如何在Bootstrap中插入一个搜索图标
在这篇文章中,我们将看到如何在Bootstrap中插入一个搜索图标。虽然Bootstrap默认不包括图标集,但他们有自己的综合图标库,叫做Bootstrap Icons。你可以在你的项目中随意使用它们或其他图标集。有多种方法可以在你的HTML页面上添加搜索图标或其他图标。图标库中的所有图标都可以用CSS自定义(大小、对齐、旋转、阴影、颜色等)。
方法1:使用bootstrap Glyphicons: Bootstrap给了我们各种预定义的图标,包括搜索图标。你可以从https://glyphicons.com/,添加各种类型的图标。
一步一步的实施指南。
第1步:将Bootstrap和jQuery CDN纳入<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js”></script>
第2步:添加<div>标签在HTML主体中的类容器。
第3步:现在使用下面的语法添加任何你想要的图标,其中名称是glyphicon的名称。
<span class="glyphicon glyphicon-name"></span>
例子:下面的例子显示了不同类型的字形符号和它们的用法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2 style="color:green">Glyphicons Examples</h2>
<p>Camera icon:
<span class="glyphicon glyphicon-camera"></span>
</p>
<p>Search icon:<span
class="glyphicon glyphicon-search"></span></p>
<p>Search icon on a button:
<button type="button" class="btn btn-default">
<span class="glyphicon
glyphicon-search"></span> Search
</button>
</p>
<p>Bell icon:
<span class="glyphicon glyphicon-bell"></span>
</p>
</div>
</body>
</html>
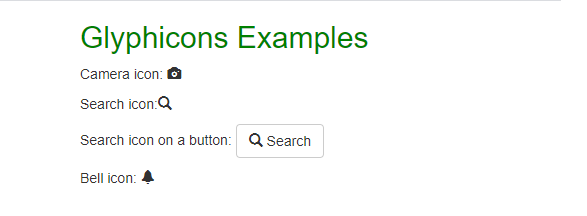
输出:

All glyphicons
方法2 使用font Awesome图标: Font Awesome是一种网络字体,包含Twitter Bootstrap框架的所有图标。Font Awesome是一个广泛使用的图标集,它为你提供了可扩展的矢量图像,可以用CSS进行定制。
一步一步的实施指南:。
第1步:将你的工具包的代码复制到<head>你的项目中的每个模板或页面,你想通过工具包使用Font Awesome。如果你有其他版本或口味的Font Awesome已经在使用,请确保删除它们。
> <script src=”https://kit.fontawesome.com/6ec9c7cfba.js” crossorigin=”anonymous”></script>
第2步:用一行代码将任何免费图标添加到项目中。
语法:
<i class="fas fa-camera"></i>
<i class="fas fa-camera"></i>
<span class="fas fa-camera"></span>
例子:下面的例子显示了不同类型的字体真棒的图标,包括搜索图标和它们的用法。
<!DOCTYPE>
<html>
<head>
<script src=
"https://kit.fontawesome.com/6ec9c7cfba.js"
crossorigin="anonymous">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<i class="fas fa-chess" style="font-size:32px;"></i>
<i class="fas fa-biking" style="font-size:42px;"></i>
<i class="fas fa-bacteria" style="font-size:52px;"></i>
<i class="fa fa-car" style="font-size:62px;"></i>
<p style="color:green">Search icon
<i class="fas fa-search" style="font-size:72px;"></i>
</p>
</body>
</html>
输出:

Search icon
 极客教程
极客教程