什么是移动网站开发中的Bootstrap导航条
Bootstrap是一个开源的CSS框架,由Mark Otto开发。Bootstrap是一个HTML、CSS和JavaScript框架。通过使用它,你可以轻松地建立移动优先的响应式网站。它为你的网页元素提供了许多预设的CSS样式,包括导航条。
Bootstrap导航条:导航条用于每个网站,使其更方便用户使用,从而使网站的导航变得容易,用户可以直接搜索他们感兴趣的主题。使用Bootstrap,导航栏可以扩展或折叠,这取决于你想要的屏幕尺寸。由于它是响应式的,导航条在大屏幕上会在一条线上。它有助于原型的快速设计。
CDN链接:以下是预编译的库,将用于制作Bootstrap导航条的代码中。
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css” rel=”stylesheet”> _
<link href=”https://getbootstrap.com/docs/5.2/assets/css/docs.css” rel=”stylesheet”> _
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js”></script> _
方法:为了创建响应式导航条,我们需要<nav>包含navbar类的标签,以便能够创建导航条。navbar-expand-md属性用于根据设备的宽度大小,以不同的宽度进行响应式折叠。然后,在一个按钮上添加一个navbar-toggle类,然后添加data-toggle=”collapse “,然后在链接列表中添加一个id,并在data-target=”#mynav “中添加该id的名称。最后,将导航条的所有内容包裹在一个类别为collapse navbar-collapse的div元素中。现在,添加要在导航条上显示的项目列表。
例子:这个例子描述了Bootstrap导航条在移动网站开发中的基本用法。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Navbar</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/
bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<nav class="navbar navbar-expand-md
bg-primary navbar-dark">
<div class="container">
<h1>
<a href="#" class="navbar-brand">
Bootstrap Navbar
</a>
</h1>
<button class="navbar-toggler"
data-toggle="collapse"
data-target="#mynav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mynav">
<ul class="navbar-nav ml-auto text-center ">
<li class="nav-item">
<a class="nav-link active" href="#"> Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Contact Us </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> About </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Topics </a>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
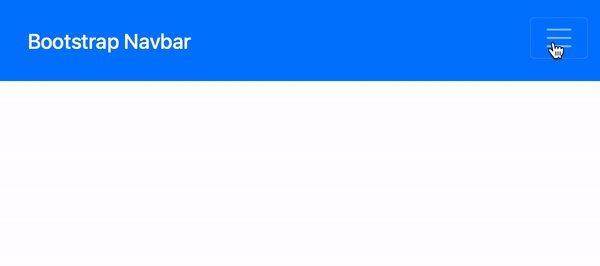
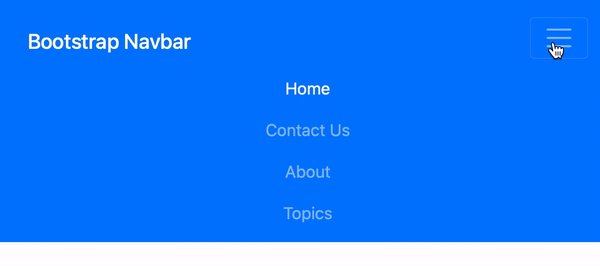
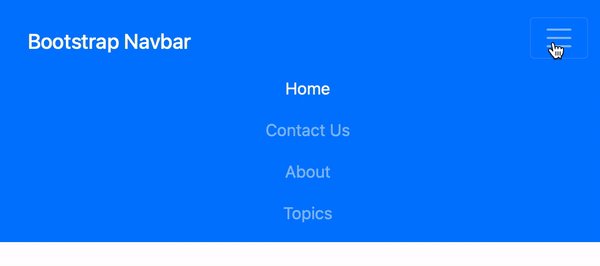
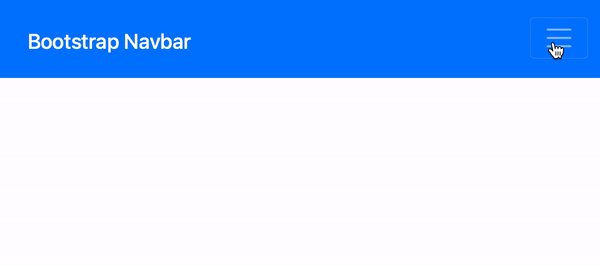
输出:

Bootstrap导航条的好处:
- 由于其用户友好性,开发过程变得更快。
- 它将给你带来许多惊人的设计。
- 在Bootstrap框架上设计的网站,访问者的数量会增加。
 极客教程
极客教程