什么是Bootstrap中的过滤器
使用Bootstrap,我们可以搜索或过滤出我们希望在网站上搜索某个特定项目/单词时显示的所需输出。虽然Bootstrap并没有为我们提供一个允许过滤元素的组件或工具。为此,我们必须使用jQuery来过滤掉或用于搜索。
在这篇文章中,我们将讨论一些我们可以在我们的应用程序中使用的过滤器方法。
Bootstrap过滤表:你可以通过使用Bootstrap和jQuery一起在表体上过滤表元素,但不包括表头。可以进行不区分大小写的过滤。
例子:下面的代码已经在表格上实现了对元素的过滤。
<!DOCTYPE html>
<html>
<head>
<title>Filters in Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<!--link of Bootstrap 4 css-->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- links of Bootstrap 4 JavaScript -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h2>Bootstrap filter for table</h2>
<input type="text"
class="form-control"
placeholder="Search Here"
id="txtInputTable">
<br>
<table class="table table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Phone No.</th>
</tr>
</thead>
<tbody id="tableDetails">
<tr>
<td>101</td>
<td>Ram</td>
<td>ram@abc.com</td>
<td>8541236548</td>
</tr>
<tr>
<td>102</td>
<td>Manish</td>
<td>manish@abc.com</td>
<td>2354678951</td>
</tr>
<tr>
<td>104</td>
<td>Rahul</td>
<td>rahul@abc.com</td>
<td>5789632569</td>
</tr>
<tr>
<td>105</td>
<td>Kirti</td>
<td>kirti@abc.com</td>
<td>5846325968</td>
</tr>
</tbody>
</table>
</div>
<!-- For searching purpose -->
<script>
(document).ready(function () {
("#txtInputTable").on("keyup", function () {
var value = (this).val().toLowerCase();
("#tableDetails tr").filter(function () {
(this).toggle((this).text()
.toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
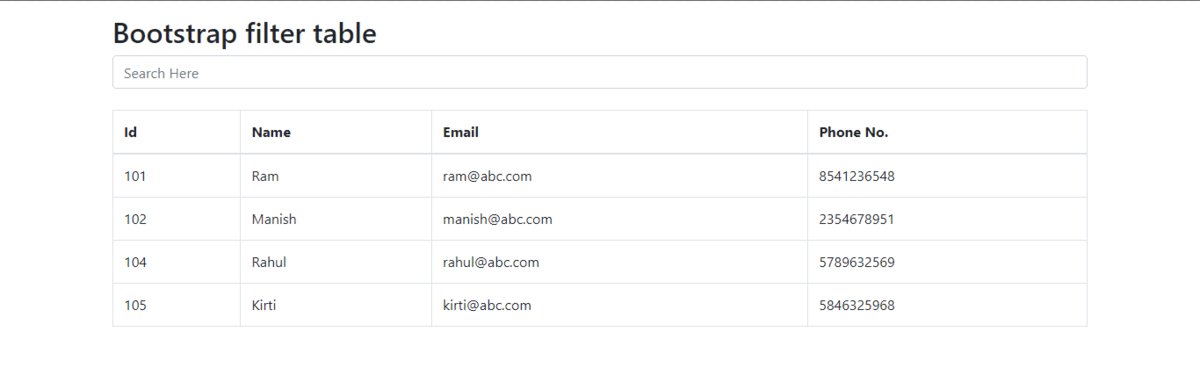
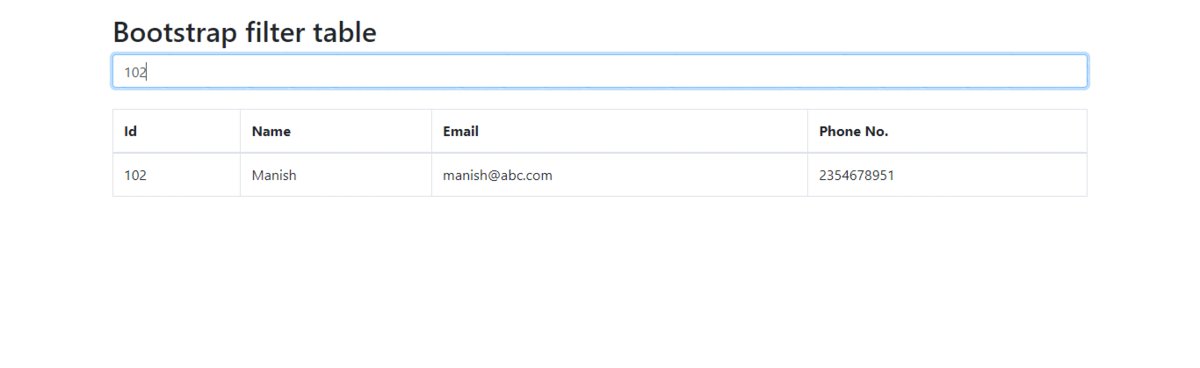
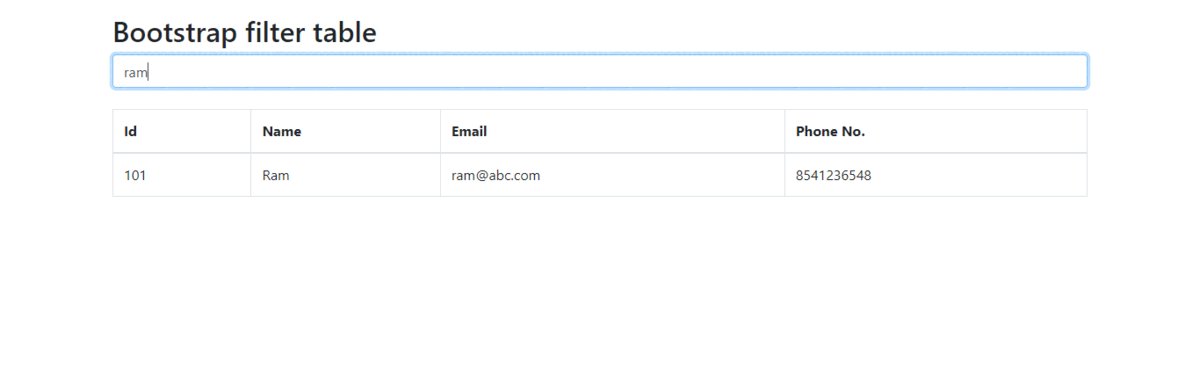
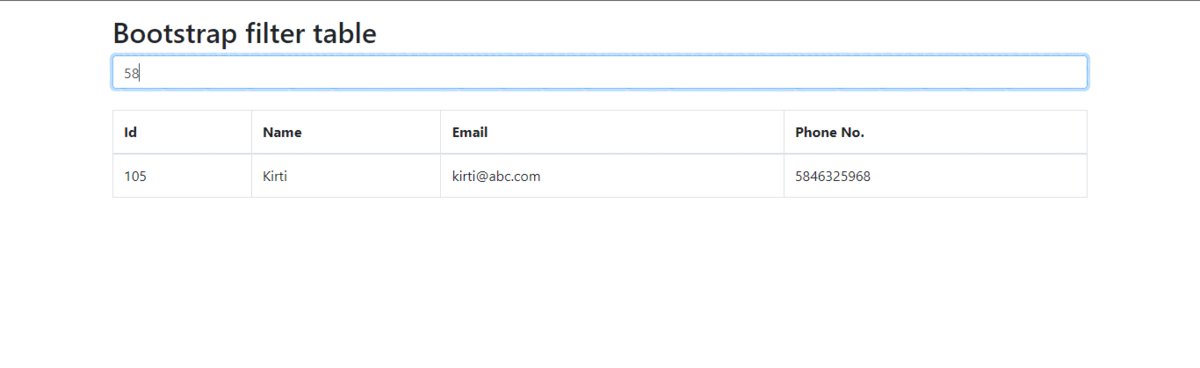
输出:

Bootstrap过滤表
Bootstrap过滤任何东西:我们可以过滤网站上出现的任何东西,无论是表格、列表、按钮、段落,还是任何东西。
例子:下面的代码已经实现了过滤任何存在于你网站上的东西。
<!DOCTYPE html>
<html>
<head>
<title>Filters in Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!--link of Bootstrap 4 css-->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- links of Bootstrap 4 JavaScript -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h2>Bootstrap filter for anything</h2>
<input class="form-control"
id="txtInputAnything"
type="text"
placeholder="Search Here">
<div id="myWeb" class="mt-3">
<p>Type a paragraph which you want to find</p>
<button class="btn btn-secondary">First button</button>
<div>Search anything you want</div>
<p>Another paragraph.</p>
<button class="btn btn-danger">Another button</button>
</div>
</div>
<!-- For searching purpose -->
<script>
(document).ready(function () {
("#txtInputAnything").on("keyup", function () {
var value = (this).val().toLowerCase();
("#myWeb *").filter(function () {
(this).toggle((this).text()
.toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
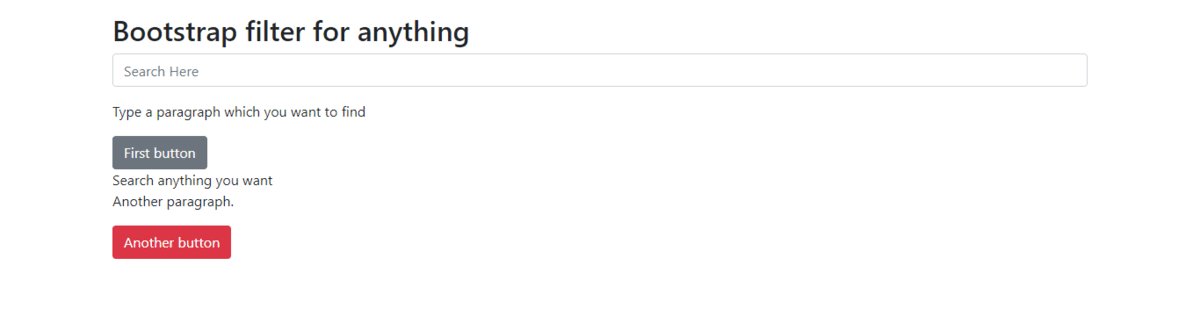
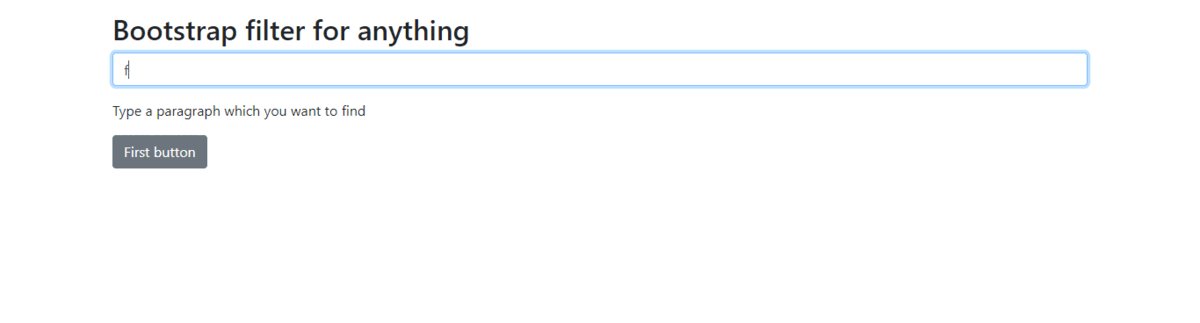
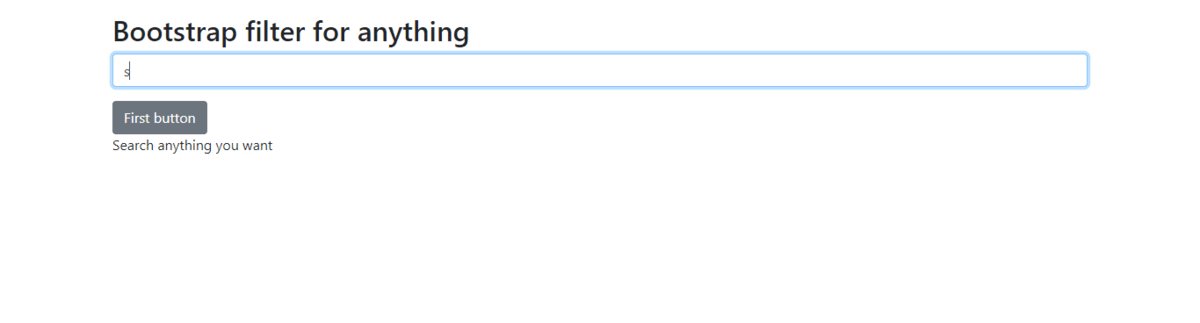
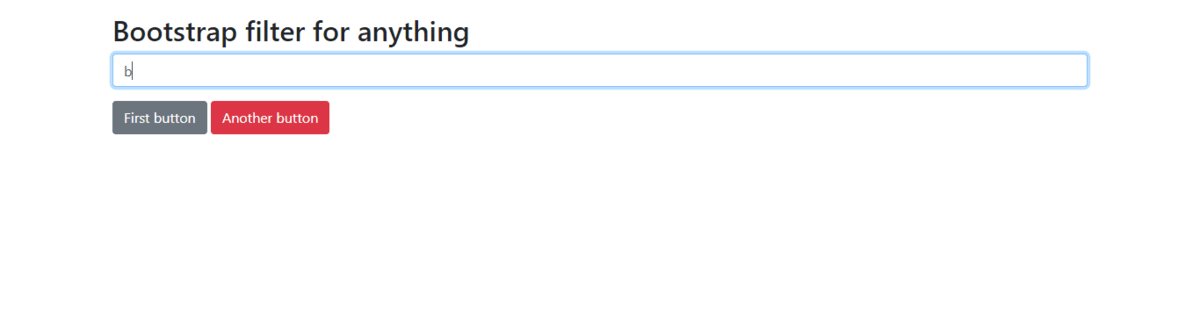
输出:

Bootstrap过滤器任何东西
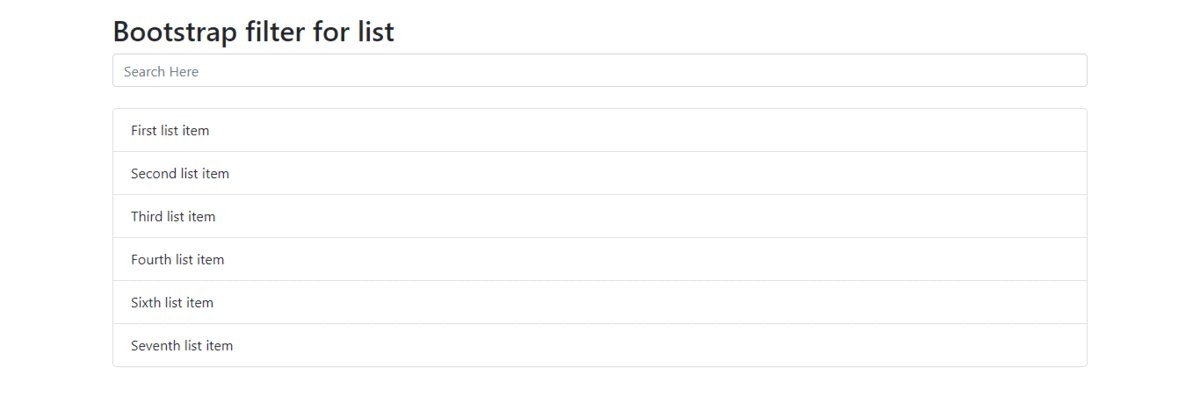
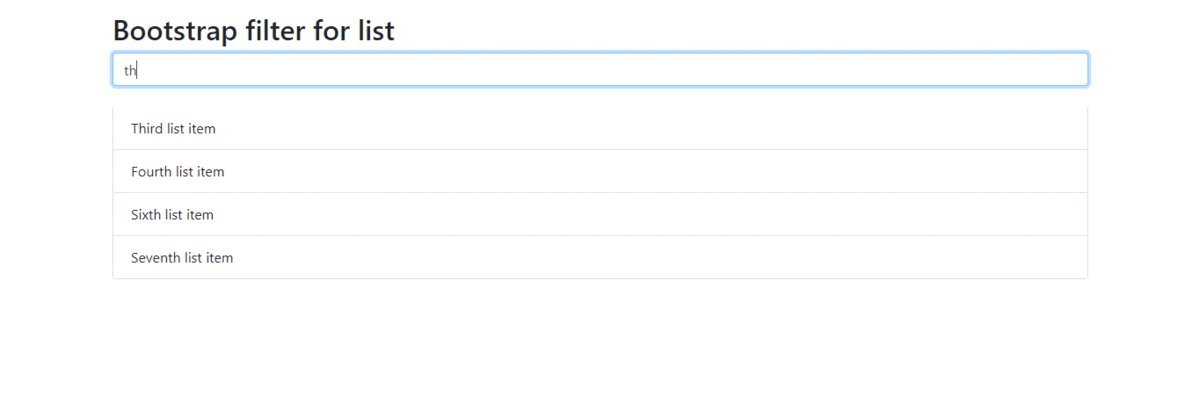
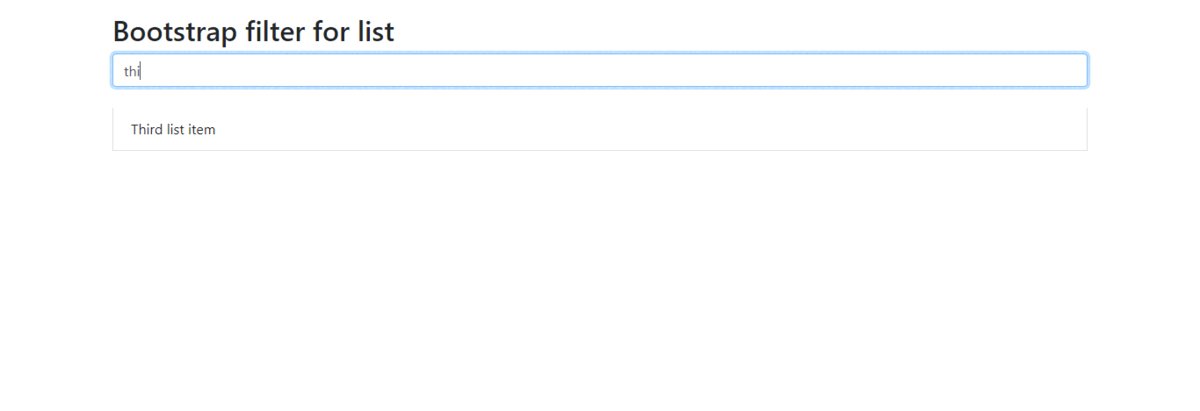
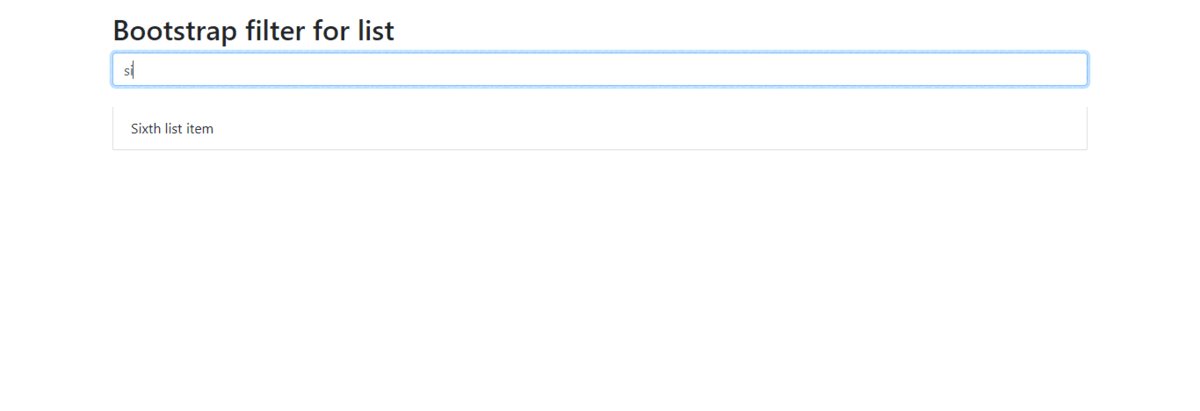
Bootstrap过滤列表:它类似于表格过滤,在列表上工作。通常情况下,表过滤和列表过滤之间没有区别。
例子:下面的代码已经在列表上实现了过滤项目的功能。
<!DOCTYPE html>
<html>
<head>
<title>Filters in Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!--link of Bootstrap 4 css-->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- links of Bootstrap 4 JavaScript -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h2>Bootstrap filter for list</h2>
<input class="form-control"
id="txtInputList"
type="text"
placeholder="Search Here">
<br>
<ul class="list-group" id="myList">
<li class="list-group-item">First list item</li>
<li class="list-group-item">Second list item</li>
<li class="list-group-item">Third list item</li>
<li class="list-group-item">Fourth list item</li>
<li class="list-group-item">Sixth list item</li>
<li class="list-group-item">Seventh list item</li>
</ul>
</div>
<!-- For searching purpose -->
<script>
(document).ready(function () {
("#txtInputList").on("keyup", function () {
var value = (this).val().toLowerCase();
("#myList li").filter(function () {
(this).toggle((this).text()
.toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
输出:

Bootstrap过滤器列表
 极客教程
极客教程