什么是Bootstrap中的徽章
介绍:在Bootstrap v5中,徽章是简单而基本的组件,用来显示一个指标或计算一个数字。这对于邮件计数和提醒等用途相当有用。徽章与标签相同,只是它们的边角更圆。徽章通过使用相对的字体大小和em单位,与直接的父元素的大小相匹配。从Bootstrap v5开始,徽章不再具有链接的焦点或悬停样式。
方法:我们可以在<span>元素中创建徽章.badge类来创建矩形徽章。我们也可以用一个上下文类(如.badge-secondary)来创建不同的徽章变化。下面是在Bootstrap中实现一个简单徽章的过程。
第1步:将Bootstrap和jQuery CDN纳入<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”></script>
第2步:在<body>标签中添加<span>标签。
<h1>GeeksForGeeks <span>New</span> </h1>
第3步:在<span>元素中添加.badge类和上下文类(如。badge-secondary)。
<h1>GeeksForGeeks <span class="badge badge-secondary">New</span></h1>
注意 。使用屏幕阅读器和其他辅助技术的用户可能会发现徽章令人困惑,这取决于它们的使用方式。虽然徽章的设计给了用户一个视觉线索,让他们知道徽章的用途,但这些用户只能看到徽章的文字。这些徽章可能会根据上下文,在一个短语的末尾出现随机的额外单词或数字。
例子1:在这个例子中,我们将在文本前面显示徽章以突出文本。在下面的例子中,”新 “的徽章被显示出来。徽章将能够通知用户任何 “新 “的帖子,或在他的账户中出现的消息。徽章可以作为链接,直接导航到一个网页或网页按钮,提供一个计数器。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Badges Example</title>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body style="color: green">
<div class="container">
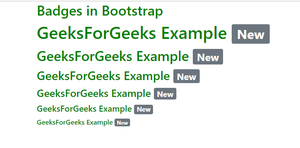
<h2>Badges in Bootstrap</h2>
<h1>
GeeksForGeeks Example
<span class="badge badge-secondary">
New
</span>
</h1>
<h2>
GeeksForGeeks Example
<span class="badge badge-secondary">
New
</span>
</h2>
<h3>
GeeksForGeeks Example
<span class="badge badge-secondary">
New
</span>
</h3>
<h4>
GeeksForGeeks Example
<span class="badge badge-secondary">
New
</span>
</h4>
<h5>
GeeksForGeeks Example
<span class="badge badge-secondary">
New
</span>
</h5>
<h6>
GeeksForGeeks Example
<span class="badge badge-secondary">
New
</span>
</h6>
</div>
</body>
</html>
输出:

Bootstrap中的徽章
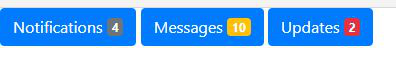
例子2:在这个例子中,我们将在一个显示计数器的按钮内使用徽章。它显示用户有4个通知、10个消息和2个更新。它将通知用户检查这些通知、信息和更新。我们也可以改变背景的效用来改变徽章的颜色。我们可以用红色来显示危险,也可以用黄色来显示警告,等等。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Badges Example</title>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body style="color: green">
<button type="button"
class="btn btn-primary">
Notifications
<span class="badge bg-secondary">
4
</span>
</button>
<button type="button"
class="btn btn-primary">
Messages
<span class="badge bg-warning">
1
0</span>
</button>
<button type="button"
class="btn btn-primary">
Updates
<span class="badge bg-danger">
2
</span>
</button>
</body>
</html>
输出:
在Bootstrap中使用徽章显示的计数器
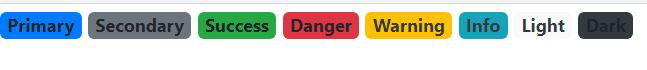
例子3:在这个例子中,我们也将改变我们的背景实用类,以快速修改徽章的外观。请注意,当使用Bootstrap默认的.bg-light时,你可能需要一个像.text-dark这样的文本颜色实用程序来进行适当的造型。这是因为背景实用程序不设置任何东西,只设置背景色。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Badges Example</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<span class="badge bg-primary">
Primary
</span>
<span class="badge bg-secondary">
Secondary
</span>
<span class="badge bg-success">
Success
</span>
<span class="badge bg-danger">
Danger
</span>
<span class="badge bg-warning text-dark">
Warning
</span>
<span class="badge bg-info text-dark">
Info
</span>
<span class="badge bg-light text-dark">
Light
</span>
<span class="badge bg-dark">
Dark
</span>
</body>
</html>
输出:
为徽章添加不同的背景颜色以增加其意义
注意 :赋予辅助技术以目的感 颜色可以用来增加意义,但辅助技术的使用者,如屏幕阅读器,将无法理解它。确定颜色所代表的信息从内容本身就很明显(如可见的文字),或通过其他方式包含。
 极客教程
极客教程