什么是基于CDN的版本
基于CDN的版本:内容交付网络是一个在地理上分散的服务器网络,通过将网络内容的克隆定位在离吸毒者更近的地方,或减轻动态内容的交付(例如,现场录像带馈送),从而实现快速的网络性能。每个CDN服务器都位于所谓的 “网络边缘”,比主机车库更靠近网络,也就是网站的发源地。由于这个原因,CDN服务器经常被称为 “边缘服务器”。”每个服务器存储或缓存来自主机服务器的网络内容的子集–HTML行、图像、音频、录像带、操作。通过减少这些内容和毒品之间的距离,内容交付网络帮助网站发布者提供一个快速的性能,减少其网络的装载时间,并控制其自身的带宽消耗和成本。
它是如何工作的?
正如初步指出的那样,CDN的工作方式是帮助网络出版商通过从比网站原生服务器更接近他们的服务器上快乐分发,为网络提供快速、高级质量的性能。举例来说,假设你的网站是在英国(UK)落地的。但是,如果来自美国的人访问你的网站,CDN仍然从美国的边缘服务器为该用户提供服务,离该用户很近。其结果是轻快快乐的提货和网络操作性能,以及更好的用户体验。
网站的CDN:不是每个网站的发布者都需要CDN。例如,一个原始的学院网站,可能不需要CDN,因为服务器会从近处穿透该点。但是,如果你有一个媒体丰富的网站,收费的关键内容需要快速交付,CDN也许是你最好的选择。
例子1:你可以直接从内容交付网络(CDN)将Bootstrap库纳入你的HTML。现在让我们写一个使用Twitter CDN的Bootstrap库的例子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet" integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<style>
.nav-link,
a {
color: white;
text-decoration: none;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg bg-success">
<div class="container-fluid">
<a class="navbar-brand" href="#">
GeeksforGeeks
</a>
<button class="navbar-toggler" type="button"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse"
id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active"
aria-current="page" href="#">
Events
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Courses
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Articles
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
Jobs
</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">
Student
</a>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
输出:

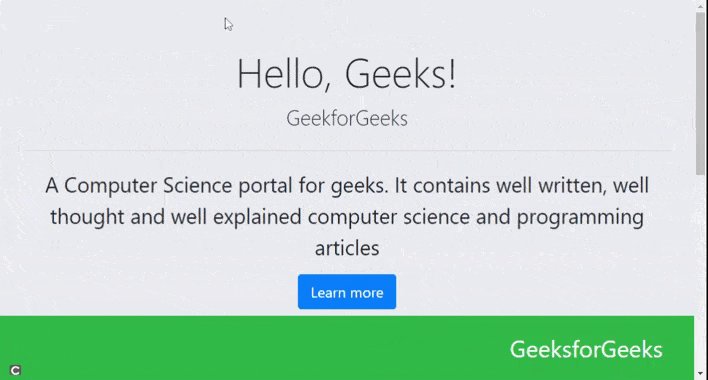
例子2:我们在以下例子中使用Bootstrap 4.2 CDN。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css"
integrity=
"sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS"
crossorigin="anonymous">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<style>
p {
font-size: 1.8em;
}
.lead {
font-size: 1.8em;
}
.fixed-bottom {
padding: 20px 700px;
font-size: 2em;
}
</style>
</head>
<body>
<center>
<div class="body">
<div class="fixed-bottom bg-success text-white">
<nav>GeeksforGeeks</nav>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekforGeeks</p>
<hr class="my-4">
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
</p>
<a class="btn btn-primary btn-lg"
href="#" role="button">
Learn more
</a>
</div>
<div class="jumbotron">
<h1 class="display-4">Hello, Geeks!</h1>
<p class="lead">GeekforGeeks</p>
<hr class="my-4">
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles
</p>
<a class="btn btn-primary btn-lg" href="#"
role="button">Learn more</a>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155809/gfg-new-logo.png"
alt="image">
</div>
</center>
</body>
</html>
输出:

 极客教程
极客教程