用Node.js Bootstrap和MongoDB建立一个简单的初级应用程序
Node.js是著名的开源环境之一,允许你在浏览器之外运行javascript脚本。MERN和MEAN堆栈是两个最流行的组合,可以帮助你创建一个惊人的应用程序。在这篇文章中,我们将用Node、Bootstrap和MongoDB创建一个简单的初学者友好的联系表单应用程序。在开始这个项目之前,我们必须确保Node.js和MongoDB已经安装在你的系统中。
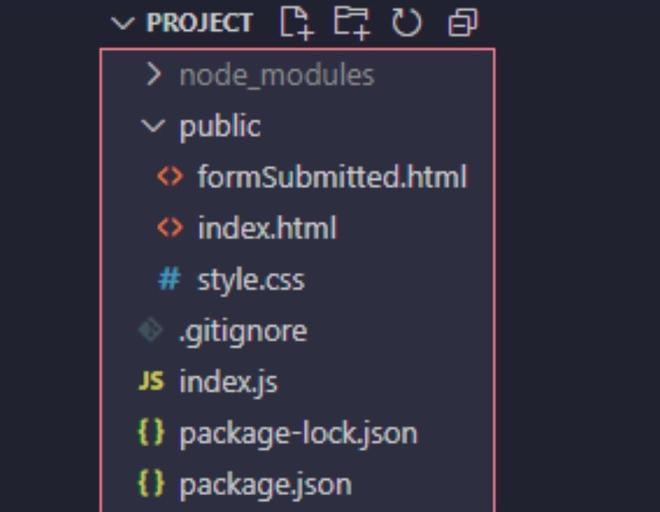
项目结构:

第1步:创建一个项目文件夹,并在IDE中打开该文件夹。
首先用你提供的值创建一个package.json文件,在IDE的终端使用npm init命令。
npm init
你可以在启动过程中自定义所问的问题和创建的字段,或者将其保留为默认值。过程结束后,你会在你的项目文件夹中找到package.json文件。
第2步:接下来在项目文件夹中创建一个index.js文件,这将是应用程序的入口点。
第3步:现在使用npm命令安装依赖项express、mongoose 、 和 nodemon。
npm install express mongoose nodemon

安装Express、mongoose和nodemon
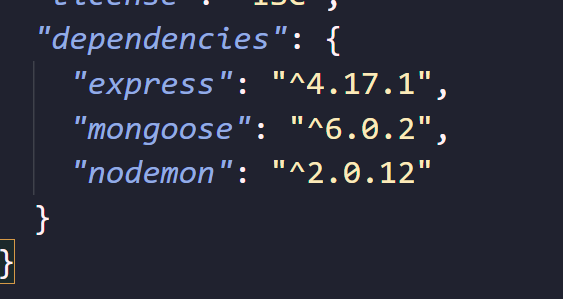
安装依赖项需要一些时间,完成后,将创建一个名为node_modules的文件夹,在依赖项下的package.json文件中,你会发现所有已安装的依赖项的名称及其版本。

Dependencies
第四步:我们接下来将打开index.js文件,用以下代码创建一个简单的Express应用程序。
// Importing express module
var express = require("express");
// Importing mongoose module
var mongoose = require("mongoose");
const port = 80;
const app = express();
// Handling the get request
app.get("/", (req, res) => {
res.send("Hello World");
});
// Starting the server on the 80 port
app.listen(port, () => {
console.log(`The application started
successfully on port ${port}`);
});
这段代码创建了一个简单的Express应用程序,它启动了一个服务器并在80端口监听连接。该应用程序对”/”的请求以 “Hello World “作为回应。
第5步:要运行代码,到终端输入
nodemon index.js

应用程序成功启动
第6步:然后打开你的浏览器,http://localhost ,或者干脆用localhost从自身访问服务器。

Localhost
页面显示 “Hello World”,这意味着我们的Express应用程序正在正常工作。
第7步:我们现在需要添加2行代码,因为我们将需要express.json()和express.urlencoded()用于POST和PUT请求。Express为我们提供了中间件,以处理请求正文中传入的数据对象。在POST和PUT请求中,我们正在向服务器发送数据对象,并要求服务器接受或存储该数据对象,该数据对象被包含在该请求的req.body中。
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
第8步:在项目文件夹内创建一个名为public的文件夹。我们将在项目的public目录下创建所有的静态HTML文件。
// For serving static html files
app.use(express.static('public'));
第9步:现在我们将通过使用以下代码连接到mongoose数据库。本项目的数据库名称为projectDG。
mongoose.connect("mongodb://localhost/projectDG", {
useNewUrlParser: true,
useUnifiedTopology: true,
});
var db = mongoose.connection;
第10步:接下来,我们要定义一个post方法,将联系人表单的数据保存到我们的数据库。我们在这里定义我们的数据对象并创建名为users的集合。在成功插入数据后,我们将重定向到formSubmitted.html。
这是index.js文件的主要部分,在这里将处理发布请求,并将数据从客户端请求适当转移到主数据库服务器。
app.post("/formFillUp", (req, res) => {
var name = req.body.name;
var reason = req.body.reason;
var email = req.body.email;
var phone = req.body.phone;
var city = req.body.city;
var state = req.body.state;
var addressline = req.body.addressline;
var data = {
name: name,
reason: reason,
email: email,
phone: phone,
city: city,
state: state,
addressline: addressline,
};
db.collection("users").insertOne(data,
(err, collection) => {
if (err) {
throw err;
}
console.log("Data inserted successfully!");
});
return res.redirect("formSubmitted.html");
});
最终的index.js将如下图所示。
Filename: index.js
var express = require("express");
var mongoose = require("mongoose");
const port = 80;
const app = express();
mongoose.connect("mongodb://localhost/projectDG", {
useNewUrlParser: true,
useUnifiedTopology: true,
});
var db = mongoose.connection;
app.use(express.json());
// For serving static HTML files
app.use(express.static("public"));
app.use(express.urlencoded({ extended: true }));
app.get("/", (req, res) => {
res.set({
"Allow-access-Allow-Origin": "*",
});
// res.send("Hello World");
return res.redirect("index.html");
});
app.post("/formFillUp", (req, res) => {
var name = req.body.name;
var reason = req.body.reason;
var email = req.body.email;
var phone = req.body.phone;
var city = req.body.city;
var state = req.body.state;
var addressline = req.body.addressline;
var data = {
name: name,
reason: reason,
email: email,
phone: phone,
city: city,
state: state,
addressline: addressline,
};
db.collection("users").insertOne(
data, (err, collection) => {
if (err) {
throw err;
}
console.log("Data inserted successfully!");
});
return res.redirect("formSubmitted.html");
});
app.listen(port, () => {
console.log(`The application started
successfully on port ${port}`);
});
第11步:现在我们将在public文件夹内创建index.html, formSubmittedhtml, 和 style.css文件。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1, shrink-to-fit=no" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity=
"sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous" />
<link rel="stylesheet" href="./style.css" />
<link href=
"https://fonts.googleapis.com/css2?family=Poppins&display=swap"
rel="stylesheet" />
</head>
<body>
<div class="container mt-3">
<br />
<h1>Contact Us</h1>
<br />
<form action="/formFillUp" method="POST">
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputName"
style="font-size: 23px">
Name
</label>
<input type="text" class="form-control"
id="name" name="name" />
</div>
<div class="form-group col-md-6">
<label for="inputReason"
style="font-size: 23px">
Reason for contacting
</label>
<input type="text" class="form-control"
id="reason" name="reason" />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputEmail"
style="font-size: 23px">
Email
</label>
<input type="email" class="form-control"
id="inputEmail" name="email" />
</div>
<div class="form-group col-md-6">
<label for="inputPhone"
style="font-size: 23px">Phone
</label>
<input type="text" class="form-control"
id="inputPhone" name="phone" />
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputCity"
style="font-size: 23px">City
</label>
<input type="text" class="form-control"
id="inputCity" name="city" />
</div>
<div class="form-group col-md-6">
<label for="inputState"
style="font-size: 23px">State
</label>
<input type="text" class="form-control"
id="inputState" name="state" />
</div>
</div>
<div class="form-group">
<label for="inputAddress"
style="font-size: 23px">Address</label>
<input type="text" class="form-control"
id="inputAddress" name="addressline" />
</div>
<button type="submit" class="btn btn-primary">
Submit
</button>
</form>
</div>
</body>
</html>
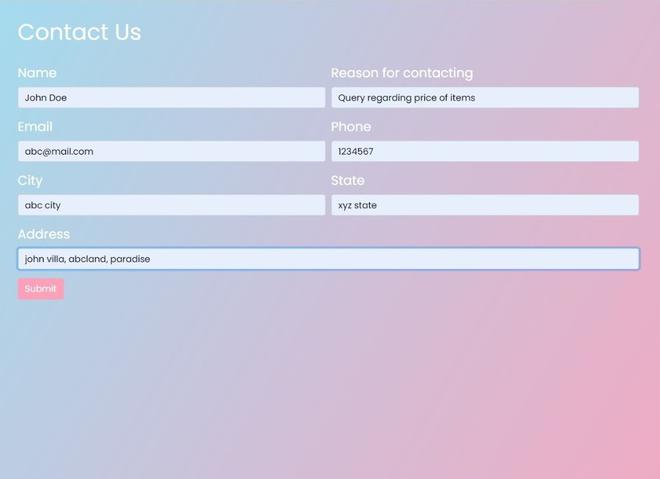
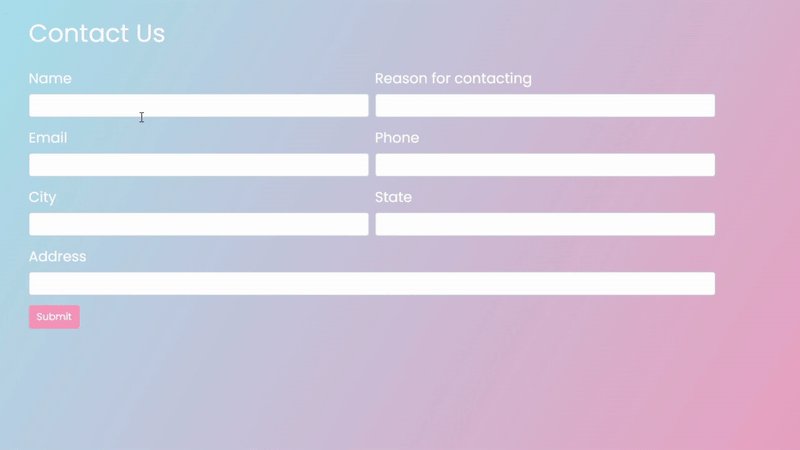
输出:

index.html
formSubmitted.html
<!DOCTYPE html>
<html>
<head>
<title>Form Submitted Successfully</title>
<link rel="stylesheet" href="./style.css" />
<link href=
"https://fonts.googleapis.com/css2?family=Poppins&display=swap"
rel="stylesheet" />
</head>
<body>
<div class="containerFormSubmittedMessage">
<h1>Form Submitted Successfully!</h1>
Thank you for contacting us! Our
team will mail you shortly.
</div>
</body>
</html>
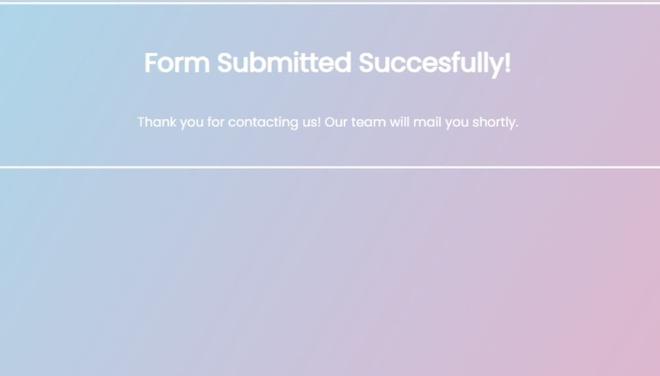
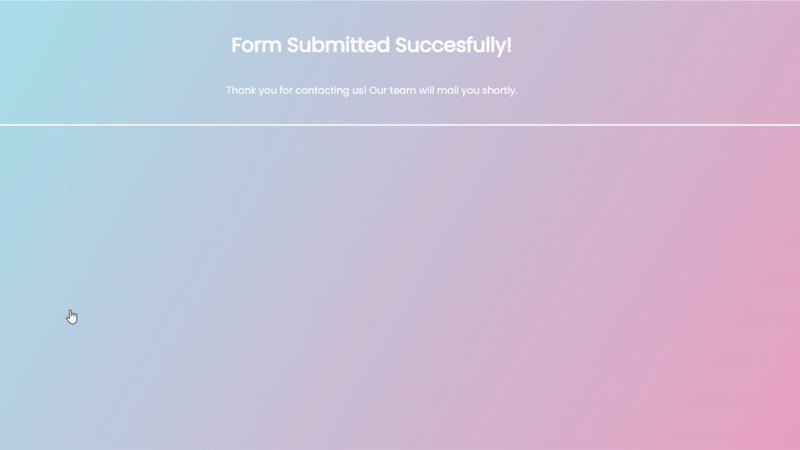
输出:

formSubmitted.html
style.css
body {
background-image: linear-gradient(120deg,
#9de7fa 0%, #f89fba 100%);
color: white;
font-family: "Poppins", sans-serif;
min-height: 100vh;
}
.btn-primary {
color: #fff;
background-color: #f89fba;
border-color: #f89fba;
}
.containerFormSubmittedMessage {
display: flex;
flex-direction: column;
margin: auto;
justify-content: center;
align-items: center;
height: 200px;
border: 3px solid whitesmoke;
}
第12步:在创建了这三个文件之后,我们的项目就差不多完成了。我们现在将启动MongoDB。打开Windows Powershell窗口,然后输入命令mongod.。
mongod

在Powershell窗口中输入mongod命令
打开另一个Windows Powershell窗口,输入命令mongo
mongo

在另一个Powershell窗口中输入mongo命令
第13步:打开你的IDE,在终端输入nodemon index.js来启动应用程序。转到localhost .

注意:成功插入的数据将在正确处理职位请求后被打印。
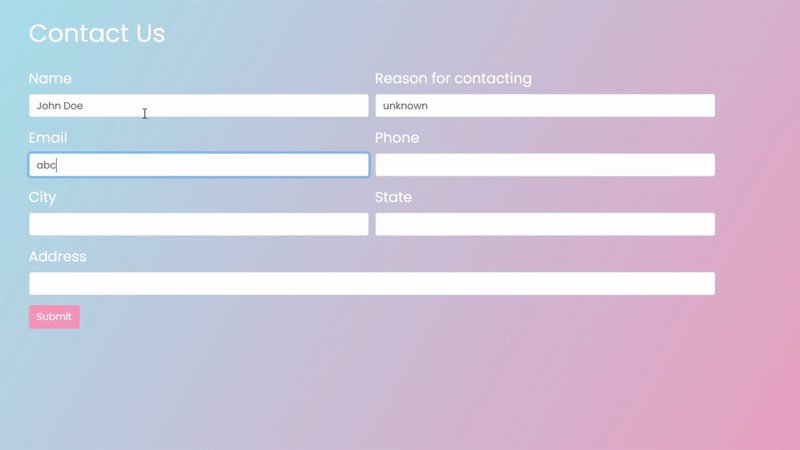
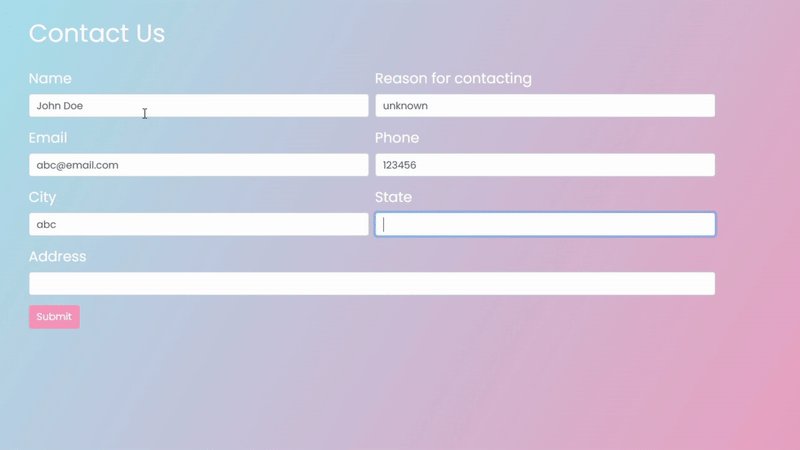
- 填写联系表格的细节。在成功提交表格后,你将被重定向到index.html中的formSubmitted.html。

Contact Form
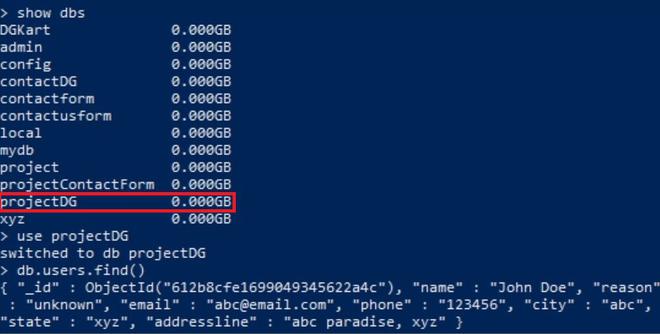
- 现在,为了检查我们在联系表格中输入的数据是否已经保存到projectDG数据库中,我们将在第二个Windows Powershell窗口中使用以下命令。
该命令列出了mongoDB中的所有数据库:
show dbs
这个命令将让我们切换到我们的数据库:
use projectDG
这个命令我们将检查集合中的某个特定数据:
db.users.find()

用户在projectDG数据库中收集到的数据
我们可以清楚地看到在MongoDB数据库中已经插入了数据。
 极客教程
极客教程