什么是工具提示,如何在Bootstrap中创建它
工具提示就像一个气球或一个小的屏幕提示,显示任何对象的文本描述。当用户用光标悬停在一个物体上时,就会显示工具提示。它是网站的一个非常有用的部分,现在几乎所有的网站都可以找到,包括一些网络应用,如Adobe Photoshop、Adobe Illustrator等等。工具提示对新用户非常有帮助,用户可以通过阅读工具提示文本来了解该对象。
现在,在了解了工具提示的基本概念后,让我们来学习如何使用Bootstrap框架创建一个工具提示。
在Bootstrap中创建一个工具提示:
第1步:首先从Bootstrap官方网站导入所有Bootstrap CSS和JavaScript的CDN。
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU” crossorigin=”anonymous”>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js” integrity=”sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ” crossorigin=”anonymous”>
第2步:要创建一个工具提示,我们必须在任何元素上添加’data-bs-toggle’属性,要添加工具提示悬停时需要显示的文本,我们必须在HTML元素上添加’title’属性。我们还可以在不同的方向上定义工具提示信息的方向,如下、上、左、右等。为了将工具提示调整到不同的位置,我们需要在bootstrap对象中加入’data-bs-placement’ 属性。
<button type="button"
class=" tooltip btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="top"
title="Tooltip on top">
Tooltip on top
</button>
我们用按钮来显示工具提示效果,但是,你也可以用其他bootstrap组件来使用工具提示。其过程是非常相同的。
第3步:在下面给出的HTML文件中添加JavaScript代码片断。我们使用Tooltip()函数来使工具提示在鼠标悬停时触发。我们使用了forEach()循环来为所有有工具提示的对象添加工具提示选项。你也可以在HTML文件中为每个单独的对象添加工具提示。
<script>
const tooltips = document.querySelectorAll(".tooltip");
tooltips.forEach(t => {
new bootstrap.Tooltip(t);
});
</script>
第4步:我们已经成功地在Bootstrap中创建了工具提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU"
crossorigin="anonymous">
</head>
<body>
<h2 style="color:green">GeeksforGeeks</h2>
<br>
<button type="button"
class="tool btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="top"
title="Tooltip on top">
Tooltip on top
</button>
<button type="button"
class="tool btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="right"
title="Tooltip on right">
Tooltip on right
</button>
<button type="button"
class="tool btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="bottom"
title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button"
class="tool btn btn-secondary"
data-bs-toggle="tooltip"
data-bs-placement="left"
title="Tooltip on left">
Tooltip on left
</button>
<!-- Bootstrap JavaScript -->
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ"
crossorigin="anonymous">
</script>
<script>
const tooltips = document.querySelectorAll(".tool");
tooltips.forEach(t => {
new bootstrap.Tooltip(t);
});
</script>
</body>
</html>
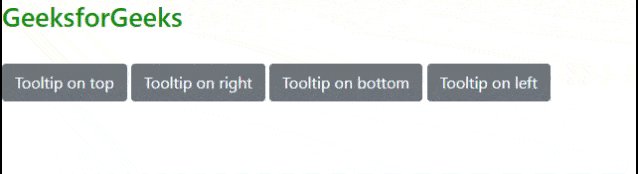
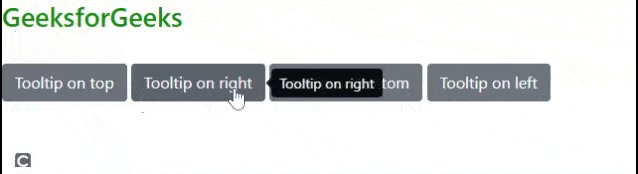
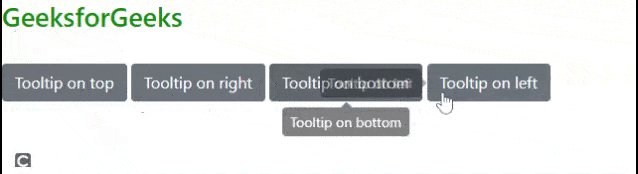
输出:

注:我们已经展示了按钮组件的例子,你也可以将其应用于其他组件,如段落、图标。
 极客教程
极客教程