如何理解响应式网站
能够根据设备或屏幕的浏览情况动态改变其外观的网站被称为响应式网站。它使用断点的概念来确定网站在不同屏幕上的外观。断点是根据设备浏览器的宽度指定的,这意味着在所有屏幕上的体验是根据它们的宽度而不同的,使其在所有设备上看起来都很好,使用相同的HTML。
不同设备的常见浏览器尺寸如下。
- 手机:360 x 640
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- 平板电脑。768 x 1024
- 笔记本电脑。1366 x 768
- 高清桌面。1920 x 1080
响应式网站还解决了为不同设备设计不同网站的问题,因为内容可以相应调整,这与普通网站不同。
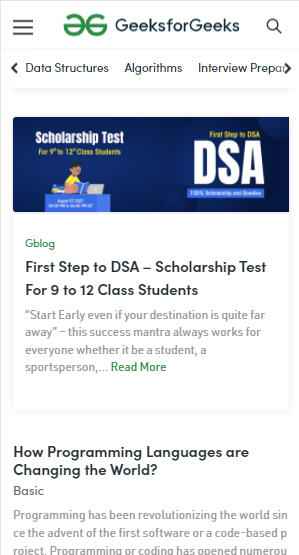
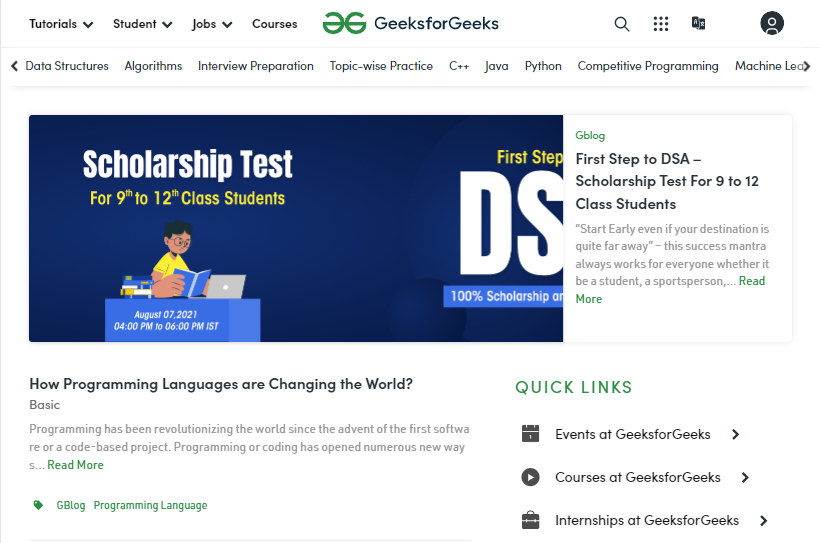
GeeksforGeeks网站是一个响应式网站的好例子:
- Phone view
网站的电话视图
- Tablet view
网站的平板视图
正如你在两张图片中所看到的,所有的内容都根据设备的宽度和文字进行了调整,图片大小随着宽度的增加而增加,随着宽度的减少而减少。
如何使网站具有响应性?
以下是创建一个响应式网站的方法。
1.第一步是在你的代码的头部标签中加入以下元标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这将设置视口,根据设备的屏幕宽度调整内容,并在浏览器中以其初始缩放级别加载页面。
例子:有元标签和无元标签的视图。
没有元标签
有元标签
2.响应性文本大小:响应性文本大小是指根据浏览器的大小而变化的,即当宽度增加时放大,宽度减少时缩小。可以使用视口宽度属性(即vw单位)使文本具有响应性。
<h3 style="font-size:6vw; color:green">
GeeksforGeeks
<h3><br>
<h4 style="font-size:4vw">
The content on GeeksforGeeks has been
divided into various to make it easily
accessible for the users.
</h3>
例子:响应式和非响应式的文字大小。
无响应的文字大小
响应的文本大小
响应性文本大小随着浏览器宽度的增加而增加,如第二张图片。
3.使图像具有响应性:能够根据浏览器宽度改变其尺寸的图像是响应性图像。一个图像可以通过应用CSS的宽度属性,并将其设置为100%,使其能够相应地放大或缩小,从而使其成为响应式图像。
<img src="gfg_logo.jpg" style="width:100%;">
例子:响应式和非响应式的图像。
Non-responsive image
responsive image
与第二张图片一样,响应式图片根据设备宽度改变其比例。
4.媒体查询可用于使网站具有响应性:媒体查询是CSS3的一部分,随着使文本大小和图像具有响应性,它还提供了广泛的属性,使用这些属性可以使网站更加吸引人。
我们可以为不同的屏幕尺寸设置不同的属性。例如,当网站在手机上浏览时,它将显示一朵玫瑰,而当它在平板电脑上浏览时,将显示百合花的图像。或者根据浏览器的宽度来改变背景颜色。
@media(max-width: 500px) {
body {
background-color:pink;
}
}
@media(min-width: 501px) {
body {
background-color:black;
}
}
示例:
宽度小于或等于500px的设备
宽度超过500px的设备
宽度小于或等于500px的设备浏览器的背景是粉红色的,宽度大于500px的设备的背景是黑色的。这都是通过简单的媒体查询完成的,我们可以在网站上增加更多这样的突破点。
5.响应式网站的Flexbox: Flexbox也是CSS的一个非常强大的模块,有助于使网站响应式。它具有非常独特和有效的属性,甚至可以非常容易地执行复杂的任务。它还可以用来缩小或扩大容器中的元素,即使元素的大小未知。
语法:
.flex {
justify-content: space-between;
}
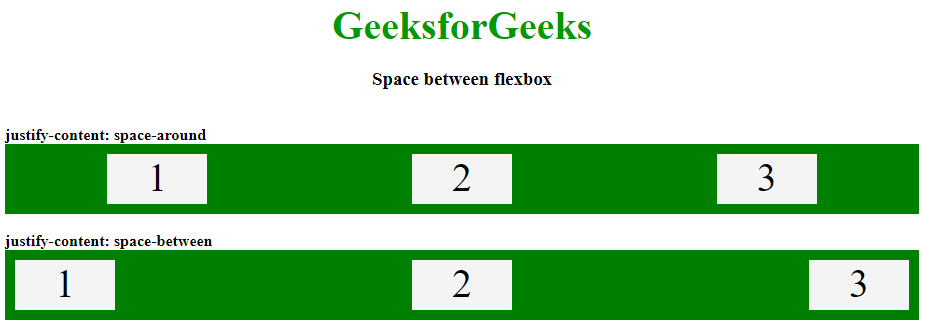
例子:下面的图片描述了网站上不同属性的各种效果。还有很多这样的属性,使网站看起来很好,使访问者的体验很愉快。

 极客教程
极客教程