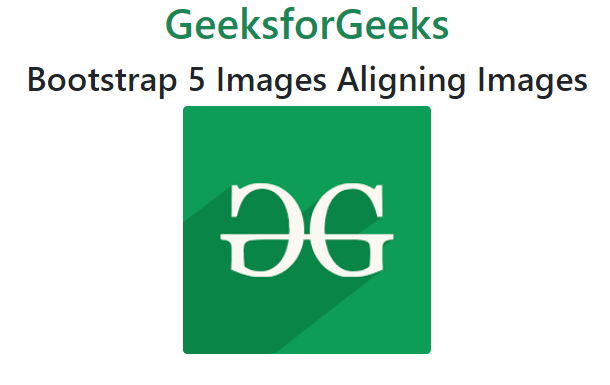
例子3:在这个例子中,我们将使用.mx-auto和.d-block类来设置图像对齐。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Images Aligning Images</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<div class="text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Images Aligning Images</h2>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
class="rounded mx-auto d-block" alt="GFG">
</div>
</body>
</html>
输出:

 极客教程
极客教程