Bootstrap 5 Spinners
在这篇文章中,我们将使用Bootstrap在网站中实现spinners,并将通过实例看到不同类型spinners的实现。Spinners是用来指定组件或网页的加载状态的。Bootstrap通过修改外观、大小和位置,为创建不同风格的旋转器提供了各种类。
语法:
- For spinner-border:
<div class="spinner-border" role="status"></div>
- For spinner-grow:
<div class="spinner-grow" role="status"></div>
方法:我们将使用一个用于旋转器的div元素,并在div部分内声明名为spinner-border和spinner-grow的bootstrap类,以便使用旋转器。 spinner-border类用于旋转旋转器,spinner-grow则用于增长旋转器。它们用于显示一些内容正在加载。
例子1:这个例子说明了Bootstrap中的spinner-border。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h4 class="text-info text-center">
Bootstrap Spinner Border
</h4>
<div class="d-flex justify-content-center">
<div class="spinner-border text-secondary"
role="status">
</div>
<span>Please Wait </span>
</div>
</body>
</html>
输出:

spinner-border
实例2:本实例介绍了Bootstrap中的spinner-grow。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h4 class="text-info text-center">
Bootstrap Spinner Grow
</h4>
<div class="d-flex justify-content-center">
<span>
<h5>Processing</h5>
</span>
<div class="spinner-grow text-primary"
role="status">
</div>
</div>
</body>
</html>
输出:

spinner-grow
现在我们将学习如何根据我们的需要在网页中对齐旋转器。
Alignment
Margin
我们可以使用Bootstrap中的margin utilities类为Bootstrap中的spinners添加保证金。下面是一个例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h4 class="text-info text-center">
Adding margin to Bootstrap Spinners
</h4>
<div class="spinner-border m-5" role="status">
</div>
</body>
</html>
输出:

为Bootstrap旋转器添加保证金
Placement
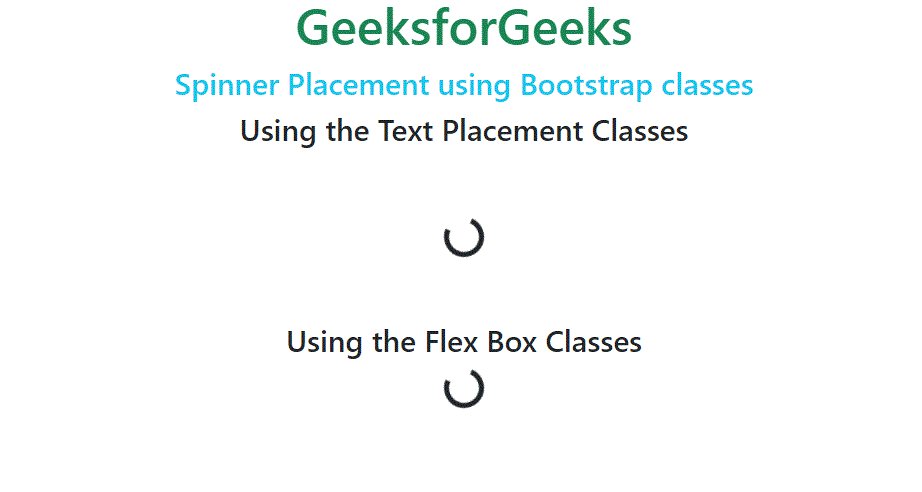
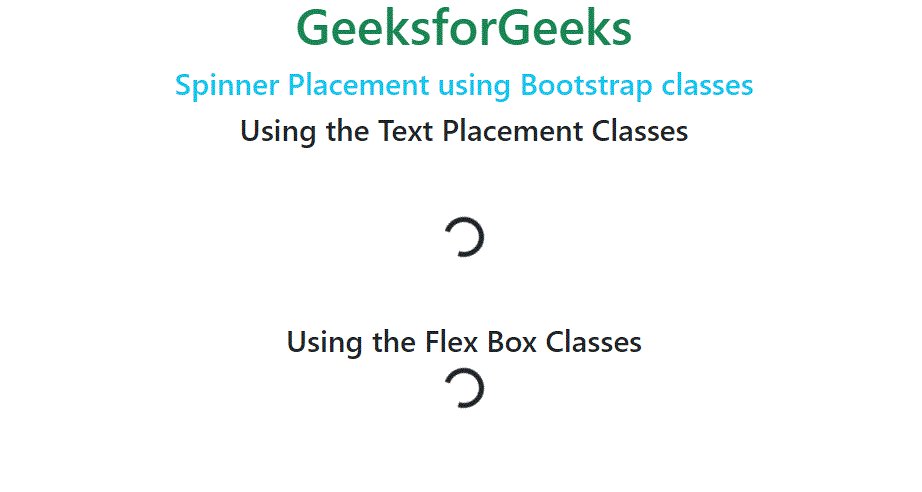
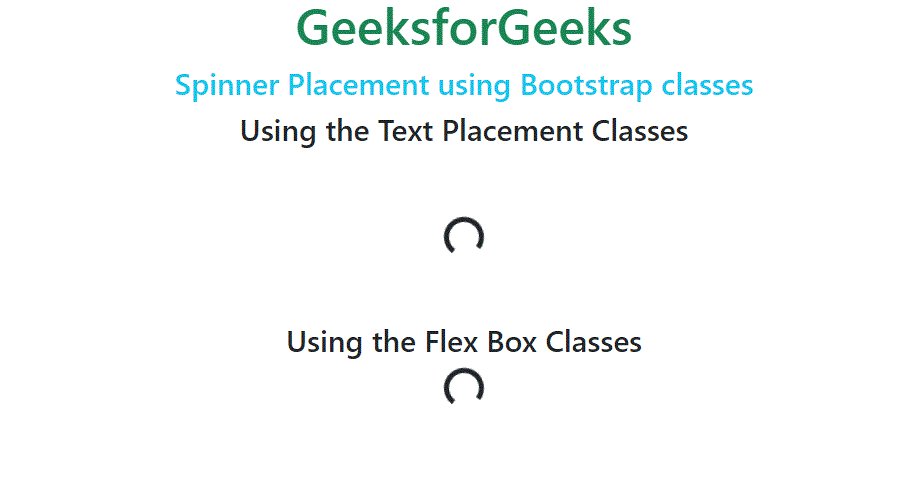
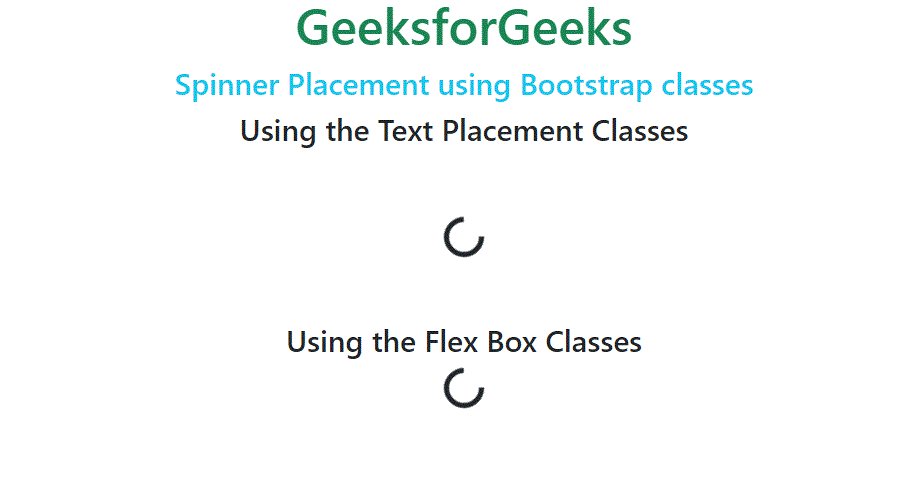
我们可以使用文本放置或flex box类将旋转器放置在不同的位置,如中心、末端或开始。下面给出了一个例子,我们在其中使用了flexbox和text placement类。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h4 class="text-info text-center">
Spinner Placement using Bootstrap classes
</h4>
<h4 class=" text-center">
Using the Text Placement Classes
</h4>
<div class="text-center">
<div class="spinner-border m-5 " role="status">
</div>
</div>
<h4 class="text-center">
Using the Flex Box Classes
</h4>
<div class="d-flex justify-content-center">
<div class="spinner-border" role="status">
</div>
</div>
</body>
</html>
输出:

使用Bootstrap类放置Spinners
Size
我们还可以根据自己的需要,使用Bootstrap类或通过使用内联CSS样式来调整旋转器的大小。
我们可以添加.spinner-border-sm和.spinner-grow-sm类来制作更小的旋转器,以适应不同的组件。下面是一个例子。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<div class="text-center">
<h3>Making smaller Spinners using the Bootstrap Classes</h3>
<div class="spinner-border spinner-border-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow spinner-grow-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</body>
</html>
输出:

减少Bootstrap Spinners的尺寸
我们还可以通过定义宽度和高度属性,使用内联CSS样式来增加或减少旋转器的大小。下面是一个例子,我们使用内联CSS样式增加了旋转器的大小。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<p>Default code has been loaded into the Editor.</p>
</body>
</html>
a<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<div class="text-center">
<h3>Increasing the size of Spinners using inline CSS</h3>
<div class="spinner-border" style="width: 4rem; height: 4rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
<div class="spinner-grow" style="width: 4rem; height: 4rem;" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</body>
</html>
输出:

使用内联CSS增加Bootstrap Spinners的尺寸
支持的浏览器:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
 极客教程
极客教程