什么是Bootstrap中的glyphicons
Bootstrap提供了一组图形图标、符号和字体,称为Glyphicons。一些Glyphicons如主页图标、用户图标、锁定图标等。一般来说,Glyphicons是图标字体,你可以在你的网络项目中使用。Bootstrap包含了260个Glyphicons。这些用于网页项目的字体来自Bootstrap Glyphicons Halflings Set。Glyphicons Halflings不是免费提供的,但它们的创造者已经将它们免费提供给Bootstrap。
应用:
- 为了在网络项目中更有效、更容易地理解。
- 用于一些文本、表格、按钮、导航等。
- 为任何网络项目提供有效和真实的外观。
- 用它来定义任何东西,都很容易。
现在让我们看看如何在Bootstrap中使用glyphicons。
方法:要在Bootstrap中使用Glyphicons图标,在你的代码中的任何地方使用以下代码。在图标和文本之间留出一个空间,以便进行适当的填充,比如。
<span class = "glyphicon glyphicon-search"></span>
将Bootstrap3和jQuery CDN纳入<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”></script>
例子1:在这个例子中,我们将看到bootstrap中的glyphicons以及如何在网页中使用它。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1>Bootstrap Glyphicons Examples</h1>
<p>
Here are some glyphicons examples
which shows different icons:-
</p>
<span class="glyphicon glyphicon-home"></span> Home<br>
<span class="glyphicon glyphicon-search"></span> Search<br>
<span class="glyphicon glyphicon-user"> </span>User<br>
<span class="glyphicon glyphicon-lock"> </span> Lock
</div>
</body>
</html>
输出:

Bootstrap Glyphicons实例。
实例2:在这个例子中,我们将使用字形按钮和不同大小的按钮。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1>Bootstrap Glyphicons Examples</h1>
<p>
Here are some glyphicons along with
buttons with different buttons size:-
</p>
<p>
Home Icon <span class=
"glyphicon glyphicon-home"></span><br>
</p>
<p>
Search Icon <span class=
"glyphicon glyphicon-search"></span> <br>
</p>
<p>Home Icon along with small button
<button type="button"
class="btn btn-sm btn-primary">
<span class="glyphicon
glyphicon-home"></span> Home
</button>
</p>
<p>Search Icon along with small button
<button type="button"
class="btn btn-sm btn-primary">
<span class="glyphicon
glyphicon-search"></span> Search
</button>
</p>
<p>Home Icon along with button
<button type="button"
class="btn btn-danger">
<span class="glyphicon
glyphicon-home"></span> Home
</button>
</p>
<p>Search Icon along with button
<button type="button"
class="btn btn-danger">
<span class="glyphicon
glyphicon-search"></span> Search
</button>
</p>
<p>Home Icon along with long button
<button type="button"
class="btn btn-lg btn-success">
<span class="glyphicon
glyphicon-home"></span> Home
</button>
</p>
<p>Search Icon along with long button
<button type="button"
class="btn btn-lg btn-success">
<span class="glyphicon
glyphicon-search"></span> Search
</button>
</p>
</div>
</body>
</html>
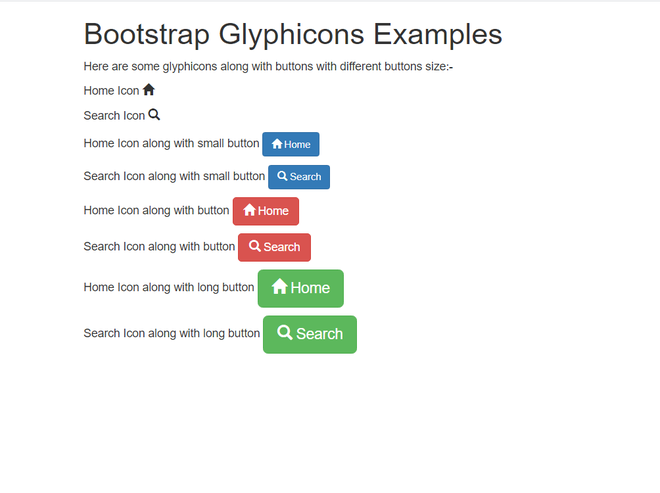
输出:

带有不同大小按钮的Bootstrap Glyphicons。
 极客教程
极客教程