如何在Bootstrap-Select中显示标题而不使用空元素
在这篇文章中,我们将介绍如何在Bootstrap-Select中显示标题,而不在选择下拉菜单中使用任何空元素。Bootstrap Select是一个表单控件,它可以显示一个可选择的不同数值的可折叠列表。这可用于向用户显示表单或菜单。
例子1:在第一个选项标签中使用data-hidden属性来隐藏列表视图中的项目。这将第一个数据设置为隐藏,同时,我们可以在标题中看到它。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css"
rel="stylesheet" />
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/css/bootstrap-select.css"
rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/js/bootstrap-select.js">
</script>
</head>
<body>
<select class="selectpicker"
title="Pick One">
<option data-hidden="true">
Choose Option
</option>
<option>First</option>
<option>Second</option>
<option>Third</option>
</select>
</body>
</html>
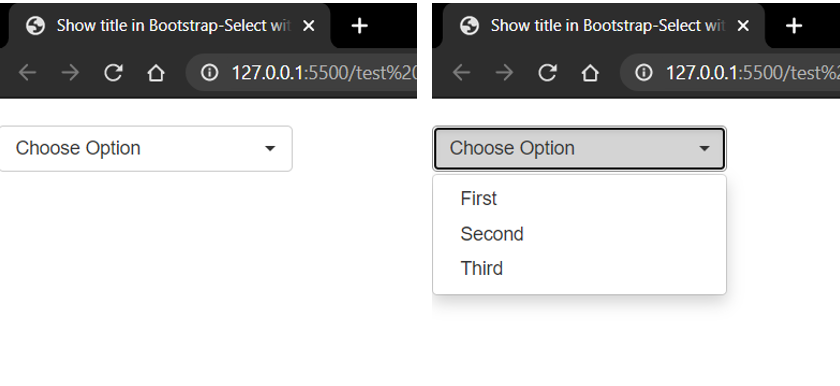
输出:

按照要求设置标题,不使用空元素
示例2:使用多选项,在选择标签中使用选择属性,并将data-max-attribute限制为1。在这之后,我们按照我们的要求设置标题属性。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css"
rel="stylesheet" />
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/css/bootstrap-select.css"
rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/js/bootstrap-select.js">
</script>
</head>
<body>
<select class="selectpicker"
multiple data-max-options="1"
title="Choose Option">
<option>First</option>
<option>Second</option>
<option>Third</option>
</select>
</body>
</html>
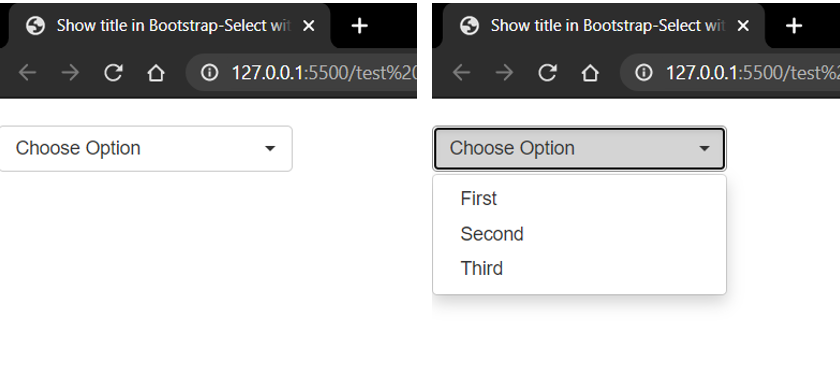
输出:

按照要求设置标题,不使用空元素
示例3:使用CSS隐藏第一个选项,并按照我们的要求设置标题。
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css"
rel="stylesheet" />
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/css/bootstrap-select.css"
rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/js/bootstrap-select.js">
</script>
<style>
.bootstrap-select ul.dropdown-menu li:first-child {
display: none;
}
</style>
</head>
<body>
<br>
<select class="selectpicker"
title="Choose Option">
<option></option>
<option>First</option>
<option>Second</option>
<option>Third</option>
</select>
</body>
</html>
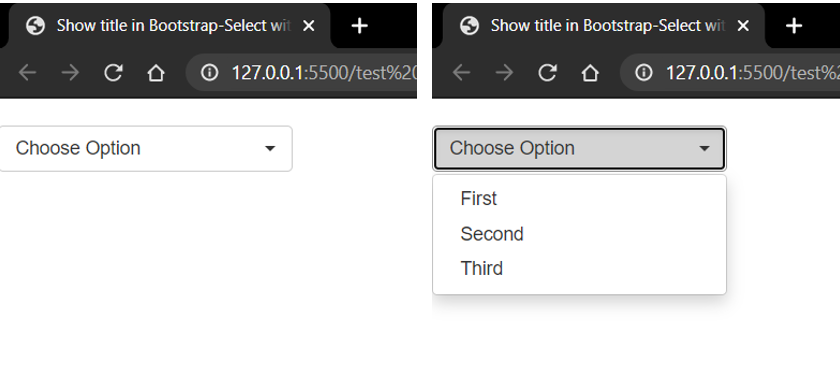
输出:

按照要求设置标题,不使用空元素
 极客教程
极客教程