什么是线索正文
Bootstrap通过使用预先写好的类,使响应式网站的开发过程更加快捷。它还能使网站具有响应性并增加样式。其中一个功能是 “引导性正文”(Lead Body Copy)。Lead Body Copy是用来给body标签中的段落添加重点。段落标签位于Body标签内。这为我们提供了轻量级、大字体和高行高。这个功能可以使用预定义的类 “.lead“并查看其功能。
让我们通过下面的实施步骤来了解线索正文的内容。
第1步:在所有其他样式表加载CSS之前,在<head>标签中引入Bootstrap和jQuery CDN。
<link rel=”stylesheet” href=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css”>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js”></script>
第2步 :在<head>标签中使用<style>标签添加内部CSS。
第3步:在<style>标签中使用lead::first-letter选择器为指定选择器的第一个字母添加样式。
第4步:添加 <div>标签在HTML主体中的类容器。
第5步:添加 <p>标签在HTML bode中带有.lead类。
例子:下面的例子显示了带有一些额外样式的.lead类的用法。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<head>
<title>Bootstrap lead body copy example</title>
<link rel="stylesheet" href=
"http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style media="screen">
.lead {
color: blue;
}
.lead::first-line {
font-size: 150%;
background-color: yellow;
color: green;
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-12">
<h1><b>
<span style="color:green">
Geeks
</span>For
<span style="color:green">
Geeks
</span>
</b>
</h1>
<p class="lead">
Web development refers to the building,
creating, and maintaining of websites.
It includes aspects such as web design,
web publishing, web programming, and
database management.It is the creation
of an application that works over the
internet i.e. websites.
</p>
<hr style="height: 2px; border-width: 0;
color: gray; background-color:gray">
<p style="color:green">
Web development refers to the building,
creating, and maintaining of websites.
It includes aspects such as web design,
web publishing, web programming, and
database management.It is the creation
of an application that works over the
internet i.e. websites.
</p>
<hr style="height: 2px; border-width: 0;
color:gray; background-color:gray">
</div>
</div>
</body>
</html>
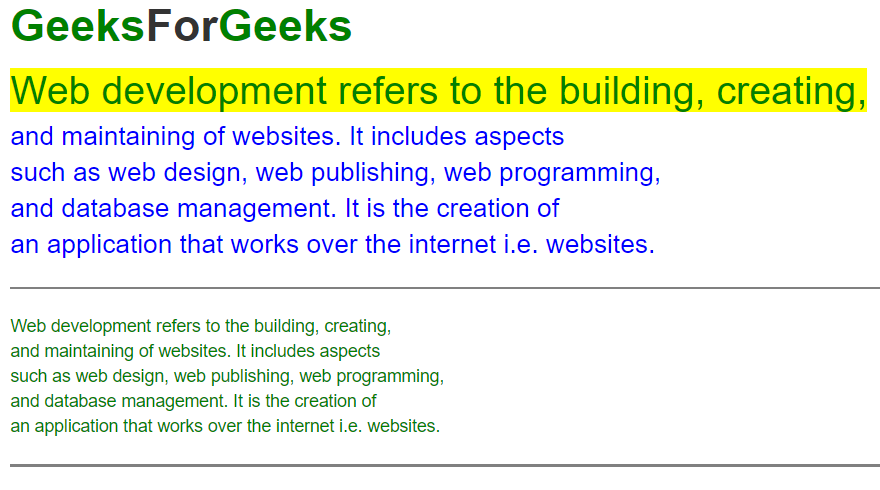
输出:
.lead类有一些额外的样式
 极客教程
极客教程