什么是Bootstrap 3中的面板
面板是bootstrap中的一个组件,它基本上是一个框架或容器,包括一些文本、列表或表格等形式的内容,周围有一些填充物。
面板支持大量的内容。通过使用bootstrap提供的不同类,也可以将标题、页脚或上下文替代物添加到面板中。
Bootstrap中的一些主要面板类别如下。
- .panel-heading – 它为面板添加一个标题容器。
- .panel-footer – 它为面板添加一个页脚容器。
- .panel-group – 它清除了每个面板的底边距。
- .card-body – 它在面板中创建一个填充部分。
基本面板:基本的bootstrap面板可以通过在需要创建面板的HTML代码的div标签中使用.panel类来创建,面板内的内容或主体应该在.panel-body类中,这基本上是在内容周围创建填充。另外,将.panel-default类添加到面板的div标签中,以使面板的边框具有样式和实体。
<div class="panel panel-default">
<div class="panel-body">
Panel content
</div>
</div>
在代码中包括以下样式表链接,为面板添加基本的样式和结构。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”>
实例1:在这个例子中,我们使用Bootstrap创建一个基本的面板。
<!DOCTYPE html>
<html>
<head>
<title>Panel example</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2 style="color: green;">
GeeksforGeeks
</h2>
<div class="panel panel-default">
<div class="panel-body">
Panel content 1
</div>
</div>
</div>
</body>
</html>
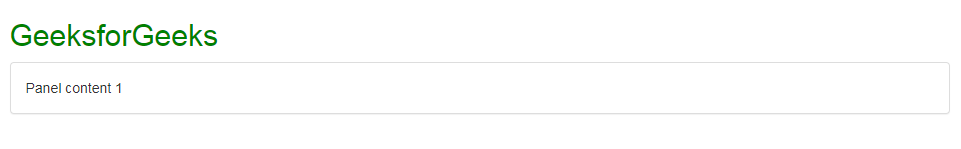
输出:
正如你在输出中所看到的,一个基本的面板已经被创建,它具有默认的风格,并且在其内容周围有填充物。
例子2:在这个例子中,我们要创建一个具有标题和页脚容器的面板。
<!DOCTYPE html>
<html>
<head>
<title>Panel example</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2 style="color: green;">
GeeksforGeeks
</h2>
<div class="panel panel-default">
<div class="panel-heading">
Panel Heading Container
</div>
<div class="panel-body">
Panel content 1
</div>
<div class="panel-body">
Panel content 2
</div>
<div class="panel-body">
Panel content 3
</div>
<div class="panel-footer">
Panel Footer Container
</div>
</div>
</div>
</body>
</html>
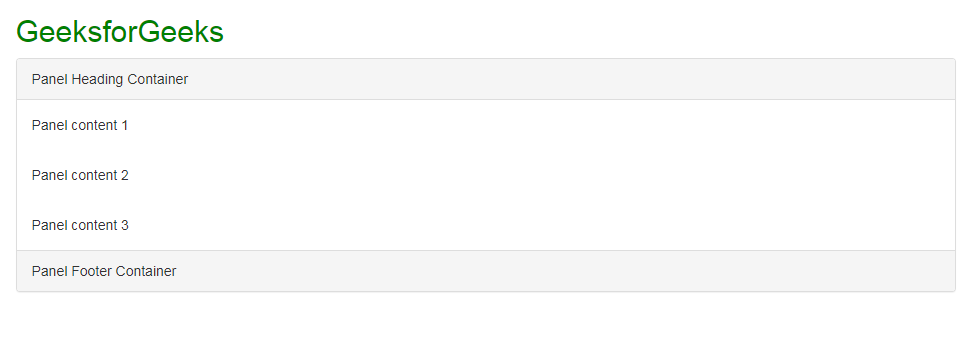
输出:
正如你在输出中所看到的,一个面板已经被创建,其中有一个标题和页脚容器,内容周围有填充物,即文本,并有默认的风格设计。
为面板添加上下文替代物
我们可以使用上下文类来使我们的面板对用户更有吸引力和意义。
语法:
<div class="panel panel-primary">
</div>
<div class="panel panel-success"></div>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<title>Document</title>
</head>
<body>
<h1>Panels in Bootstrap </h1>
<div class="panel panel-success">
<div class="panel-heading">This the panel heading</div>
<div class="panel-body">
This is the Panel content
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">This the panel heading</div>
<div class="panel-body">
This is the Panel content
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">This the panel heading</div>
<div class="panel-body">
This is the Panel content
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">This the panel heading</div>
<div class="panel-body">
This is the Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">This the panel heading</div>
<div class="panel-body">
This is the Panel content
</div>
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
</body>
</html>
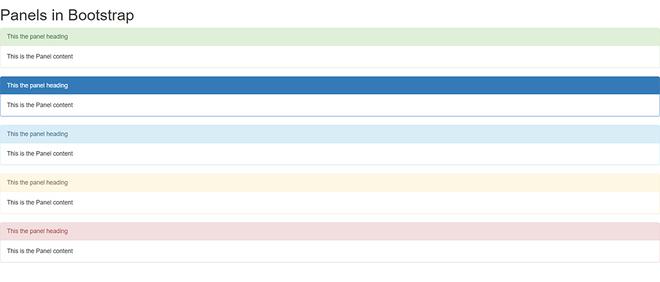
输出:

带桌子的面板
我们还可以在面板内添加表格,使其具有无缝设计。下面给出了一段类似的代码。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<title>Document</title>
</head>
<body>
<h1>Panels in Bootstrap </h1>
<div class="panel panel-default">
<div class="panel-heading">This the panel heading</div>
<div class="panel-body">
This is the Panel content
<table class="table">
<tr>
<th>Company</th>
<th>Product</th>
<th>Country</th>
</tr>
<tr>
<td>Apple</td>
<td>Iphone</td>
<td>United States of America</td>
</tr>
<tr>
<td>Tata</td>
<td>Steel</td>
<td>India</td>
</tr>
<tr>
<td>Samsung</td>
<td>Electronics Goods</td>
<td>Korea</td>
</tr>
</table>
</div>
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
</body>
</html>
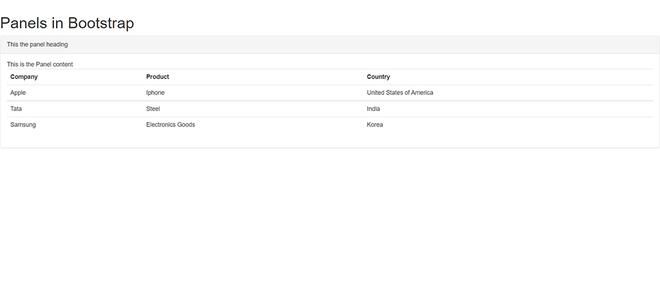
输出:

支持的浏览器:
- Google Chrome
- Microsoft Edge
- Safari
- Brave Browser
- Mozilla Firefox
- Opera
 极客教程
极客教程