如何在电话模式下隐藏按钮文本
在为智能手机等小屏幕设备建立网站时,我们必须明智地使用每一点屏幕空间,我们不能浪费任何区域。为了实现这一点,我们可以在手机模式下隐藏一些外围元素。
在电话模式下隐藏按钮文本:
例子:这个例子是用CSS实现的。 我们可以在CSS中使用media queries来根据设备的屏幕尺寸隐藏按钮文本。
<!DOCTYPE html>
<html>
<head>
<style>
/* Basic styling */
#btn {
width: auto;
}
/* It is triggered when screen
size becomes <=768px */
@media(max-width:768px) {
#btn-text {
/* It hides the button text
when screen size <=768px */
display: none;
}
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<b>
Hiding button text
in phone mode</b><br /><br />
<button id="btn">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210520182549/myDelete.png"
id="icon">
<span id="btn-text">Delete</span>
</button>
</body>
</html>
例子2:下面的例子是用bootstrap实现的。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Including Bootstrap CSS file -->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
crossorigin="anonymous">
<style>
#btn {
width: auto;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<b>
Hiding button text
in phone mode
</b>
<br /><br />
<button>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210520182549/myDelete.png"
id="icon">
<!-- In Bootstrap, d-none class sets
the display property of span to
none in all screen sizes and
d-md-inline-block sets the display
property to inline-block when
screen size >=768px (medium sized
displays) -->
<span class="d-none d-md-inline-block">
Delete
</span>
</button>
</body>
</html>
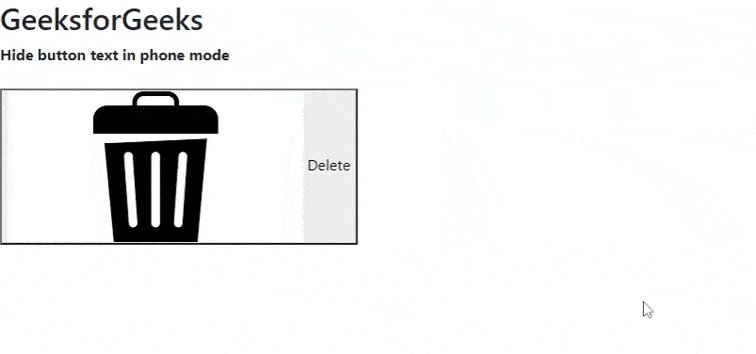
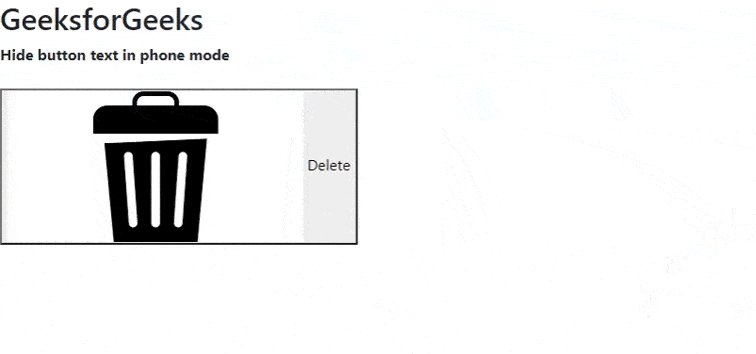
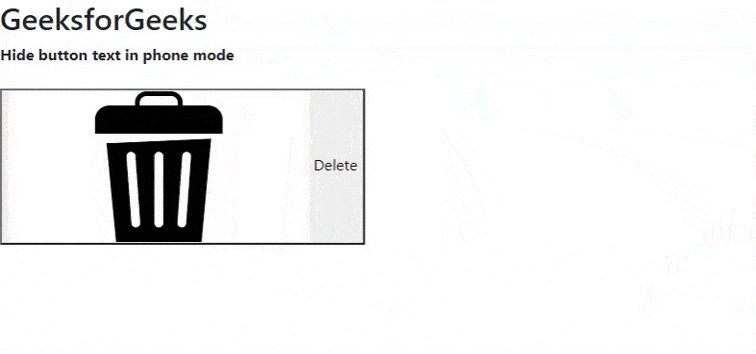
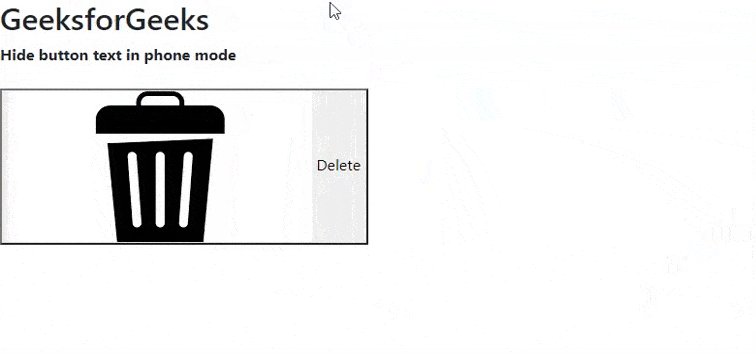
输出:

注意:这两个代码将给出相同的输出,只是在bootstrap的情况下,由于默认的bootstrap风格,字体样式会发生变化。
 极客教程
极客教程