如何使用Bootstrap在不同的行中写一个表单
Bootstrap是一个开源的前端框架,用于开发快速和用户友好的标准和装饰性网站或网络应用。Bootstrap包括基于HTML和CSS的表格、表单、按钮等模板。Bootstrap还使用JavaScript,帮助我们创建响应式设计。表格是每个网站的重要构件。Bootstraps为表单添加了样式,使其具有标准的外观和感觉。这篇文章将让你了解如何使用Bootstrap创建一个表单(Bootstrap垂直表单)。
表格布局的规则
1.对于理想的间距,将标签和表单控件包在 <div class=”form-group”> .
2.为所有文本的。form-control类添加。form-control类,例如<input>、<textarea>和<select>元素。
在我们开始编码之前,我们需要在HTML文件中包含以下样式表,以便加载所有的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css”>
<DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
/>
<style>
/* Add a background color and
some padding around the form */
.container {
/* Make width to 100% for
full screen size form*/
width: 50%;
border-radius: 5px;
background-color: #f2f2f2; /*rgb(242, 242, 242) hsl(0, 0%, 95%)*/
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<label for="InputName">Name</label>
<input
type="text"
class="form-control"
id="InputName"
placeholder="Enter name"
/>
</div>
<div class="form-group">
<label for="InputEmail">Email</label>
<input
type="email"
class="form-control"
id="InputEmail"
placeholder="Enter email"
/>
</div>
<div class="form-group">
<label for="InputPhoneNumber">Phone Number</label>
<input
type="tel"
class="form-control"
id="InputPhoneNumber"
placeholder="Enter phone number"
/>
</div>
<div class="form-group">
<label for="InputPassword">Password</label>
<input
type="password"
class="form-control"
id="InputPassword"
placeholder="Enter password"
/>
</div>
<div class="form-group">
<label for="InputSubject">Subject</label>
<textarea
class="form-control"
id="InputSubject"
placeholder="Write something...."
style="height: 100px"
>
</textarea>
</div>
<button type="submit"
class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>
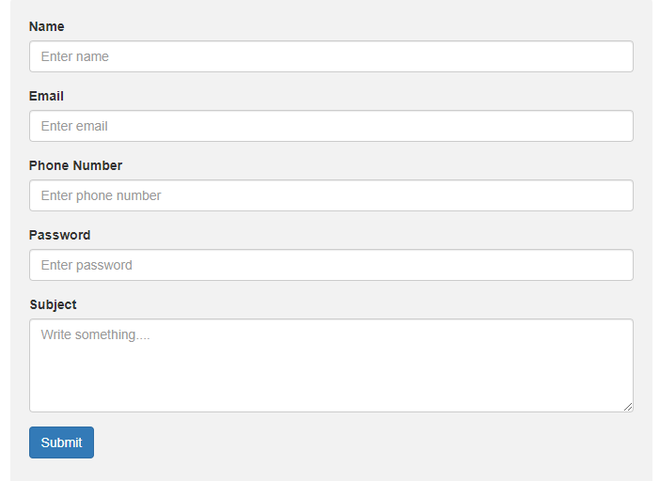
输出:现在,正如你在输出中所看到的,我们已经使用Bootstrap创建了一个漂亮的简单表单,你可以把它添加到你的网站上,并将吸引浏览者到网页上。

 极客教程
极客教程