Bootstrap中的.media-list类的作用是什么
在这篇文章中,我们将学习Bootstrap中’.media-list’类的使用。.media-list类是Bootstrap的媒体对象类之一。’.media’类用于对齐或浮动音频、视频和图片等媒体项目,而’.media-list’类则用于媒体项目以无序列表的形式显示时。你可以在列表项中使用媒体类,以根据要求对齐它们。
语法:
<ul class="media-list">
<li></li>
<ul>
下面是一些常见的有用的媒体类的列表,你可以在列表项中使用。
- .media。你可以用这个类创建一个媒体容器。
- .media-body。使用这个类来显示文本或内容。
- .media-left:该类用于将媒体向左对齐。
- .media-right:该类用于将媒体向右对齐。
- .media-heading。该类包含媒体容器的标题。
- .media-object。该类包含媒体类型(可以是音频、视频或图像)。
例子1:下面的例子演示了bootstrap中‘.media-list’类的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<!-- Bootstrap cdn to link the bootstrap with HTML document -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous" />
<title>Explain the use of.media-list class in Bootstrap</title>
<style>
.media2 {
/* margin-bottom: 5px; */
width: 60vw;
height: 50vh;
display: flex;
background-color: green;
color: white;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
</style>
</head>
<body>
<ul class="media-list media2">
<li class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220125210128/gfglogo.png"
alt="GeeksforGeeks" class="media-object"
height="100px" width="100px" />
</div>
<div class="media-body">
<h2 class="media-heading">
Welcome to GeeksforGeeks
</h2>
<p>
A Computer Science portal for all geeks. <br>
This is left aligned item.
</p>
</div>
</li>
<li class="media">
<div class="media-body">
<h2 class="media-heading">
Welcome to GeeksforGeeks
</h2>
<p>
A Computer Science portal for all geeks. <br>
This is right aligned item.
</p>
</div>
<div class="media-right">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220125210128/gfglogo.png"
alt="GeeksforGeeks" class="media-object"
height="100px" width="100px" />
</div>
</li>
</ul>
<!-- Bootstrap jQuery link -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF"
crossorigin="anonymous"></script>
</body>
</html>
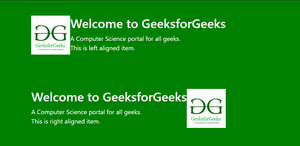
输出:

示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!-- Bootstrap cdn to link the
bootstrap with HTML document -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css"
integrity=
"sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn"
crossorigin="anonymous" />
<title>
Explain the use of.media-list
class in Bootstrap
</title>
<style>
.media2 {
width: 60vw;
height: 80vh;
display: flex;
background-color: green;
color: white;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
</style>
</head>
<body>
<ul class="media-list media2">
<li class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220125210128/gfglogo.png"
alt="GeeksforGeeks" class="media-object"
height="100px" width="100px" />
</div>
<div class="media-body">
<h2 class="media-heading">
Hey Geek, Welcome to GeeksforGeeks
</h2>
<p>
A computer science portal for all geeks.
<br>This is parent, left aligned item.
</p>
</div>
</li>
<ul class="media-list">
<li class="media">
<div class="media-body">
<h2 class="media-heading">
Hey Geek, Welcome to GeeksforGeeks
</h2>
<p>
A computer science portal for all geeks.
<br>This is child, right aligned item.
</p>
</div>
<div class="media-right">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220125210128/gfglogo.png"
alt="GeeksforGeeks" class="media-object"
height="100px" width="100px" />
</div>
</li>
</ul>
<ul class="media-list">
<li class="media">
<div class="media-left">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220125210128/gfglogo.png"
alt="GeeksforGeeks" class="media-object"
height="100px" width="100px" />
</div>
<div class="media-body">
<h2 class="media-heading">
Hey Geek, Welcome to GeeksforGeeks
</h2>
<p>
A computer science portal for all geeks.
<br>This is child, left aligned item.
</p>
</div>
</li>
</ul>
<li class="media">
<div class="media-body">
<h2 class="media-heading">
Hey Geek, Welcome to GeeksforGeeks
</h2>
<p>
A computer science portal for all geeks.
<br>This is parent, right aligned item.
</p>
</div>
<div class="media-right">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220125210128/gfglogo.png"
alt="GeeksforGeeks" class="media-object"
height="100px" width="100px" />
</div>
</li>
</ul>
<!-- Bootstrap jQuery link -->
<script src=
"https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity=
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-fQybjgWLrvvRgtW6bFlB7jaZrFsaBXjsOMm/tB9LTS58ONXgqbR9W8oWht/amnpF"
crossorigin="anonymous">
</script>
</body>
</html>
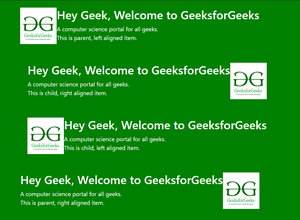
输出:

 极客教程
极客教程