向项目添加Bootstrap 4的最佳方法
新的开发者在实施或添加bootstrap到他们的项目中时通常会遇到问题。这个问题主要是在项目中实现bootstrap(也就是在所有需要的文件中),而不是在项目的每一页上添加样式表和脚本。
在这篇文章中,我们提供了一个简化的方法。
不使用Bootstrap的例子:
<!DOCTYPE html>
<html>
<head>
<style>
.green {
color: green;
}
.yellow {
color: yellow;
}
.red {
color: red;
}
.blue {
color: blue;
}
.grey {
color: grey;
}
</style>
</head>
<body>
<h1>Geeksforgeeks</h1>
<p class="green">This text is in green color</p>
<p class="yellow">This text is in yellow color</p>
<p class="red">This text is in red color</p>
<p class="blue">This text is in blue color</p>
<p class="grey">This tag is in grey color</p>
</body>
</html>
输出:
不使用Bootstrap
在我们的项目中添加Bootstrap:我们可以使用Bootstrap改变字体颜色和样式。一般的方法是在我们的代码头部标签中添加样式表和脚本,如图所示。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p class="text-primary">This text is in blue color.</p>
<p class="text-success">This text is in green color.</p>
<p class="text-warning"> This text is in yellow color.</p>
<p class="text-danger">This text is in red color.</p>
<p class="text-secondary">This text is in grey color.</p>
</body>
</html>
输出:
Bootstrap applied
你可以注意到,同一程序的字体发生了变化,不仅字体的间距、位置大小也发生了变化,这意味着Bootstrap 4 CDN已经被应用。
另一种在项目中添加Bootstrap的方法:在上面的例子中,我们看到我们需要在项目的每个文件上添加许多额外的代码行,以便在该特定文件上应用Bootstrap。但当我们的项目中有太多的文件需要管理时,这就变得很累了。
问题:如果我们的项目包含30个文件,我们必须在其中的18个文件上应用bootstrap,那么上述的传统方法对开发者来说就变得负担过重。
解决方法:上述同样的事情可以通过在我们的文件中写一行代码和在其他文件中设置样式表和脚本来实现。
解释:
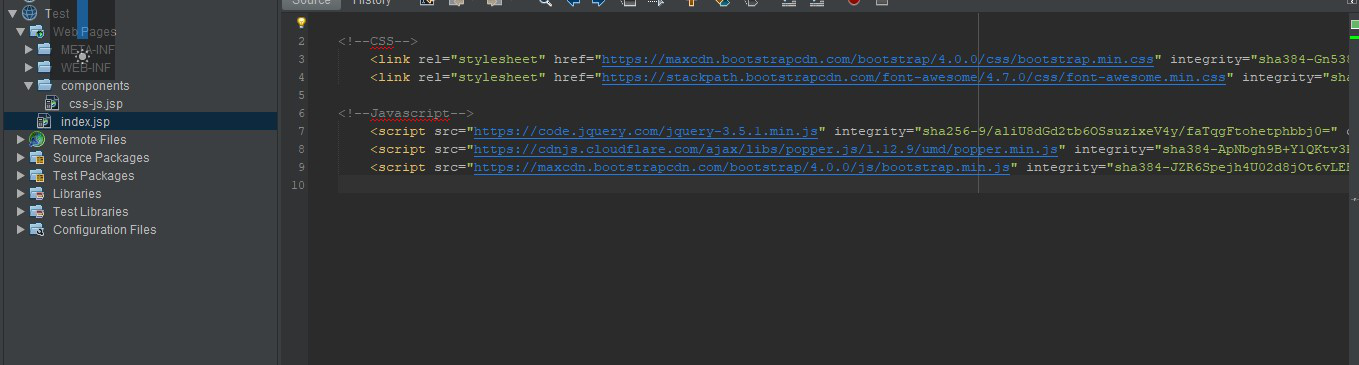
第1步:在你的项目的 “网页 “文件夹中创建一个文件夹,如 “组件”,同时在组件文件夹中创建一个你想要的名称的JSP文件,如 “css-js.jsp”,并清除css-js.jsp文件中所有预写代码,如图所示。

所有预写的代码都被删除
第2步:
<!– For CSS –>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” integrity=”sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN” crossorigin=”anonymous”>
<!– For JavaScript –>
<script src=”https://code.jquery.com/jquery-3.5.1.min.js” integrity=”sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js” integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”><>/script>
将上述引用的代码复制到 “css-js.jsp “文件中。
保存文件

样式表和脚本被复制到css-js文件中
第3步:要在你的项目的任何页面上应用bootstrap,你只需要在head标签中包含 “css-js.jsp “文件。
比如说。<@include file=" components/css-js.jsp ">。
<!DOCTYPE html>
<html>
<head>
<!-- This line will copy the entire code placed
in the mentioned file(css-js.jsp) to here
(file in which bootstrap has to be applied) -->
<@include file="components/css-js.jsp" />
</head>
<body>
<h1>GeeksforGeeks</h1>
<p class="text-primary">This text is in blue color.</p>
<p class="text-success">This text is in green color.</p>
<p class="text-warning"> This text is in yellow color.</p>
<p class="text-danger">This text is in red color.</p>
<p class="text-secondary">This text is in grey color.</p>
</body>
</html>
include “一行将把写在css-js.jsp文件中的代码添加到它所在的文件中(你可以理解为–整个代码被赋予了一个名字,现在我们在需要的地方都使用这个名字,而不是把整个代码放进去)。
也就是说,你不需要在每个文件中都写整个引用的代码(样式表和脚本),而只需要写一行代码(即包括保存样式表和脚本的文件 “components/css-js.jsp”,在这个例子中)。
输出:
Bootstrap applied
你可以通过包含css-js.jsp文件在任何文件上应用bootstrap,而不是在每个页面/文件上编写整个样式表。
附加步骤4:只有当你想制作你的自定义样式和编写JavaScript代码时,你才需要遵循这个步骤。
步骤4.1创建两个以层叠样式表(.css)和JavaScript文件(.js)为扩展的文件。
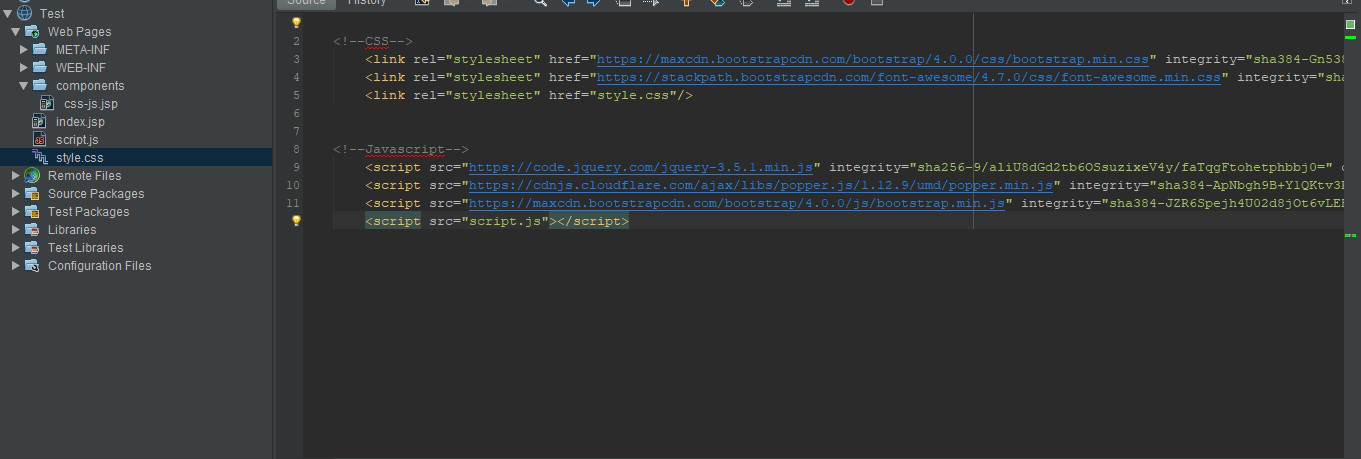
步骤4.2在 “css-js.jsp “文件中使用下面引用的文字添加这些文件。这也显示在下面的图片中。
// Under CSS Section
<link rel="stylesheet" href ="style.css"/>
// Under JavaScript section
<script src="script.js"></script>

style.css和script.js被包含在css-js.jsp文件中。
现在,你可以在这些文件中添加你的代码,并对它们进行游戏。要获得样式表和脚本以添加到你的文件中,你可以访问 —
Bootstrap Documentation
 极客教程
极客教程