如何使图像具有响应性
在当今世界,移动互联网的使用正在快速增长,因此,网站有必要为不同尺寸的设备进行响应式设计。能够根据设备或屏幕的浏览情况动态地改变其外观的网站被称为响应式网站,即具有响应式设计的网站。
响应式图像只是响应式网站的一个组成部分。能够根据浏览器的宽度改变其尺寸,将其放大或缩小的图像,就是响应式图像。图片应该是响应式的,以改善用户在不同尺寸的设备上的体验。
如何使图像具有响应性?
使用CSS:以下是使用CSS使图像响应的步骤。
在你的HTML文档的头部标签中包含以下HTML元标签。它将设置视口,根据设备的屏幕宽度调整内容,并在浏览器中以其初始缩放级别加载页面。
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
设置图像属性。为了使图像具有响应性,可以对图像应用以下宽度的CSS属性,并设置为100%,这样就可以根据浏览器的宽度来放大或缩小图像。
<img src="...." style="width:100%;">
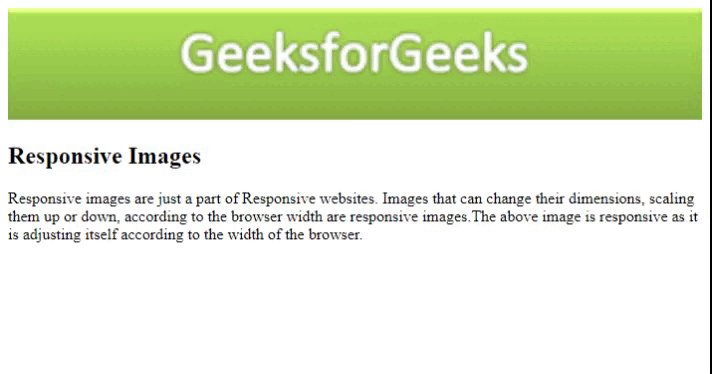
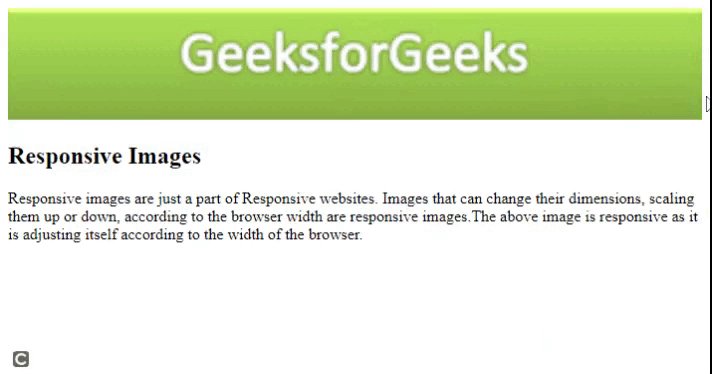
例子1:下面的例子展示了图像的响应性。在下面的输出中,网站由一个响应式图像组成,因为图像是根据浏览器的宽度上下缩放的。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220201191443/logo.png"
style="width:100%;">
<h2>Responsive Images</h2>
<p>
Responsive images are just a part of
Responsive websites. Images that can
change their dimensions, scaling them
up or down, according to the browser
width are responsive images. The above
image is responsive as it is adjusting
itself according to the width of the
browser.
</p>
</body>
</html>
输出:

使用Bootstrap:以下是使用Bootstrap使图像响应的步骤。
在你的HTML文档的头部标签中包括以下HTML元标签。
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
在代码的头部部分包括以下Bootstrap的样式表和脚本。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js”></script>
使用Bootstrap的.img-fluid类,使图像具有响应性。同时,设置宽度属性值为100%。
<img class=".img-fluid" src="...." style="width:100%;">
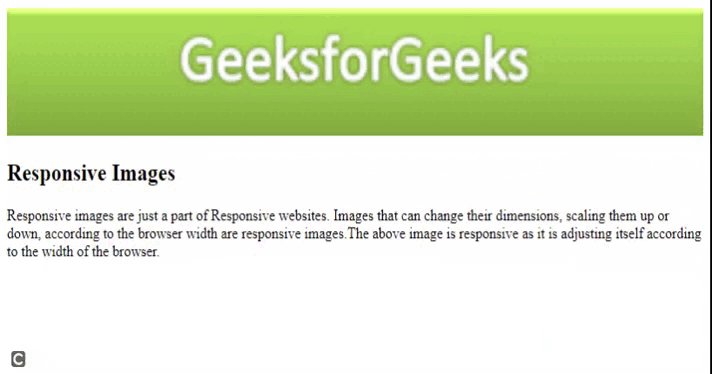
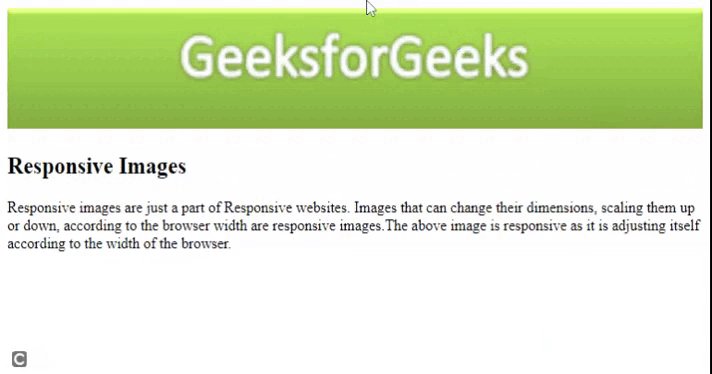
例子2:在上面的例子中,图片是用Bootstrap做的响应式的。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<img class=".img-fluid" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220201191443/logo-200x32.png"
style="width:100%;">
<h2>Responsive Images</h2>
<p>
Responsive images are just a part of
Responsive websites. Images that can
change their dimensions, scaling them
up or down, according to the browser
width are responsive images. The above
image is responsive as it is adjusting
itself according to the width of the
browser.
</p>
</body>
</html>
输出:

 极客教程
极客教程