如何在Bootstrap中设置Datepicker
在这篇文章中,我们将看到如何使用Bootstrap Datepicker的各种选项来为用户提供不同的日期选择器功能。我们将用四个选项设置一个日期选择器。为了设置Bootstrap日期选择器,我们将使用HTML、CSS、jQuery和Bootstrap。
设置bootstrap datepicker是一个简单的任务,因为我们使用的是datepicker实例化,并向其添加选项。首先,让我们了解一下什么是Datepicker。Bootstrap Datepicker是一个开源的资源库,它提供了一个API,可以将日期时间选择器集成到网站的前端。今天构建的大多数表单都使用日期选择器进行日期输入,而不是采取手动输入。Datepicker是一个输入工具,它为用户提供了一个日历视图来选择日期。Bootstrap datepicker有多个选项用于设置日期选择器。

表格中的日期选择器
语法:
$("#datepickerID").datepicker({
OPTIONS
}).datepicker('update', new Date());
步骤:
- 首先,创建一个带有页面主体、输入栏和其他元素的HTML文件。如果需要的话,创建单独的javascript和CSS文件,并将它们包含在HTML文件中。
- 添加JAVASCRIPT用于实例化一个日期选择器。添加不同的选项,以便在日期选择器中获得不同的功能。
- 按照下面的代码格式,按照这个顺序将一些外部CSS链接到你的
<head>标签内的代码。 - 添加以下CDN链接,以便能够使用日期选择器
Bootstrap 3.0以上(链接CSS和JS):
<link href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css” rel=”stylesheet” type=”text/css” />
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js” integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”></script>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”></script>
UX Solutions Datepicker 1.2+
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css”>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js”></script>
- 在Bootstrap Datepicker中添加各种可用的类,根据需要添加到一个输入字段。
- 我们可以在创建Datepicker实例的时候添加Datepicker选项。
- 然后有必要将日期选择器初始化到输入字段,这样当用户点击该输入字段时,就会出现弹出的日历,然后他们可以从该提示中选择日期。
例子1:在这个例子中,我们设置了带有autoclose和todayhighlight选项的bootstrap日期选择器。在选择日期后,autoclose选项将自动关闭日期选择器。todayhighlight选项则突出显示今天的日期。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
<title>Bootstrap Datepicker</title>
<style>
label{margin-left: 20px;}
#datepicker{width:180px;}
#datepicker > span:hover{cursor: pointer;}
</style>
</head>
<body>
<div class="container">
<h1 class="text-success font-weight-bold">
GeeksforGeeks
</h1>
<h3>
setting up bootstrap datepicker
</h3>
<label>Select Date: </label>
<div id="datepicker"
class="input-group date"
data-date-format="mm-dd-yyyy">
<input class="form-control"
type="text" readonly />
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity=
"sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous">
</script>
<script>
(function () {
("#datepicker").datepicker({
autoclose: true,
todayHighlight: true,
}).datepicker('update', new Date());
});
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js">
</script>
</body>
</html>
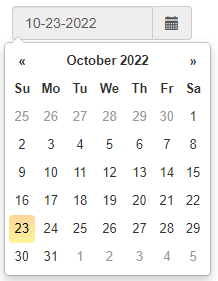
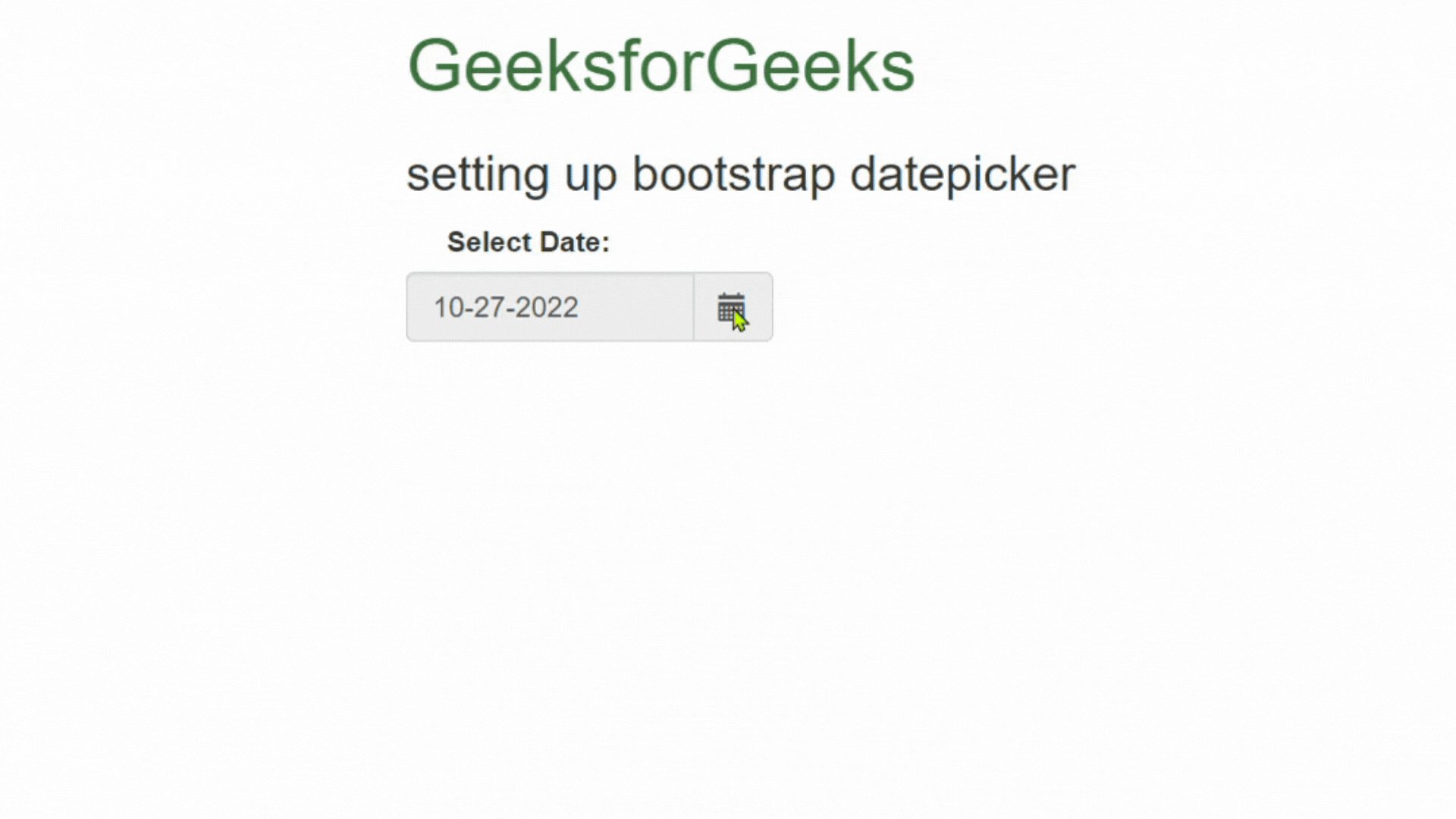
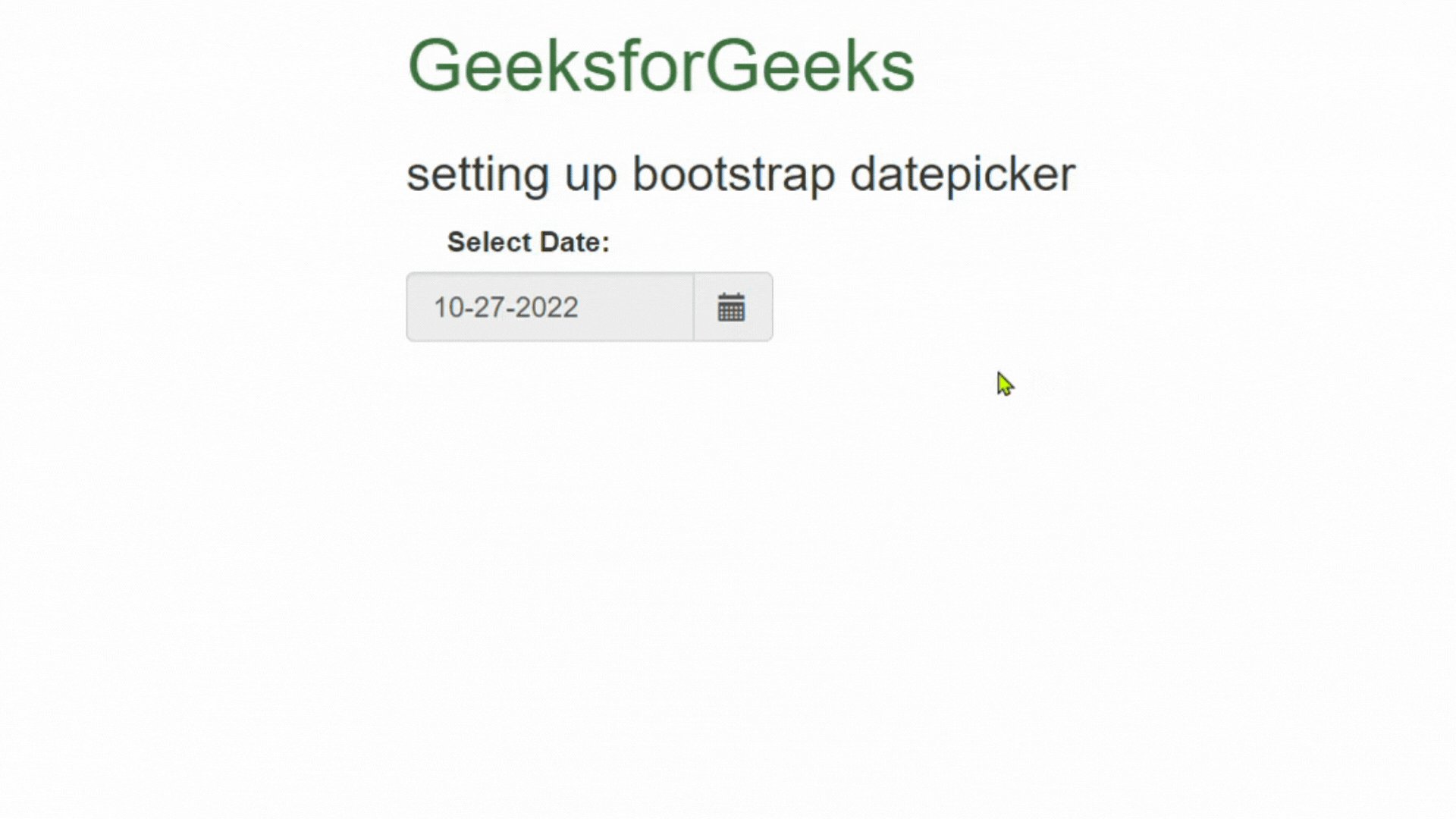
输出:从输出来看,运行该项目后,我们可以在浏览器中看到以下输出。

带有自动关闭和今日高亮选项的日期取款器
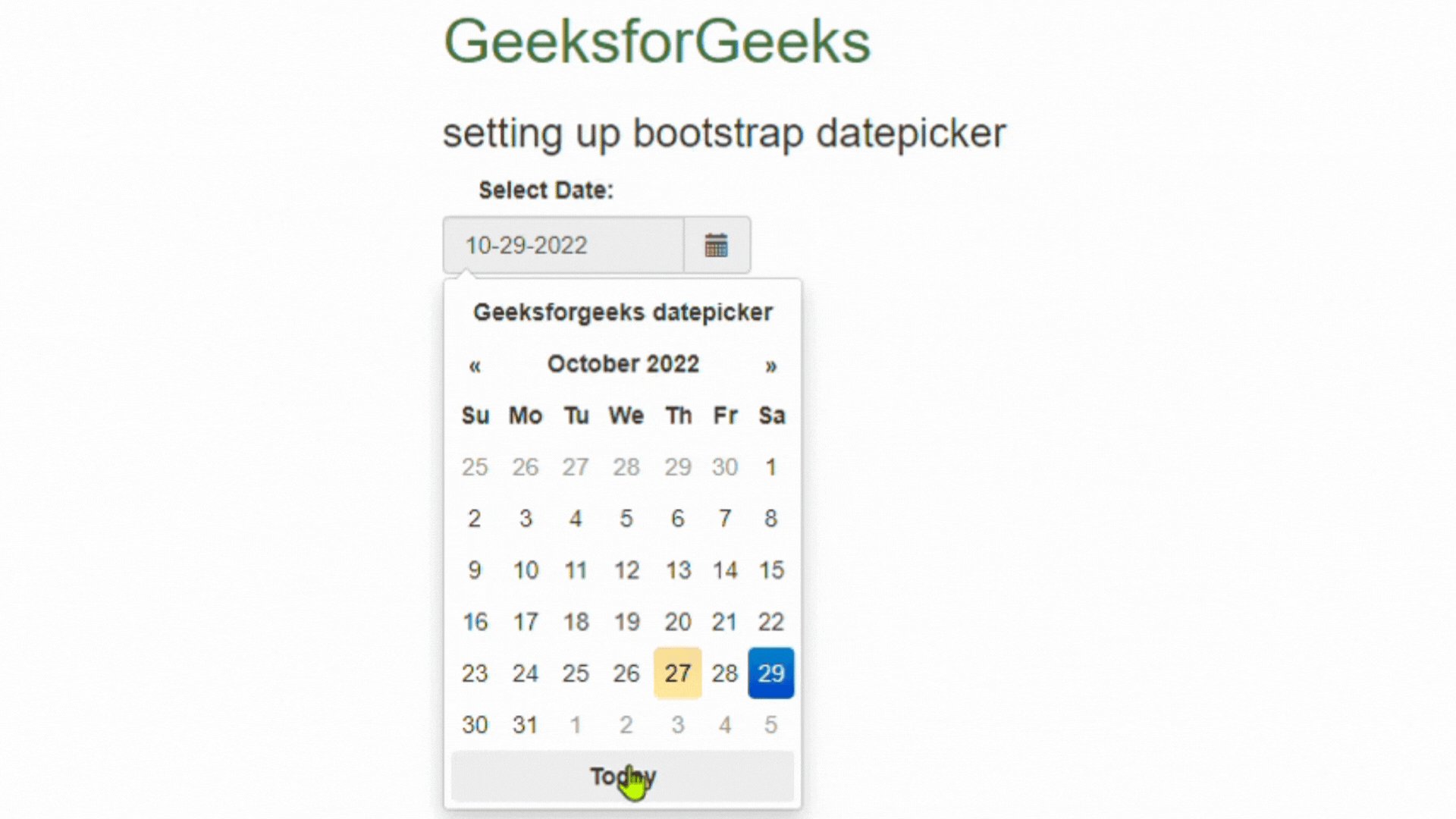
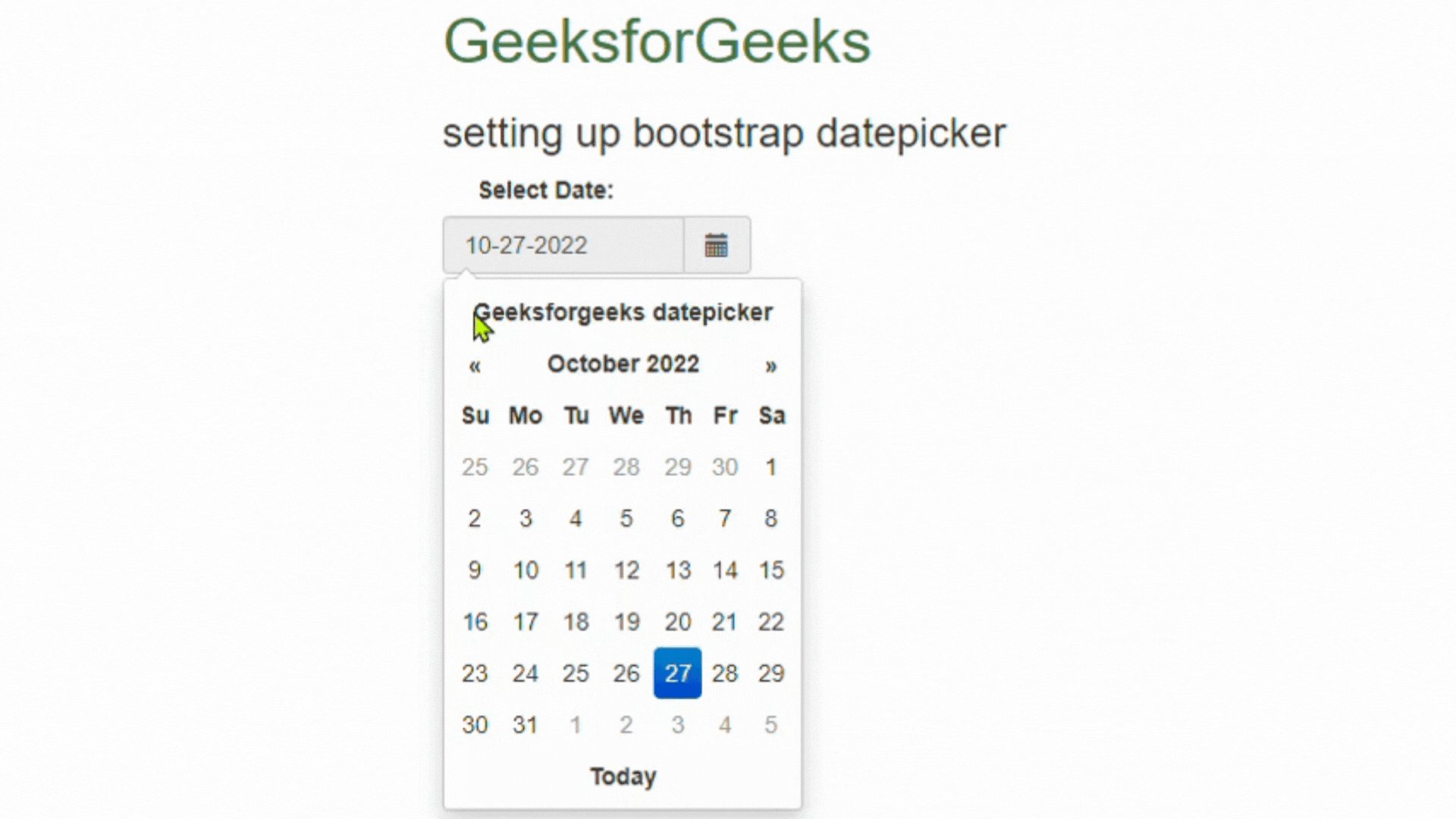
例子2:在这个例子中,我们将添加todayBtn选项,在日期选择器的底部添加今天的按钮,点击后选择今天的日期。此外,我们还将添加一个标题选项,显示日期选择器的标题。我们将通过更新代码来使用上面的例子,脚本中的这两个选项都被添加到函数中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<link href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
rel="stylesheet"
type="text/css" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
<title>Bootstrap Datepicker</title>
<style>
label{margin-left: 20px;}
#datepicker{width:180px;}
#datepicker > span:hover{cursor: pointer;}
</style>
</head>
<body>
<div class="container">
<h1 class="text-success font-weight-bold">
GeeksforGeeks
</h1>
<h3>
setting up bootstrap datepicker
</h3>
<label>Select Date: </label>
<div id="datepicker"
class="input-group date"
data-date-format="mm-dd-yyyy">
<input class="form-control"
type="text" readonly />
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
<script src=
"https://code.jquery.com/jquery-3.6.1.min.js"
integrity=
"sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ="
crossorigin="anonymous">
</script>
<script>
(function () {
("#datepicker").datepicker({
autoclose: true,
todayHighlight: true,
todayBtn : "linked",
title : "Geeksforgeeks datepicker"
}).datepicker('update', new Date());
});
</script>
<script src=
"https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js">
</script>
</body>
</html>
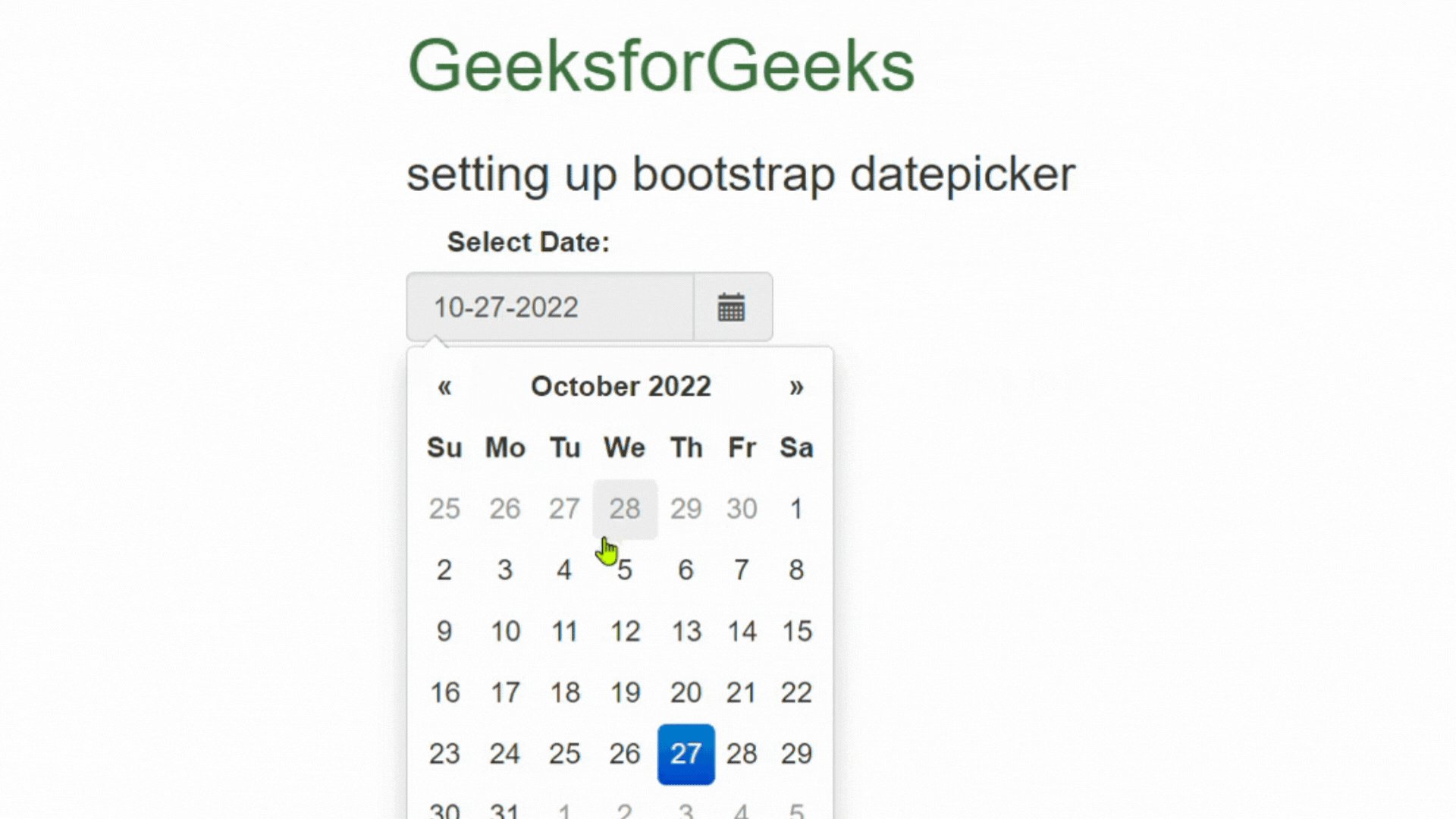
输出:

带有 todayBtn 和标题选项的日期选择器
 极客教程
极客教程