如何使用jQuery在下拉菜单中选择/取消选择多个选项
为了在下拉菜单中选择和取消多个选项,我们将使用HTML和CSS代码。HTML代码有助于定义网页的基本结构,CSS将有利于设计网页。
代码中使用的一些基本属性如下
<div>– 这是一个划分标签,可以帮助我们定义HTML代码的某一特定部分,以便于以后在CSS样式表中进行编辑。<link rel=”stylesheet” href=”>– 这个标签包含了我们所创建的CSS样式表的链接,并继承了我们想对网页进行的所有修改的样式表。- container-fluid – 这个类提供了一个全宽的容器,通过网站延伸。
<div class=”row”>– 这是一个引导性的网格系统,帮助我们在一个页面上最多填充12行。- mul-select – 该类允许我们从下拉菜单中列举的各种选项中进行选择。
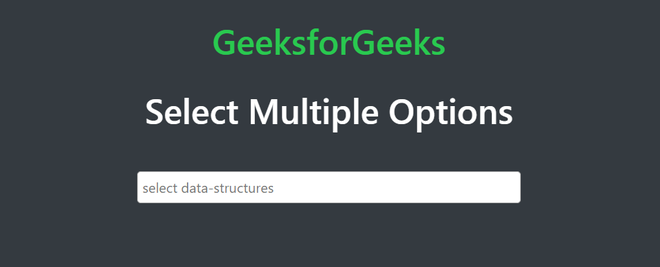
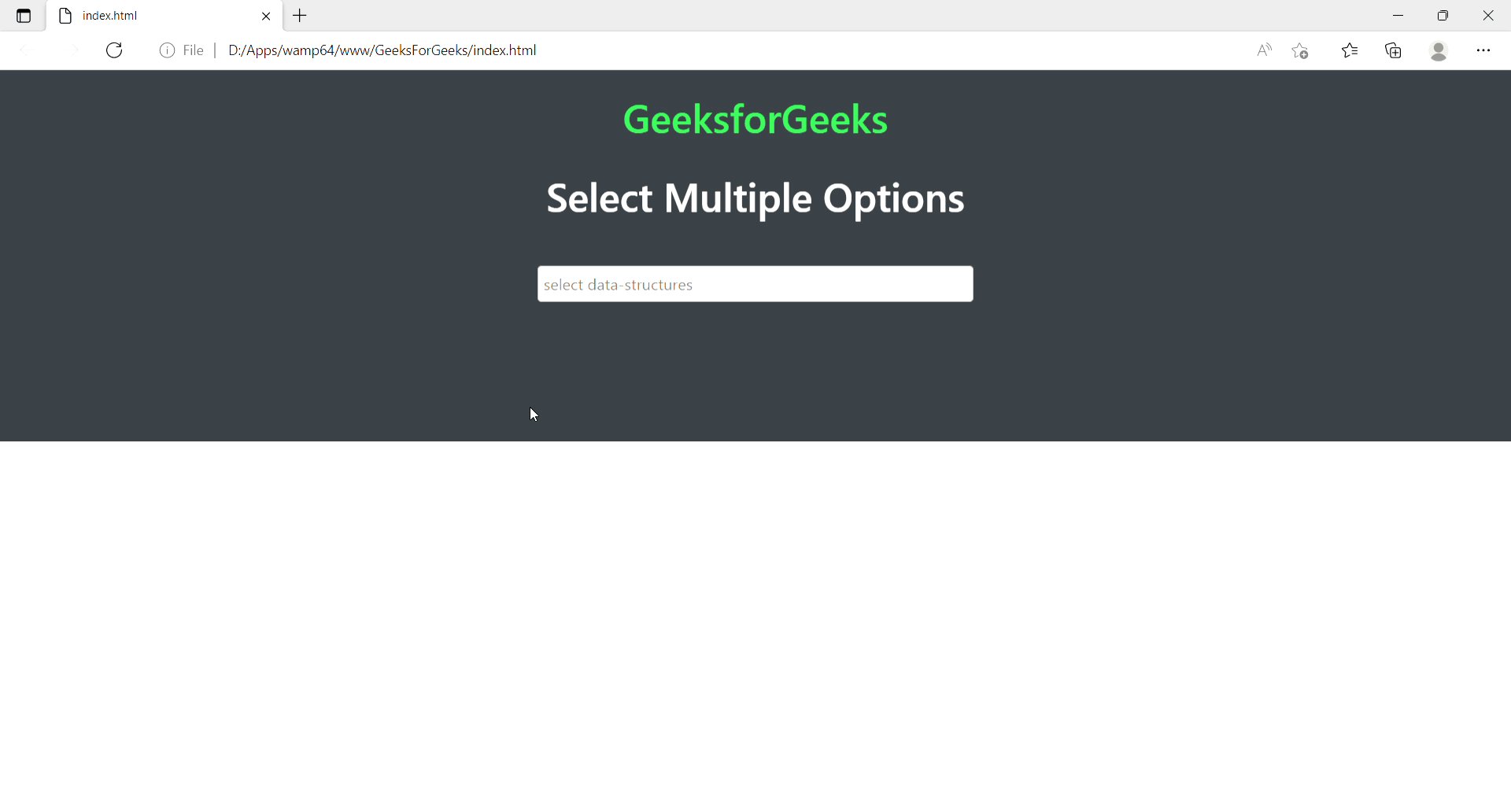
方法:这是一个简单的HTML代码,用于在网站上显示一个下拉菜单,我们可以选择多个数据结构选项,并使用多选选项取消选择其他选项。
我们将在这里使用Bootstrap的响应式网格系统和表单控件。下面是在HTML代码的头部部分包含Bootstrap CDN链接的代码。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css”>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!-- These are the jQuery extensions taken from
bootstrap website to enable the drop down
function of the menu bar -->
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/css/select2.min.css">
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/js/select2.min.js">
</script>
<!-- Default bootstrap CSS link taken from the
bootstrap website-->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
<style>
*{
margin: 0; padding: 0; box-sizing: border-box;
}
body{
justify-content: center;
align-items: center;
min-height: 100%;
}
.form{
margin: 2% 20%;
}
.mul-select {
min-width: 100%;
}
h1 {
color: #fff;
}
</style>
</head>
<body>
<div class="container-fluid bg-dark" style="min-height: 50vh;">
<div class="text-center">
<h1 class="pt-4" style="color: #29c94f;">GeeksforGeeks</h1>
<h1 class="py-4">Select Multiple Options</h1>
</div>
<!-- These modifications are done to make the webpage
adaptive to the screen size and automatically
reduce the size when screen is minimized -->
<div class="row justify-content-center align-items-center">
<div class="col-lg-6 col-md-6 col-12">
<div class="form-group form">
<!-- Various options in drop down menu to
select the types of data structures
that we need -->
<select class="mul-select" multiple="true">
<option value="Stack">Stack</option>
<option value="Queue">Queue</option>
<option value="Linked-List">Linked-List</option>
<option value="Heap">Heap</option>
<option value="Binary-Tree">Binary-Tree</option>
<option value="Graph">Graph</option>
<option value="Array">Array</option>
</select>
</div>
</div>
</div>
</div>
<!-- JavaScript code to enable the drop down function -->
<script>
(document).ready(function() {
(".mul-select").select2({
placeholder: "select data-structures",
tags: true,
});
})
</script>
</body>
</html>
在HTML代码中,我们还包括一些JavaScript代码,因为在网页中,我们必须使用JavaScript来执行任何类型的功能。
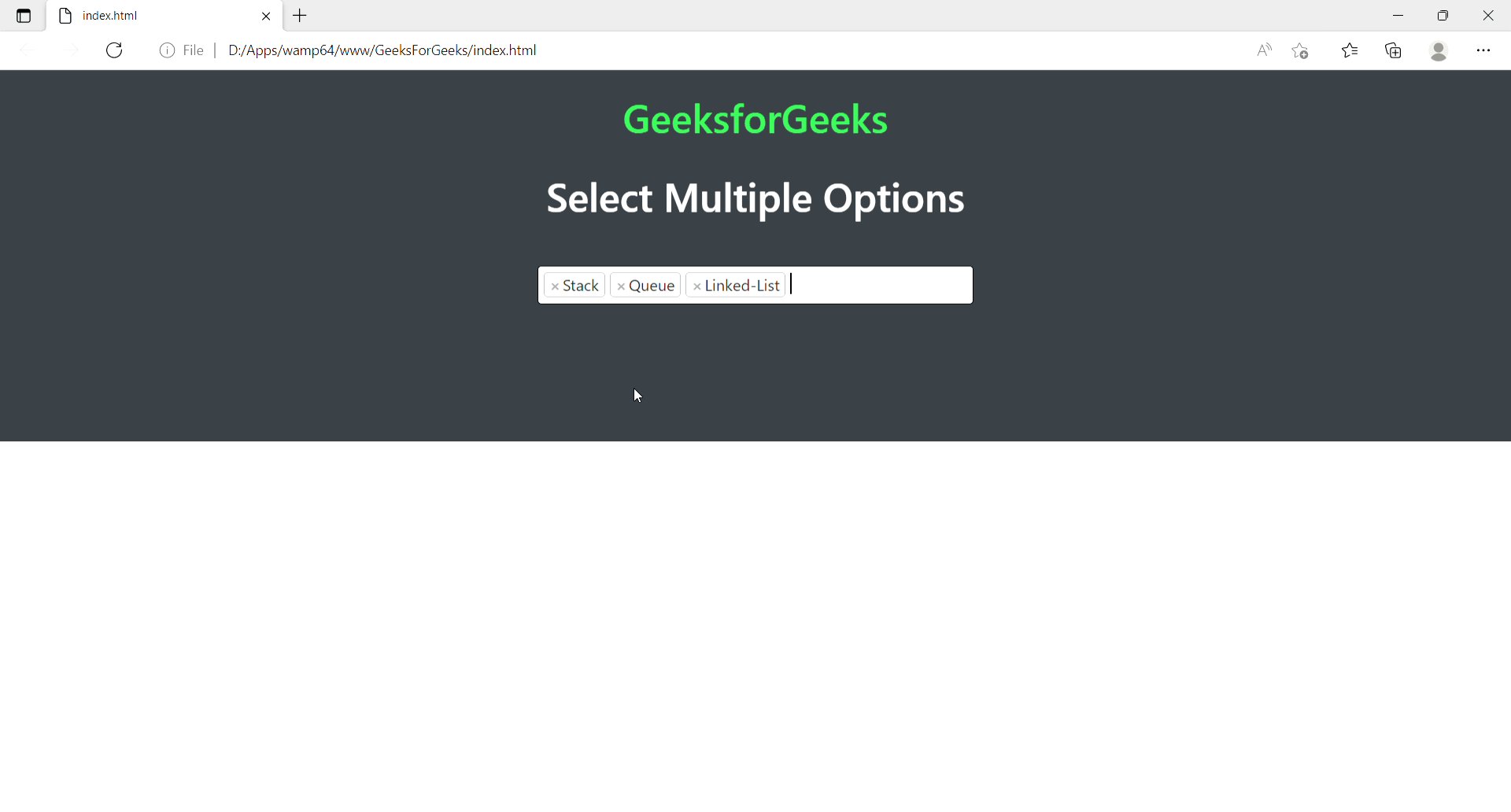
我们可以看到,在浏览器中打开文件后,得到的输出结果是这样的,我们得到了想要的下拉条
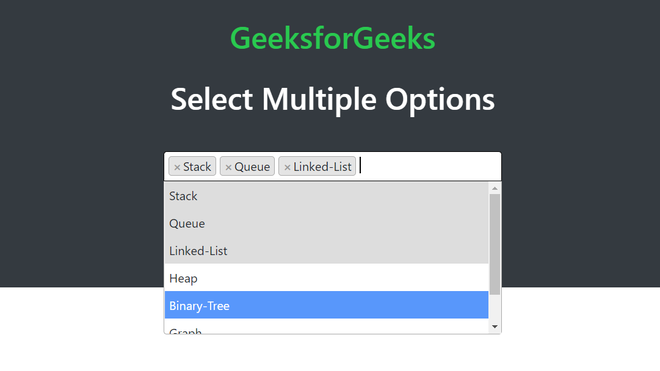
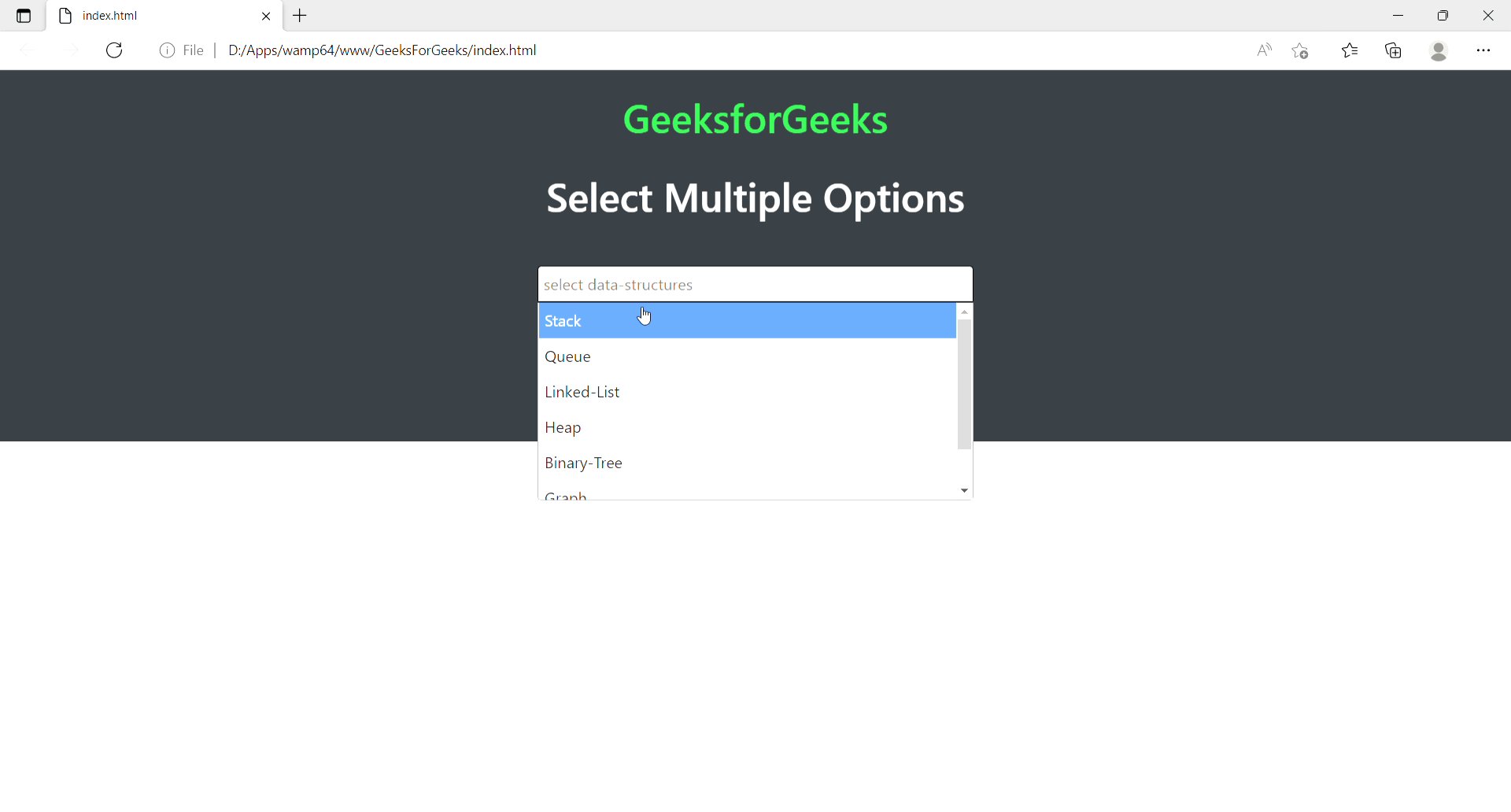
这表明我们只需点击一下就能一次选择多个选项。除此以外,我们还可以观察到,所有被选中的选项都是灰色的阴影。
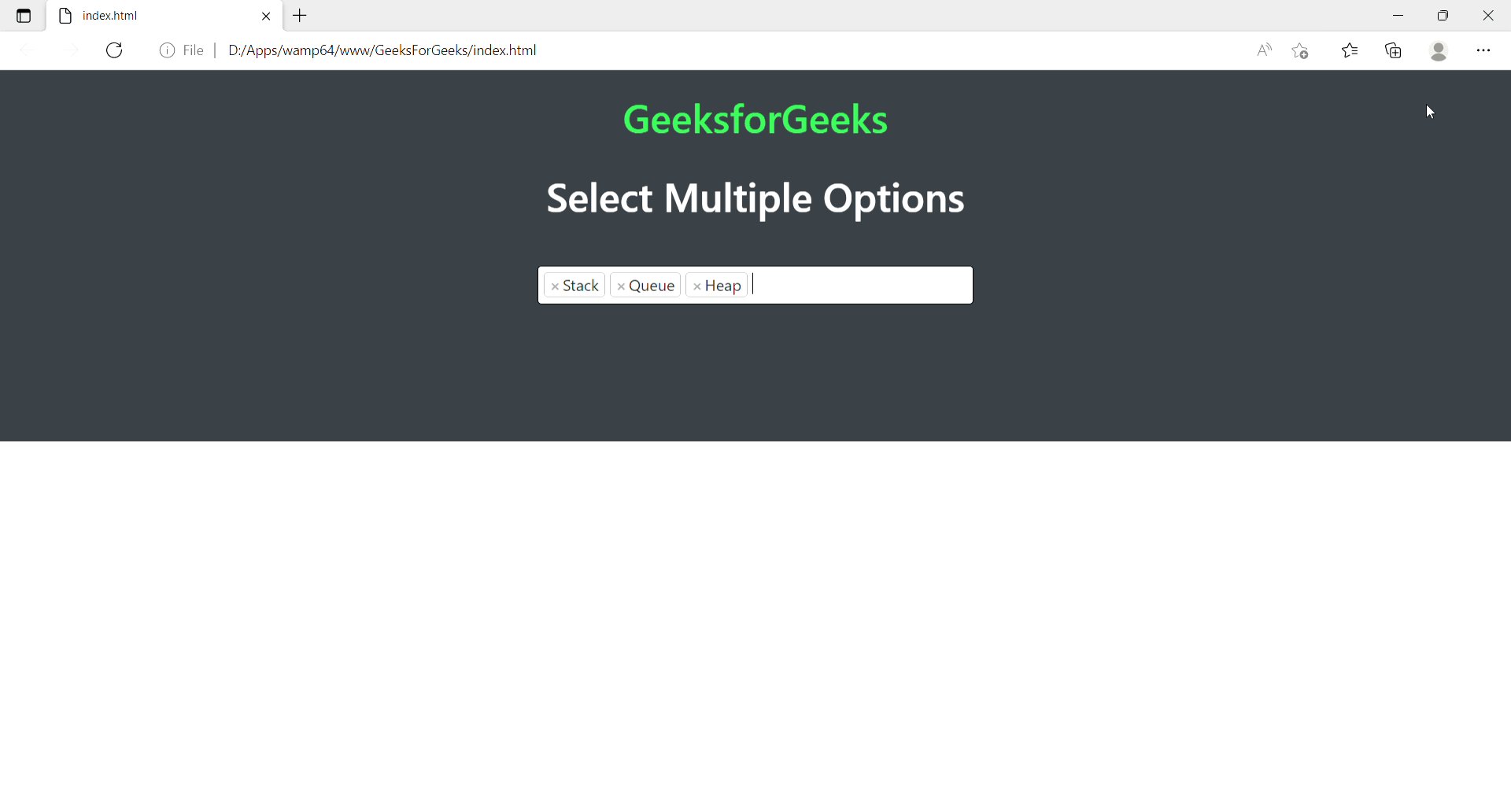
要取消选择的选项,我们可以简单地点击文本附近的十字按钮,该选项将自动取消选择,下拉菜单中的灰色阴影也被移除。下面的输出GIF演示了这一点。

下载Bootstrap、CSS和JavaScript扩展的来源- https://getbootstrap.com/docs/4.5/getting-started/introduction/
HTML是网页的基础,通过构造网站和网络应用程序来进行网页开发。你可以通过学习这个HTML教程和HTML例子,从基础开始学习HTML。
CSS是网页的基础,通过对网站和网络应用进行样式设计,用于网页开发。你可以通过学习这个CSS教程和CSS实例,从基础开始学习CSS。
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的互动,它因其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程