如何使用Bootstrap在表格单元中放置一个徽章
在这篇文章中,我们将学习如何使用Bootstrap在表格单元中使用徽章。我们将首先学习如何使用Bootstrap徽章,然后将其添加到表格的单元格内。
Bootstrap徽章:响应式徽章包含在最新的Bootstrap版本中。徽章为任何内容添加额外的信息,如数量或标签。徽章的造型提供了一个可见的提示,说明其目的。这些徽章可以出现在一个句子、链接或按钮的顶端。下面的例子演示了Bootstrap的徽章。
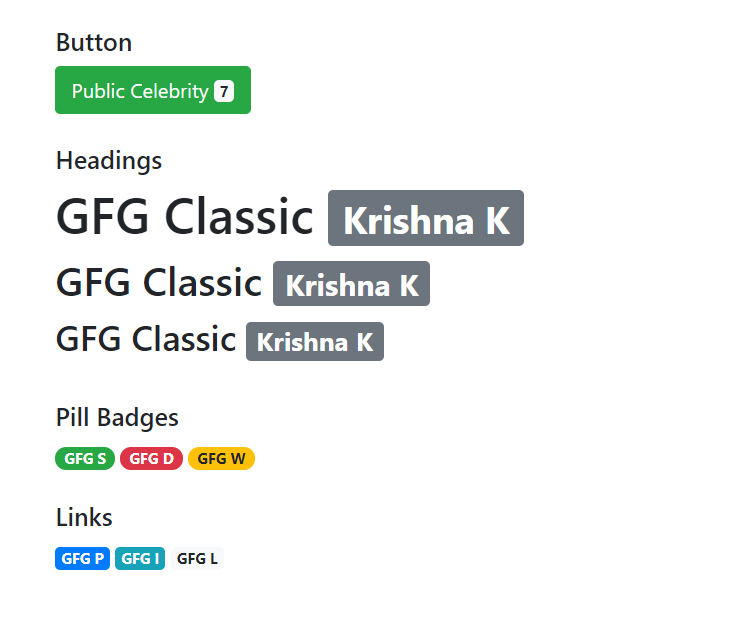
例子:这里我们将使用bafges的noramll形式,在下一个例子中我们将在一个表格单元中使用。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body class="container pt-4">
<h5>Button</h5>
<button type="button" class="btn btn-success">
Public Celebrity
<span class="badge badge-light">7</span>
</button>
<br><br>
<h5>Headings</h5>
<h1>GFG Classic
<span class="badge badge-secondary">
Krishna K
</span>
</h1>
<h2>GFG Classic
<span class="badge badge-secondary">
Krishna K
</span>
</h2>
<h3>GFG Classic
<span class="badge badge-secondary">
Krishna K
</span>
</h3>
<br>
<h5>Pill Badges</h5>
<span class="badge badge-pill badge-success">
GFG S
</span>
<span class="badge badge-pill badge-danger">
GFG D
</span>
<span class="badge badge-pill badge-warning">
GFG W
</span>
<br><br>
<h5>Links</h5>
<a href="#" class="badge badge-primary">
GFG P
</a>
<a href="#" class="badge badge-info">
GFG I
</a>
<a href="#" class="badge badge-light">
GFG L
</a>
</body>
</html>
输出:
单元格中的徽章:徽章可以放在一个表格单元格中,只需在其中一个表格单元格中包括含有徽章的分部。这可以用来突出表格中的一些文本。下面的例子展示了在表格单元格中使用徽章的情况。
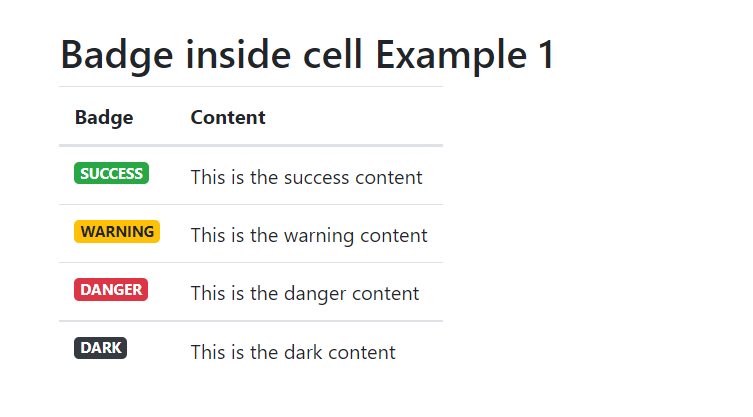
例子1:在这个例子中,我们将在第一栏显示徽章,在第二栏显示其他文本。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container pt-4">
<h2>Badge inside cell Example 1</h2>
<table class="table table-responsive">
<thead>
<tr>
<th>Badge</th>
<th>Content</th>
</tr>
</thead>
<tbody>
<tr>
<td><span class="badge badge-success
text-uppercase">
Success
</span>
</td>
<td>This is the success content</td>
</tr>
<tr>
<td><span class="badge badge-warning
text-uppercase">
Warning
</span>
</td>
<td>This is the warning content</td>
</tr>
<tr>
<td><span class="badge badge-danger
text-uppercase">
Danger
</span>
</td>
<td>This is the danger content</td>
</tr>
<tr>
<td><span class="badge badge-dark
text-uppercase">
Dark
</span>
</td>
<td>This is the dark content</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:
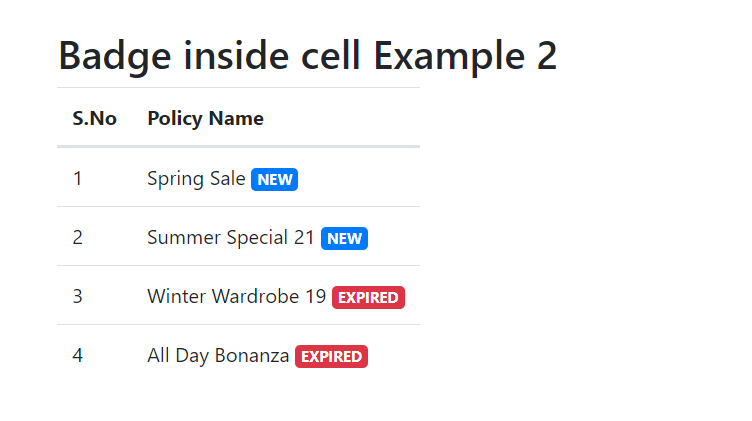
例子2:在这个例子中,我们将在表格单元格的内容旁边显示徽章。
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container pt-4">
<h2>Badge inside cell Example 2</h2>
<table class="table table-responsive">
<thead>
<tr>
<th>S.No</th>
<th>Policy Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Spring Sale
<span class="badge badge-primary
text-uppercase">new
</span>
</td>
</tr>
<tr>
<td>2</td>
<td>Summer Special 21
<span class="badge badge-primary
text-uppercase">new
</span>
</td>
</tr>
<tr>
<td>3</td>
<td>Winter Wardrobe 19
<span class="badge badge-danger
text-uppercase">expired
</span>
</td>
</tr>
<tr>
<td>4</td>
<td>All Day Bonanza
<span class="badge badge-danger
text-uppercase">expired
</span>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:
 极客教程
极客教程