为什么Bootstrap被用于移动应用程序的开发
Bootstrap是一个开源的CSS框架,由Mark Otto开发。它是移动友好的,这意味着模板在每种设备类型上都能很好地呈现。Bootstrap拥有基本网站开发所需的所有基本模板。该框架有各种表格、导航条、面板、Jumbotron,可用于制作漂亮的网页。这使得开发过程变得简单,因为基本模板可以随时使用。由于这个原因,它在开发过程中节省了很多时间。Bootstrap可以从他们的官方网站上获得,Bootstrap有最新的5.0版本,主要的浏览器都支持Bootstrap框架。
使用Bootstrap进行移动应用开发有很多可能的原因。下面将讨论其中的几个原因。
- 网格系统。Bootstrap有一个响应式的网格系统,有助于建立移动优先的设计。它将屏幕分成12个相等的部分,并在屏幕上根据尺寸相应地安排CSS元素。这一功能有助于创建移动友好的应用程序。
- 开源框架:由于该项目是开源的,因此人们不断地对其做出贡献,所以所有的重大变化都可以在需要时进行调整。开源平台的优势在于,用户面临的任何问题都可以在社区的帮助下,在很短的时间内清晰地解决。由于社区的支持,任何疑问都可以在有限的时间内得到解决。
- 时间管理和易用性:bootstrap对初学者是友好的,因为它需要较少的时间来理解概念。Bootstrap适用于所有的屏幕尺寸,也可以根据用户的需要对模板进行修改,它可以随时使用,所以用户只需要复制初始模板。如果用户创建网页的时间有限,那么最好的资源就是Bootstrap,因为它可以在较短的时间内有效地创建一个高效的网站。Bootstrap有一个非常容易使用的安装方法,可以直接挑选模板。
- 移动应用开发资源。Bootstrap是专门推动移动友好开发的资源之一。它有一个导航条、表单和更多的组件,有助于响应式网站的创建。
- 可定制:模板的设计方式是,一切都可以根据需要定制。甚至许多模板可以混合使用,并且可以以一种非常有效的方式使用。
如今,随着设备尺寸的变化,有必要制作一个具有响应性的网站,这样,当网站在任何其他设备上打开时,用户就可以使用该网站了。例如,如果我们使用bootstrap导航条,那么在小设备上,导航条会塌陷,而在大设备上,导航条可以被看到。
例子 。这个例子描述了使用Bootstrap来开发移动应用程序。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous">
<title>GeekforGeeks Bootstrap Tutorial</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">GeekforGeeks</a>
<button class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse"
id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page"
href="#">DSA</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Placement</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle"
href="#" id="navbarDropdown"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false">Web Development
</a>
<ul class="dropdown-menu"
aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item"
href="#">HTML</a>
</li>
<li>
<a class="dropdown-item"
href="#">CSS</a>
</li>
<li>
<a class="dropdown-item"
href="#">Javascript</a>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Aptitude</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search">
<button class="btn btn-outline-success"
type="submit">Search
</button>
</form>
</div>
</div>
</nav>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js"
integrity=
"sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13"
crossorigin="anonymous">
</script>
</body>
</html>
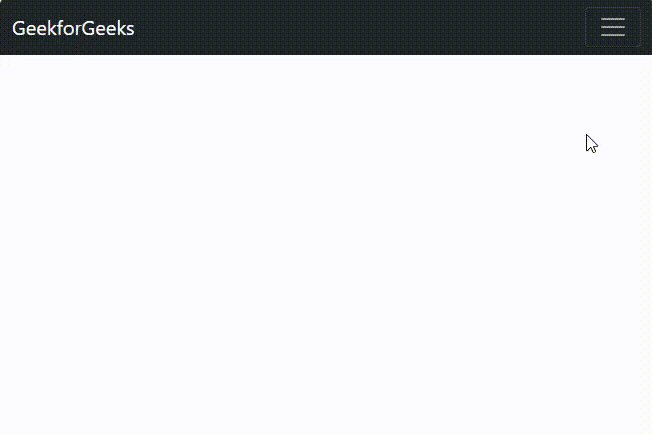
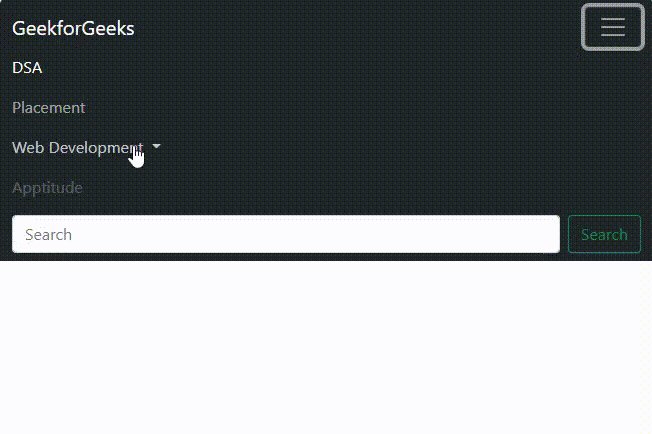
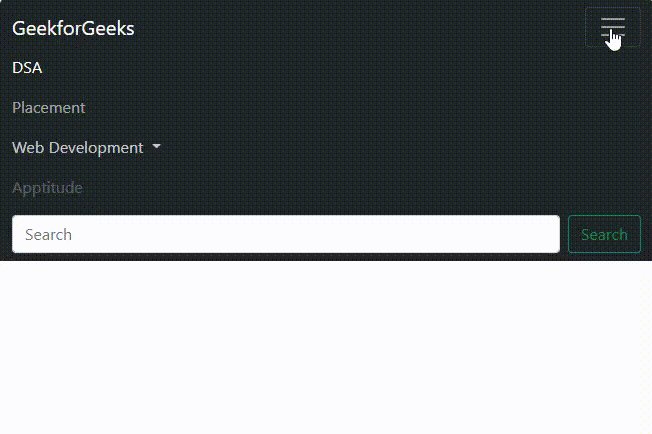
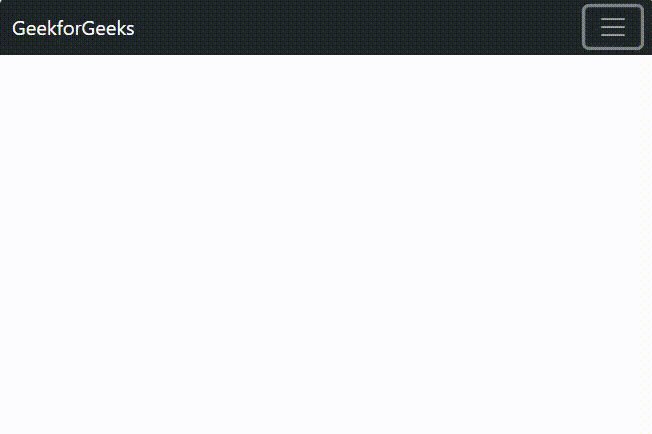
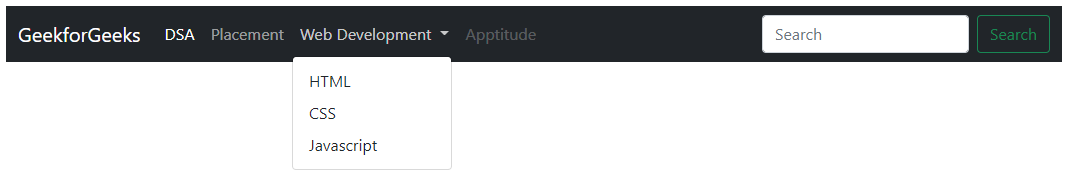
输出:
- 对于小型设备。

- 对于大型设备。

 极客教程
极客教程