如何使用Bootstrap Datepicker来获取变化事件的日期
在这篇文章中,我们将学习如何使用Bootstrap Datepicker来获取事件变化的日期。Bootstrap Datepicker是一个开源资源库,它提供了一个API来将日期时间选择器集成到网站的前端。人们应该有HTML、CSS、jQuery和Bootstrap的基本知识。
步骤:
- 创建一个HTML文件。
- 请按照下面的代码格式,在head标签内将一些外部CSS链接到你的代码中,按照这个顺序。
- 首先在你的文件中加入bootstrap的CSS。在你的文件中加入bootstrap datepicker的CSS。最后,你需要在你的HTML文件中添加字体超赞的CSS。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css” />
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css” />
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” />
- 按照下面的代码格式,将一些外部的JavaScript文件按照这个顺序附加到你的代码的head标签内。
- 首先在你的文件中加入jquery的JavaScript。第二步是在你的文件中加入bootstrap的JavaScript。最后,你需要将bootstrap datetimepicker JavaScript添加到你的HTML文件中。
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js”> </script>
<script src= “https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.bundle.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js”></script>
- 根据需要在输入字段中添加类名为”datepicker”和其他bootstrap类。
- 你可以使用来自任何资源的任何图标,如font awesome或任何其他平台,通过将图标与输入栏对齐来美化你的输入栏。
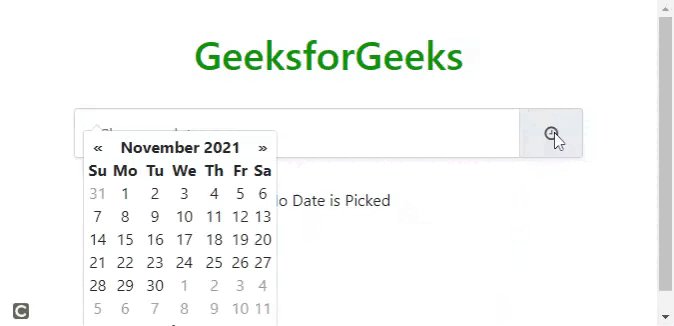
- 然后有必要将日期选择器初始化到输入字段,这样当用户点击该输入字段时,就会出现弹出的日历,然后他们可以从该提示中选择日期。
例子:在这个例子中,我们取了一个类名为 “datepicker “的输入字段,并使用datepicker()初始化这个输入的datepicker。
当用户点击输入字段时,会出现一个日历,可以从日历上选择一个日期。一旦用户从日历上选择了一个日期,它就会自动写入输入框。我们为该输入字段添加一个事件监听器onchange。当在该输入字段中进行选择时,onchange()回调方法会被自动调用,使用jQuery val()方法获得该输入字段的值。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.css" />
<link rel="stylesheet"
href=
"https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<script src=
"https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.bundle.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js">
</script>
<style>
.container {
display: flex;
justify-content: center;
margin-top: 30px;
}
h1,
container {
color: green;
}
</style>
</head>
<body>
<h1 class="container">
GeeksforGeeks
</h1>
<div class="container">
<div class="datepicker date
input-group p-0 shadow-sm">
<input id="reservationDate"
type="text"
placeholder="Choose a date"
class="form-control py-4 px-4" />
<div class="input-group-append">
<span class="input-group-text px-4">
<i class="fa fa-clock-o"></i>
</span>
</div>
</div>
</div>
<div class="container">
<p id="showdate"> No Date is Picked </p>
</div>
<script>
(".datepicker").datepicker({
clearBtn: true,
format: "dd/mm/yyyy",
});
(".datepicker").on("change", function() {
let pickedDate = ("input").val();
("#showdate").text(
`You picked this ${pickedDate} Date`);
});
</script>
</body>
</html>
输出:

 极客教程
极客教程