Bootstrap中的响应式实用类
响应式实用类有助于轻松构建响应式网页设计。你可以在网页上隐藏或显示你选择的内容。你必须定义你要隐藏或显示的内容的屏幕大小。
为五种不同类型的尺寸定义了响应性的实用类:
- xs:它表示超小尺寸的屏幕,其宽度将小于576px。
- sm:小尺寸的屏幕,宽度大于或等于576px。
- md。它表示一个宽度大于或等于768px的中型屏幕。
- lg。宽度大于或等于992px的大型设备。
- xl: 宽度大于或等于1200px的特大型设备。
以下是响应的实用类的列表:
- .d-none。该类用于在所有不同屏幕大小的设备上隐藏内容。
- .d-none .d-sm-block:这个类是用来隐藏内容的,只在特小的设备上使用。
- .d-sm-none .d-md-block。该类用于仅在小型设备上隐藏内容。
- .d-md-none .d-lg-block。该类仅用于隐藏中型设备上的内容。
- .d-lg-none .d-xl-block。该类用于仅在大型设备上隐藏内容。
- .d-xl-none .d-xxl-block。该类用于仅在超大设备上隐藏内容。
- .d-block。该类用于在所有不同屏幕大小的设备上显示内容。
- .d-block .d-sm-none:这个类别只用于在特小的设备上显示内容。
- .d-none .d-sm-block .d-md-none。这个类别用于只在小型设备上显示内容。
- .d-none .d-md-block .d-lg-none。这个类别只用于在中等尺寸的设备上显示内容。
- .d-none .d-lg-block .d-xl-none。这个类别只用于在大型设备上显示内容。
- .d-none .d-xl-block .d-xxl-none。这个类别只用于在超大的设备上显示内容。
// Visible only for small size devices
<div class=".d-none .d-sm-block .d-md-none">
// Hidden only for medium size devices
<div class=".d-md-none .d-lg-block">
<!---content of div tag--->
</div>
</div>
下面的例子展示了响应式实用类的使用。
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!-- Bootstrap cdn to link the bootstrap
with HTML document -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous" />
<style>
.green {
background-color: green;
color: white;
border: 2px solid black;
}
</style>
<title>Responsive utility classes in Bootstrap</title>
</head>
<body>
<div class="container">
<div class="row">
<span class="col d-md-block green">
Text 1 of first container
</span>
<span class="col d-md-none">
Text 2 of first container
</span>
<span class="col d-md-block green">
Text 3 of first container
</span>
</div>
<div class="row">
<span class="col d-md-none">
Text 1 of second container
</span>
<span class="col d-md-block green">
Text 2 of second container
</span>
<span class="col d-md-none">
Text 3 of second container
</span>
</div>
</div>
<!-- Bootstrap jQuery link -->
<script src=
"https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity=
"sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
</body>
</html>
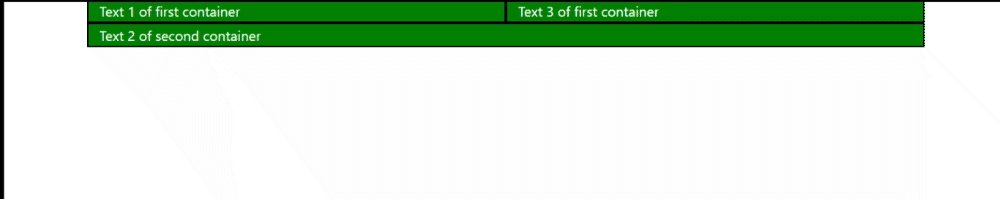
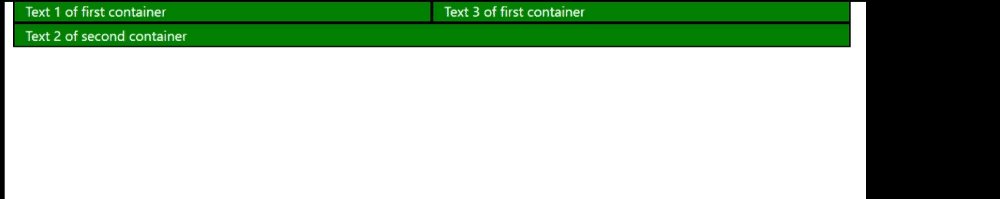
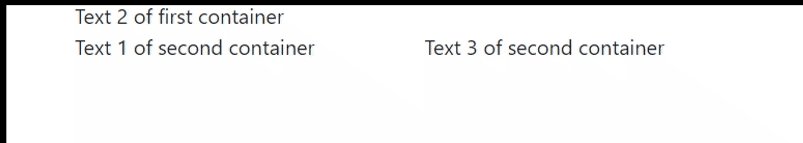
输出:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!-- Bootstrap cdn to link the bootstrap
with HTML document -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous" />
<style>
.green {
background-color: green;
color: white;
border: 2px solid black;
}
</style>
<title>Responsive utility classes in Bootstrap</title>
</head>
<body>
<div class="container">
<div class="row">
<span class="col d-sm-none green">
Text 1 of first container
</span>
<span class="col d-sm-block">
Text 2 of first container
</span>
<span class="col d-sm-none green">
Text 3 of first container
</span>
</div>
<div class="row">
<span class="col d-sm-block">
Text 1 of second container
</span>
<span class="col d-sm-none green">
Text 2 of second container
</span>
<span class="col d-sm-block">
Text 3 of second container
</span>
</div>
</div>
<!-- Bootstrap jQuery link -->
<script src=
"https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity=
"sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
</body>
</html>
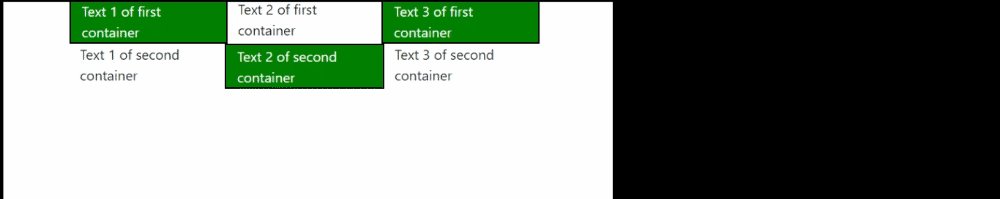
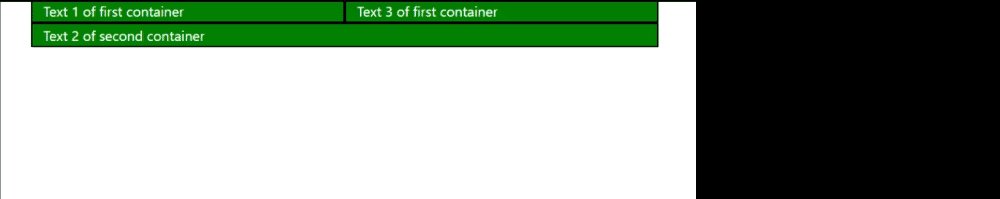
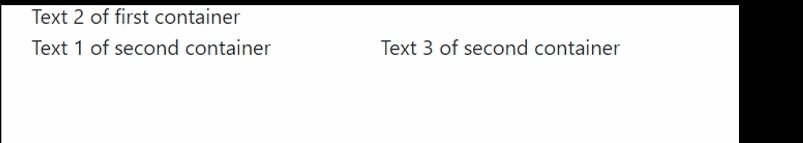
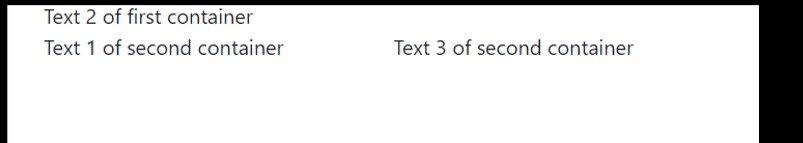
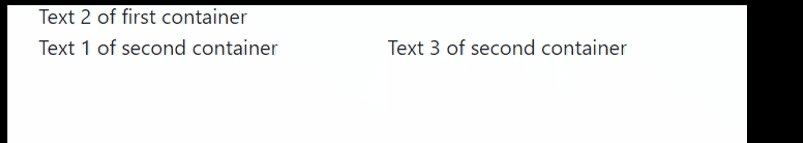
输出:

 极客教程
极客教程