Bootstrap中的标签和徽章是什么
在这篇文章中,我们将学习Bootstrap标签和徽章及其实现。Bootstrap是一个免费的开源工具集,用于创建响应式网站和Web应用程序。 Bootstrap是最流行的前端框架之一,它确实有一套不错的预定义CSS代码。Bootstrap使用不同类型的类来制作响应式网站。 Bootstrap的标签和徽章是用来指定额外信息的。 徽章通过使用相对字体大小来匹配直接的父元素的大小。标签告诉人们关于链接或文本的额外信息。
标签: Bootstrap ‘.label’类是一个预定义的类,它以不同的格式提供与网页上的链接或文本有关的重要附加细节,如警告、计数、更新、警报和提示等。&还为网页上的内容添加样式。
语法:
<span class="label label-primary">Content</span>
类型:以下是Bootstrap中可用的6种标签类型。
- label-default:顾名思义,这是默认的标签,当一个元素没有使用其他标签时,就会使用这个标签。
- label-primary : 这个标签是用来表示一些重要的标签的,在一个元素上添加蓝色。
- label-success : 这个标签是用来表示成功或一些积极的行动的标签,在一个元素上添加绿色。
- label-info。这个标签是用来表示一个信息性的标签,在一个元素上添加浅蓝色。
- label-warning : 这个标签是用来表示警告或消极行动的标签,为一个元素添加黄色。
- label-danger : 这个标签是用来表示危险或消极行动的标签,在一个元素上添加红色。
方法:我们将用以下方法实现标签。
- 将Bootstrap CDN纳入
<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css”>
- 添加
<div>标签在HTML主体中的类容器。 - 在html
<span>主体中声明带有.label类的标签。 - 添加不同的标签,如.label-success, .label-primary, .label-danger, 类来为标签添加背景颜色。
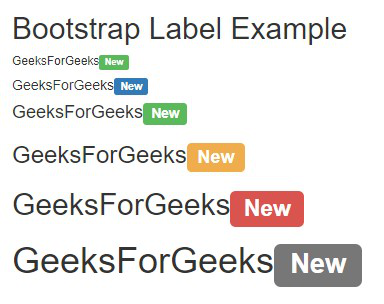
例子1:这个例子说明了标签的实现。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Label Example</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h2>Bootstrap Label Example</h2>
<h6>GeeksForGeeks
<span class="label label-success">New</span>
</h6>
<h5>GeeksForGeeks
<span class="label label-primary">New</span>
</h5>
<h4>GeeksForGeeks
<span class="label label-success">New</span>
</h4>
<h3>GeeksForGeeks
<span class="label label-warning">New</span>
</h3>
<h2>GeeksForGeeks
<span class="label label-danger">New</span>
</h2>
<h1>GeeksForGeeks
<span class="label label-default">New</span>
</h1>
</div>
</body>
</html>
输出:

例子2:这个例子说明了具有不同预定义上下文类的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h2>Bootstrap Label Classes</h2>
<span class="label label-default">Default Label</span>
<span class="label label-primary">Primary Label</span>
<span class="label label-success">Success Label</span>
<span class="label label-warning">Warning Label</span>
<span class="label label-danger">Danger Label</span>
<span class="label label-info">Info Label</span>
</div>
</body>
</html>
输出:

徽章:徽章是简单而基本的组件,用来显示一个指标或计算一个数字。这对于邮件计数和提醒的目的,以及其他方面相当有用。徽章与标签相同,只是它们的边角更圆。徽章通过使用相对的字体大小和em单位,与直接的父元素的大小相匹配。这些可以使用预先定义的‘.badge’类。请参考Bootstrap-5 Badges文章以了解更多细节。
语法:
<div class="badge bg-type"> Contents... <div>
类型:以下是Bootstrap 5中可用的8种背景类型。
- bg-primary:用于为元素添加蓝色的背景,突出元素的重要性。
- bg-info。它用来表示一些信息,在一个元素上添加浅蓝色的背景颜色。
- bg-success。它通过对元素使用绿色背景颜色来表示成功或积极的行动。
- bg-danger : 它用于通过使用红色背景颜色来表示元素的危险或负面作用。
- bg-warning : 它用于通过使用元素的黄色背景颜色来表示警告或消极行动。
- bg-secary:它用于通过使用灰色背景颜色来表示一个元素的非信息性或次要行动。
- bg-light : 它用于表示一个元素的透明背景颜色。
- bg-dark : 它用于表示元素的深灰色背景颜色。
方法:我们将用以下方法实现徽章。
- 将Bootstrap CDN纳入
<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css”>
- 添加
<div>标签在HTML主体中的类容器。 - 在
<button>标签中添加<span>与类徽章。
注意:你也可以使用<a>标签将其他网站的链接附在徽章上,当按钮被点击时就会打开。
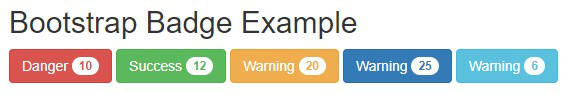
例子1:这个例子说明了按钮内的徽章。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h2>Bootstrap Badge Example</h2>
<button type="button" class="btn btn-danger">
Danger <span class="badge">10</span>
</button>
<button type="button" class="btn btn-success">
Success <span class="badge">12</span>
</button>
<button type="button" class="btn btn-warning">
Warning <span class="badge">20</span>
</button>
<button type="button" class="btn btn-primary">
Warning <span class="badge">25</span>
</button>
<button type="button" class="btn btn-info">
Warning <span class="badge">6</span>
</button>
</div>
</body>
</html>
输出:

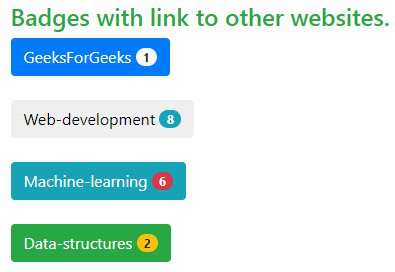
例子2:这个例子说明了带有其他网站链接的徽章,还使用了 “药丸徽章”,使其角落更加圆润,像一个药丸。
<!DOCTYPE html>
<head>
<title>Pill badge example</title>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<h4 class="text-success">
Badges with link to other websites.
</h4>
<a href="https://www.geeksforgeeks.org/">
<button type="button" class="btn btn-primary">
GeeksForGeeks <span class=
"badge badge-pill badge-light">1</span>
</button>
</a>
<a href=
"https://www.geeksforgeeks.org/web-development/?ref=shm">
<button type="button"
class="btn btn-default">
Web-development <span class=
"badge badge-pill badge-info">8</span>
</button>
</a>
<a href=
"https://www.geeksforgeeks.org/machine-learning/?ref=shm">
<button type="button" class="btn btn-info">
Machine-learning <span class=
"badge badge-pill badge-danger">6</span>
</button>
</a>
<a href=
"https://www.geeksforgeeks.org/data-structures/?ref=shm">
<button type="button" class="btn btn-success">
Data-structures <span class=
"badge badge-pill badge-warning">2</span>
</button>
</a>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Firefox
- Internet Explorer
- Microsoft Edge
- Safari
- Opera
 极客教程
极客教程