如何在Bootstrap框架中使用图标
Bootstrap是用于开发响应式和移动优先的网站的CSS框架。Bootstrap增加了一个功能,人们可以使用Bootstrap提供的优质图标。这些图标可以用SVG或网页字体格式。
Bootstrap提供了一千多个高质量的图标,你可以在你的项目中使用它们。你还可以根据需要改变这些图标的颜色和大小。
是什么让Bootstrap框架中的图标与众不同,我们为什么要使用它?
- 灵活性 “是使它与其他图标解决方案不同的原因。如果你在Bootstrap框架中使用图标,你可以借助CSS的color属性来改变图标的颜色。
- 你也可以通过使用CSS的font-size属性来改变图标的大小。
- 在你的项目中使用Bootstrap的图标不是必须的,你可以在有Bootstrap或没有Bootstrap的情况下使用它。
使用Bootstrap图标的基本语法:
<i class="bi-class-name"></i>
<i>元素是一个容器元素,用于添加Bootstrap图标。字符串’bi-‘总是附在图标的类名之前。它指的是Bootstrap图标。类名基本上是我们正在使用的图标的类别。Bootstrap为我们提供了许多类别的图标,如Facebook、Twitter、地球、星星和搜索等。
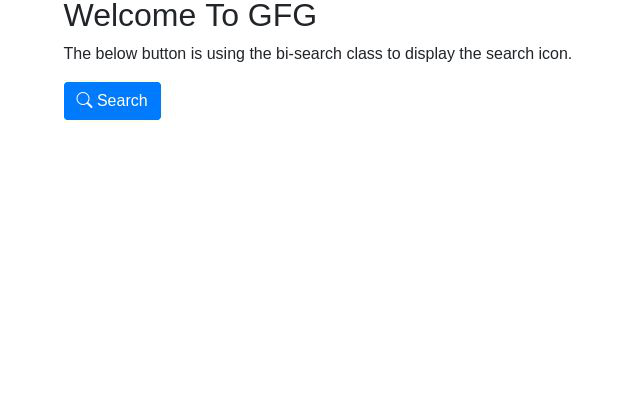
例子:这是在提交按钮中使用Bootstrap的搜索图标的HTML代码。
<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<!--Bootstrap Icons CSS -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
</head>
<body class="container">
<h2>Welcome To GFG</h2>
<p>
The below button is using the bi-search
class to display the search icon.
</p>
<!-- We made a button on which Bootstrap
icon of 'search' class present -->
<button type="submit" class="btn btn-primary">
<span class="bi-search"></span>
Search
</button>
</body>
</html>
输出:你在按钮上看到的搜索图标是由Bootstrap框架提供的图标,属于类名search.。

 极客教程
极客教程