在Bootstrap中,xs网格类的功能是什么
Bootstrap是一个用于开发移动优先网站的流行框架。这个框架有各种各样的类,可以用来使用移动优先的方法建立一个响应式的网站。这个框架有一个网格系统,允许我们在建设网站时生成一排网格。我们可以在一排中创建12个列,并将它们组合起来,产生一个更宽的列。
要了解Bootstrap的网格系统,你可以点击这里。这篇文章主要介绍Bootstrap-3的col-xs网格类。
网格类: bootstrap-3网格系统有四个类,如下所述。
1.col-xs 该类用于屏幕尺寸超小的设备,如手机,其宽度小于768px(<768px)。
2.col-sm 该类用于屏幕尺寸较小的设备,如表格,其宽度超过768px,小于992px(≥768px和<992px)。
3.col-md:该类用于中等屏幕尺寸的设备,如台式机,其宽度大于992px,小于1200px(≥992px和<1200px)。
4.col-lg:该类用于具有大屏幕尺寸屏幕的设备,如大屏幕桌面,其宽度超过1200px(≥1200px)。
网格系统的组成部分:网格系统的一些组成部分是。
1.容器。这是一个Bootstrap类,用于构建一个容器,将网站的内容以网格的形式包围起来。
2.行。这是一个Bootstrap类,它允许我们在容器中建立一个行,将列包裹在一个行中。
3.列。这个Bootstrap类允许我们在一行中构建一个列,我们可以用它在一行中最多创建12个列,或者将它们组合成更广泛的列。
.xs-grid类: bootstrap-3网格系统提供了这个类,它允许我们为屏幕尺寸小于768px的设备设计一个用户界面。
语法:
<div class="col-xs-k">Example for xs-grid class. </div>
- col,用于在行中创建一个列
- xs指定该类仅适用于超小屏幕。
- k表示从行的12列中使用的列。
属性:
- 该类适用于宽度小于768px(<768px)的屏幕。
- 要使用这个类,我们必须在类中包括前缀 “col-xs-“。
- 容器的宽度可以是无(自动)。
- 该类的网格行为始终是水平的。
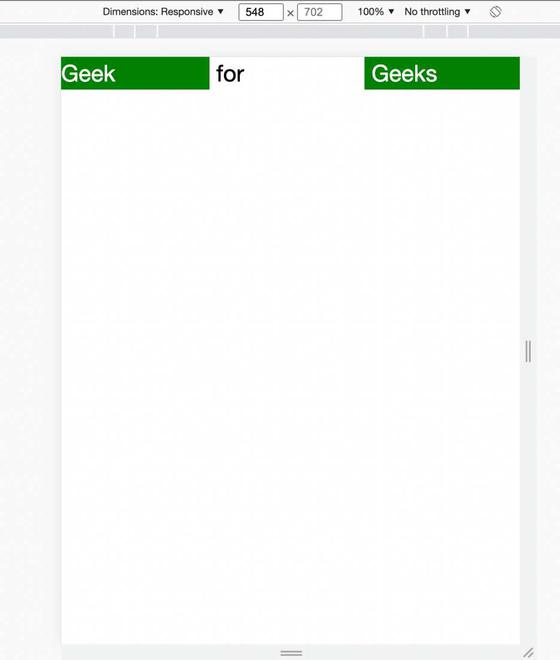
示例1:使用col-xs-4
下面的代码演示了col-xs-4的使用,当屏幕宽度小于768px时,它占据了1/3的屏幕。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div>
<div class="row" style="font-size: 50px; color: white;">
<div class="col-xs-4" style="background-color: green;">
<!-- use of xs-grid class -->
Geek
</div>
<div class="col-xs-4" style="color: black;">
for
</div>
<div class="col-xs-4" style="background-color: green;">
Geeks
</div>
</div>
</div>
</body>
</html>
输出:

在屏幕宽度为702px < 768px的情况下,使用col-xs-4将行分为三部分输出。
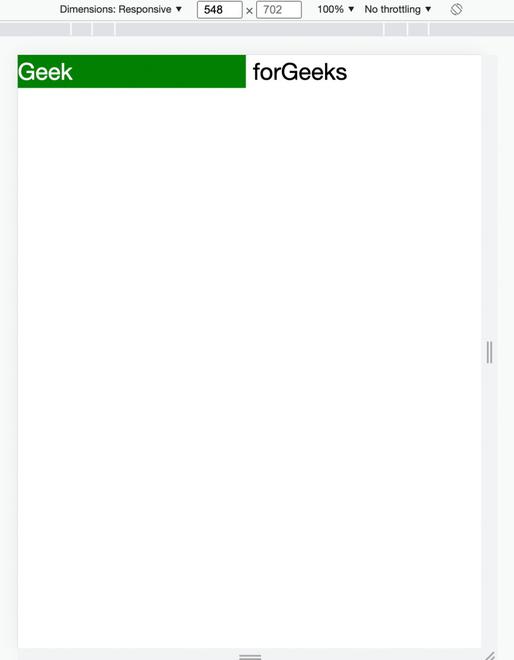
例子2:使用col-xs-6
下面的代码演示了col-xs-6的使用,当屏幕宽度小于768px时,它占据了50%的屏幕。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div>
<div class="row" style="font-size: 50px; color: white;">
<div class="col-xs-6" style="background-color: green;">
<!-- use of xs-grid class -->
Geek
</div>
<div class="col-xs-6" style="color: black;">
forGeeks
</div>
</div>
</div>
</body>
</html>
输出:

在屏幕宽度为702px < 768px的情况下,使用col-xs-6将行分成两部分输出。
在bootstrap-4和bootstrap-5中,col-xs类已经被删除,取而代之的是col。比如说。
- Bootstrap-3中的col-xs-5。
- Bootstrap-4或-5中的col-5。
使用的网络浏览器:
- Chrome
 极客教程
极客教程