什么是Bootstrap 3网格系统中的偏移列
偏移:当我们的网页内容在可用设备宽度的整个视口宽度上可见时,看起来很棒。但在某些情况下,我们必须为网页上的组件提供一些区域,使它们看起来更棒。所以,为了实现这个目标,bootstrap向我们介绍了偏移的概念。偏移是指推送或移动网页上的对象以提供其周围的空间的方式。
环境设置:我们需要在我们的HTML文档中添加bootstrap CDN链接,以使用列偏移。
<!– Bootstrap CDN link –>
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3″ crossorigin=”anonymous”>
<!– Bootstrap CDN for JavaScript –>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js” integrity=”sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13″crossorigin=”anonymous”></script>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js”integrity=”sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p”crossorigin=”anonymous”></script>
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”integrity=”sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=” crossorigin=”anonymous”></script>
为了实现偏移,我们使用’.offset-n’类,其中’n’指定了一个组件从其原始位置移动的宽度。
语法:
<div class="offset-n">
//content of div tag
</div>
列偏移:列偏移是用来将一列从原来的位置移动或推到一个指定的宽度或空间。为了实现列的偏移,我们使用’.col-md-n’类和’.col-md-offset-n’类,将列推到n列。
语法:
<div class="col-md-n col-md-offset-n">
//content of div tag
</div>
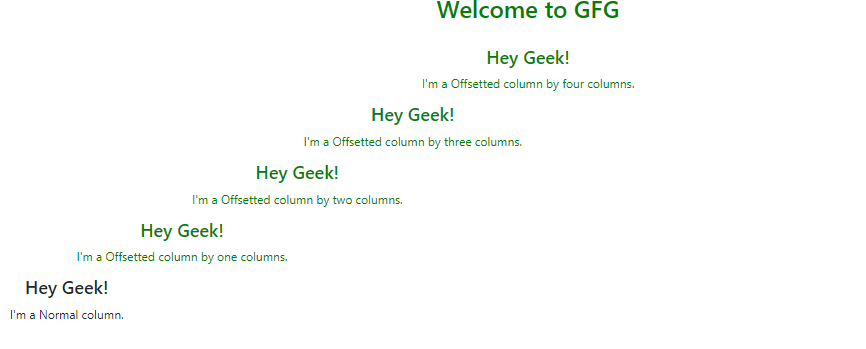
例子1:下面的例子演示了列抵消的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Bootstrap CDN link -->
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<!-- Bootstrap CDN for JavaScript -->
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
.green {
color: green;
}
</style>
<title>Column Offsetting</title>
</head>
<body>
<center>
<div class="box">
<h2 class="green">Welcome to GFG</h2>
<br>
<div class="row">
<div class="col-md-4 offset-md-4 green">
<h4>Hey Geek!</h4>
<p>I'm a Offsetted column by four columns.</p>
</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-3 green">
<h4>Hey Geek!</h4>
<p>I'm a Offsetted column by three columns.</p>
</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-2 green">
<h4>Hey Geek!</h4>
<p>I'm a Offsetted column by two columns.</p>
</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-1 green">
<h4>Hey Geek!</h4>
<p>I'm a Offsetted column by one columns.</p>
</div>
</div>
<div class="row">
<div class="col-md-4">
<h4>Hey Geek!</h4>
<p>I'm a Normal column.</p>
</div>
</div>
</div>
</center>
</body>
</html>
输出:

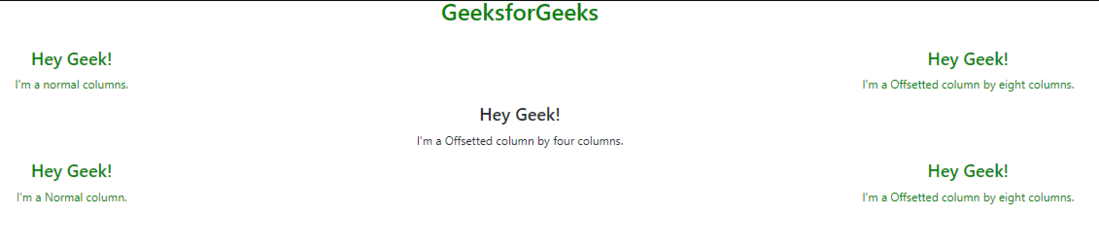
示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- Bootstrap CDN link -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<!-- Bootstrap CDN for JavaScript -->
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">
</script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<style>
.green {
color: green;
}
</style>
<title>Column Offsetting</title>
</head>
<body>
<center>
<div class="box">
<h2 class="green">GeeksforGeeks</h2> <br>
<div class="row">
<div class="col-md-4 green">
<h4>Hey Geek!</h4>
<p>I'm a normal columns.</p>
</div>
<div class="col-md-4 offset-md-4 green">
<h4>Hey Geek!</h4>
<p>I'm a Offsetted column by eight columns.</p>
</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-4">
<h4>Hey Geek!</h4>
<p>I'm a Offsetted column by four columns.</p>
</div>
</div>
<div class="row">
<div class="col-md-4 green">
<h4>Hey Geek!</h4>
<p>I'm a Normal column.</p>
</div>
<div class="col-md-4 offset-md-4 green">
<h4>Hey Geek!</h4>
<p>I'm a Offsetted column by eight columns.</p>
</div>
</div>
</div>
</center>
</body>
</html>
输出:

优势:
- 它允许你根据你的需要轻松移动网页上的内容。
- 它为你的内容提供了灵活性。
- 它可以帮助你通过轻松安排网页上的内容来建立一个有吸引力的用户界面。
- 通过使用这个,你可以很容易地将一个行分成不同的部分。
 极客教程
极客教程