什么是Bootstrap中的按钮组
Bootstrap中的 “按钮组 “是一个名为 “btn-group “的类,用于在垂直或水平方向上创建一系列的按钮组(没有空格)。
这就是按钮组类的基本语法,每个按钮都有自己的 “btn “类。
<div class="btn-group">
<button type="button" class="btn">Click</button>
</div>
按钮在组的第一个和最后一个按钮上有一个默认的边界半径。
在按钮上添加样式: Bootstrap允许你使用以下类来为你的按钮添加样式。
- .btn-default
- .btn-primary
- .btn-success
- .btn-info
- .btn-warning
- .btn-danger
- .btn-link
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
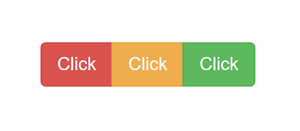
<div class="btn-group">
<button type="button" class="btn btn-danger">Click</button>
<button type="button" class="btn btn-warning">Click</button>
<button type="button" class="btn btn-success">Click</button>
</div>
</body>
</html>
输出:

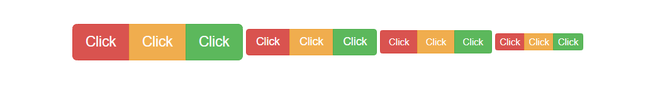
按钮的大小: Bootstrap提供了4种按钮大小,你可以通过在 “btn-group “类中添加一个额外的 btn-group-*类来直接添加到你的按钮中。不需要为每个按钮添加单独的类。
所有4种尺寸都可以使用,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-danger">Click</button>
<button type="button" class="btn btn-warning">Click</button>
<button type="button" class="btn btn-success">Click</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-danger">Click</button>
<button type="button" class="btn btn-warning">Click</button>
<button type="button" class="btn btn-success">Click</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-danger">Click</button>
<button type="button" class="btn btn-warning">Click</button>
<button type="button" class="btn btn-success">Click</button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-danger">Click</button>
<button type="button" class="btn btn-warning">Click</button>
<button type="button" class="btn btn-success">Click</button>
</div>
</body>
</html>
输出:

垂直按钮组: Bootstrap还支持垂直按钮组,以垂直方式而不是水平方式堆叠。使用 “btn-group-vertical “类来创建一个垂直按钮组。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="btn-group-vertical">
<button type="button" class="btn btn-danger">Click</button>
<button type="button" class="btn btn-warning">Click</button>
<button type="button" class="btn btn-success">Click</button>
</div>
</body>
</html>
输出:

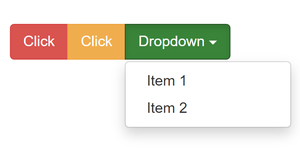
按钮的嵌套: Bootstrap允许你通过嵌套在按钮下创建下拉菜单。在你的主 “btn-group “类中添加一个 “btn-group “类,以便在你的按钮中创建一个下拉菜单。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-danger">Click</button>
<button type="button" class="btn btn-warning">Click</button>
<div class="btn-group">
<button type="button" class="btn btn-success
dropdown-toggle" data-bs-toggle="dropdown"
aria-expanded="false">Dropdown
</button>
<ul class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<li><a class="dropdown-item" href="#">Item 1</a></li>
<li><a class="dropdown-item" href="#">Item 2</a></li>
</ul>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程