Bootstrap package includes
它包含基于HTML和CSS的设计模板,用于排版、表格、按钮和其他界面组件,以及可选的JavaScript扩展。一个网站有许多不同的元素,如标题、列表、表格、图像、按钮、表单等。所有这些基本的HTML元素都已经用可扩展的类进行了造型和增强。
你创建的bootstrap包应该包括/config、/license、/software和/content文件夹。
Bootstrap软件包包括:
- Scaffolding。Bootstrap提供了一个基本结构,包括网格系统、媒体布局、背景和链接样式。
- Components。Bootstrap由几个可重复使用的组件组成,用于提供下拉、图标、弹出、导航、警报、旋转木马、面包屑等等。
- Customize。为了得到你的版本,它定制了Bootstrap的组件,较少的变量,导入了Sass文件和jQuery插件。
- CSS。Bootstrap提供的功能包括全局CSS设置、用可扩展的类进行风格化和增强的HTML元素,以及高级网格系统。
- JavaScript插件。Bootstrap提供了几个自定义的jQuery插件。用户可以很容易地从bootstrap文档中得到它们。
这些是提供样式的HTML元素。排版、代码、表格、表单、按钮,以及更多。无论你需要添加下拉菜单、分页、工具提示或警报框,Bootstrap都能满足你的要求。
预制构件是。
- Dropdowns
- Button Groups
- Navigation Bar
- Breadcrumbs
- 标签和徽章
- Alerts
- Progress Bar
- Cards
- Carousel
- Modal
- 还有其他许多人。
如何包含bootstrap包:你可以通过多种方式包含bootstrap包。
1.通过使用CDN:你可以在主HTML文件中的以下CDN链接来开始使用bootstrap。要获得最新的CND链接,请进入Bootstrap网站,点击开始使用。
- CSS:
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3″ crossorigin=”anonymous”>
- JS:
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js” integrity=”sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p” crossorigin=”anonymous”></script>
2.通过使用包管理器:你可以通过使用包管理器将bootstrap包包含在你的项目中。
- npm
- yarn
- RubyGems
- composer
3.下载源文件:
你可以通过下载bootstrap的源文件包括bootstrap包。我已经在参考文献部分添加了下载源文件的链接。你可以在那里查看。
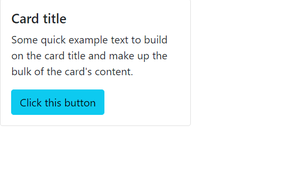
例子:在这个例子中,我创建了一个卡片,这是Bootstrap中最受欢迎的组件之一。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap links</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous" />
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
</head>
<body>
<!--Creating cards-->
<div class="card" style="width: 18rem">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the
card title and make up the bulk of the
card's content.
</p>
<a href="#" class="btn btn-info">Click this button</a>
</div>
</div>
<br />
</body>
<!--Popper.js and Jquery-->
<script src=
"https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js"
integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB"
crossorigin="anonymous"></script>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous"></script>
</html>
输出:

上述代码的输出(Bootstrap卡)
 极客教程
极客教程