如何使用下拉式插件
在这篇文章中,我们将了解Bootstrap的下拉插件。这些是可切换的上下文叠加,用于附加一些链接、选项等列表。Bootstrap的Javascript插件使其具有响应性和互动性,这些下拉框是通过点击而不是悬停在它上面来切换的。有必要包括第三方的popper.js库,使视口检测和动态定位成为可能。对于下拉菜单来说,CSS和Javascript插件是必不可少的,下面给出了步骤。
步骤:
- 将子元素包裹在一个.dropdown类里面。
- 我们可以使用一个按钮或一个锚标签来切换。对于切换,我们需要使用.dropdown-toggle类,并在父类中添加data-bs-toggle=”dropdown “元素。
- 对于制作下拉菜单项目,使用.dropdown-menu类。使用.dropdown-item类来命名每个项目。
第1步:在HTML<head>部分包括Bootstrap CSS,以加载样式表。
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC” crossorigin=”anonymous”/>
添加Bootstrap JavaScript插件和依赖性。
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js” integrity=”sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM” crossorigin=”anonymous”></script>
第2步:我们可以直接复制Bootstrap官方文档中给出的Bootstrap启动模板。
第3步:在这一步,我们将使用bootstrap dropdown类,如下所述。
- 将子元素包裹在.dropdown类中。
- 我们可以使用一个按钮或一个锚标签来切换。对于切换,我们需要使用.dropdown-toggle类,并在父类中添加data-bs-toggle=”dropdown” 元素。
- 为了制作下拉菜单,菜单项目使用.dropdown-menu类。使用.dropdown-item类来命名每个项目。我们将利用上述方法,在不同情况下制作下拉菜单。让我们逐一讨论。
通过按钮的下拉菜单:我们可以用任何一个.btn类的按钮做一个下拉菜单,在标记中做一些改变,比如添加_data-bs-toggle=”dropdown “和aria-expanded=”false “,如下图。对于切换,我们需要使用.dropdown-toggle。
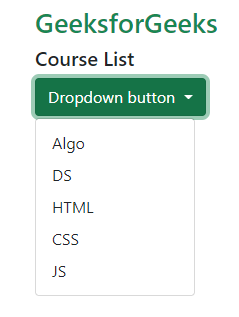
例子1:这个例子说明了Bootstrap中下拉类的使用,其中使用了data-bs-toggle类,其值被设置为下拉。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1" />
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<h2 class="text-success">GeeksforGeeks</h2>
<div class="dropdown">
<h5>Course List</h5>
<button class="btn btn-success dropdown-toggle"
type="button"
data-bs-toggle="dropdown"
aria-expanded="false"> Dropdown button
</button>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="#">Algo</a>
</li>
<li>
<a class="dropdown-item" href="#">DS</a>
</li>
<li>
<a class="dropdown-item" href="#">HTML</a>
</li>
<li>
<a class="dropdown-item" href="#">CSS</a>
</li>
<li>
<a class="dropdown-item" href="#">JS</a>
</li>
</ul>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>
输出:

通过锚点<a>标签的下拉菜单。我们可以通过锚<a>标签和任何.btn类来做一个下拉菜单,在标记中做一些改变,比如添加data-bs-toggle=”dropdown “和aria-expanded=”false “,如下图。对于切换,我们需要使用.dropdown-toggle。
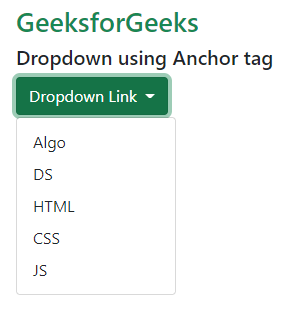
例子2:这个例子说明了在Bootstrap中使用锚标签来制作下拉菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1" />
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<h2 class="text-success">GeeksforGeeks</h2>
<div class="dropdown">
<h5>Dropdown using Anchor tag</h5>
<a class="btn btn-success dropdown-toggle"
href="#"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown Link
</a>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="#">Algo</a>
</li>
<li>
<a class="dropdown-item" href="#">DS</a>
</li>
<li>
<a class="dropdown-item" href="#">HTML</a>
</li>
<li>
<a class="dropdown-item" href="#">CSS</a>
</li>
<li>
<a class="dropdown-item" href="#">JS</a>
</li>
</ul>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
输出:

下拉菜单中的颜色变化:我们可以通过利用Bootstrap为按钮提供的类,如.btn-primary为蓝色,.btn-danger为红色,.btn-secondary为灰色等,使下拉按钮具有多种颜色。
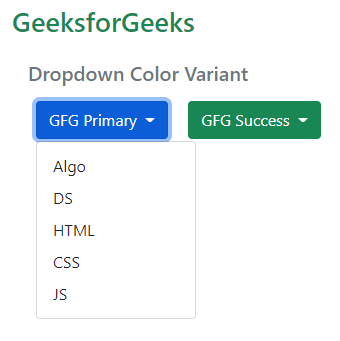
示例3:我们使用了Bootstrap中的按钮类来制作带有颜色变化的按钮。在这里,这个例子说明了Bootstrap的主要类和成功类。我们可以用类似的方法来使用其余的类。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1" />
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<h2 class="text-success">GeeksforGeeks</h2>
<div class="dropdown px-3 py-3">
<h5 class="text-secondary">Dropdown Color Variant</h5>
<button class="btn btn-primary dropdown-toggle mx-2 my-2"
type="button"
data-bs-toggle="dropdown"
aria-expanded="false"> GFG Primary
</button>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="#">Algo</a>
</li>
<li>
<a class="dropdown-item" href="#">DS</a>
</li>
<li>
<a class="dropdown-item" href="#">HTML</a>
</li>
<li>
<a class="dropdown-item" href="#">CSS</a>
</li>
<li>
<a class="dropdown-item" href="#">JS</a>
</li>
</ul>
<button class="btn btn-success dropdown-toggle mx-2 my-2"
type="button"
data-bs-toggle="dropdown"
aria-expanded="false"> GFG Success
</button>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="#">Algo</a>
</li>
<li>
<a class="dropdown-item" href="#">DS</a>
</li>
<li>
<a class="dropdown-item" href="#">HTML</a>
</li>
<li>
<a class="dropdown-item" href="#">CSS</a>
</li>
<li>
<a class="dropdown-item" href="#">JS</a>
</li>
</ul>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
输出:

带按钮的分离式下拉:我们可以在一个按钮中制作分离式下拉,方法是添加一个带.dropdown-toggle-split 类的额外按钮,在下拉符周围留出适当空间。
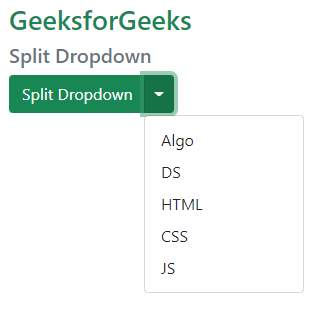
例子4:这个例子说明了Bootstrap中的分割下拉按钮。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1" />
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<h2 class="text-success">GeeksforGeeks</h2>
<h5 class="text-secondary">Split Dropdown</h5>
<div class="btn-group">
<button type="button"
class="btn btn-success">Split Dropdown
</button>
<button type="button"
class="btn btn-success dropdown-toggle dropdown-toggle-split"
data-bs-toggle="dropdown"
aria-expanded="false">
</button>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="#">Algo</a>
</li>
<li>
<a class="dropdown-item" href="#">DS</a>
</li>
<li>
<a class="dropdown-item" href="#">HTML</a>
</li>
<li>
<a class="dropdown-item" href="#">CSS</a>
</li>
<li>
<a class="dropdown-item" href="#">JS</a>
</li>
</ul>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
输出:

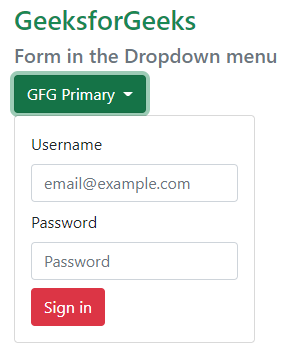
下拉菜单中的表单:在下面的例子中,我们通过将表单包裹在_中,将表单放在下拉菜单中。下拉菜单类。要了解更多关于bootstrap表单的信息,请阅读bootstrap表单文章。同样地,我们可以在.dropdown-menu 类中放置任何东西,使其出现在下拉菜单中。
例子5:这个例子展示了Bootstrap中Dropdown菜单内的表单。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1" />
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
</head>
<body>
<h2 class="text-success">GeeksforGeeks</h2>
<h5 class="text-secondary">Form in the Dropdown menu</h5>
<div class="dropdown">
<button class="btn btn-success dropdown-toggle"
type="button"
data-bs-toggle="dropdown"
aria-expanded="false"> GFG Primary
</button>
<div class="dropdown-menu">
<form class="px-3 py-2">
<div class="mb-2">
<label class="form-label"> Username </label>
<input type="email"
class="form-control"
placeholder="email@example.com" />
</div>
<div class="mb-2">
<label class="form-label"> Password </label>
<input type="password"
class="form-control"
placeholder="Password" />
</div>
<button type="submit" class="btn btn-danger"> Sign in
</button>
</form>
</div>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
输出:

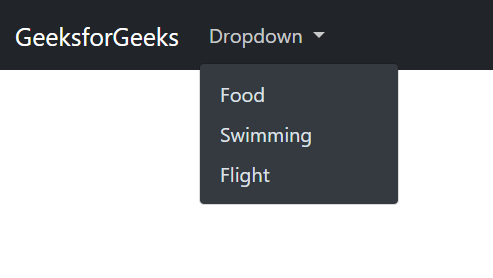
导航栏中的下拉菜单与深色主题:我们肯定可以改变下拉菜单的主题,使其与导航栏的背景相匹配。为了做到这一点,我们在现有的.Dropdown-menu-dark类中添加一个.dropdown-menu-dark, .dropdown-menu。除此以外,不需要对下拉菜单项目做其他改动。
例子6:在这个例子中,我们在Bootstrap的导航栏中做了黑暗主题的下拉。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1" />
<!-- Bootstrap CSS -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous" />
<title>GeeksforGeeks</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand"
href="#">GeeksforGeeks</a>
<button class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
aria-controls="navbarNavDarkDropdown"
aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle"
href="#"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu dropdown-menu-dark">
<li><a class="dropdown-item" href="#">Food</a>
</li>
<li> <a class="dropdown-item" href="#">Swimming</a>
</li>
<li> <a class="dropdown-item" href="#">Flight</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
输出:

 极客教程
极客教程