在Bootstrap框架中,body标签的默认大小是多少
在本文中,我们将了解bootstrap框架为<body>标签提供的默认大小。
Bootstrap是一个很棒的CSS和javascript框架,可以创建漂亮的、响应式的网站,而且速度快,制作简单。它非常容易学习,并提供了很多预置的组件,可以直接添加到你的HTML中,使你的网站轻松地发挥作用。默认情况下,Bootstrap更新了<body>标签,以提供更好的全页面默认值。
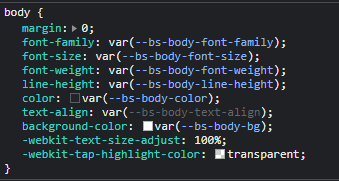
Bootstrap在body标签上应用以下属性。
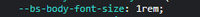
font-size: 1rem;
margin: 0;
注意: Bootstrap假定浏览器应用的默认字体大小 “16px “等于1rem。

bootstrap在body标签上应用的属性

字体大小的值
这些是bootstrap为HTML中的<body>标签应用的默认尺寸。让我们通过一些例子来看看这些默认大小的效果:
例子1:了解默认保证金值的影响
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
</head>
<body>
<h1>Hello, world!</h1>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</body>
</html>
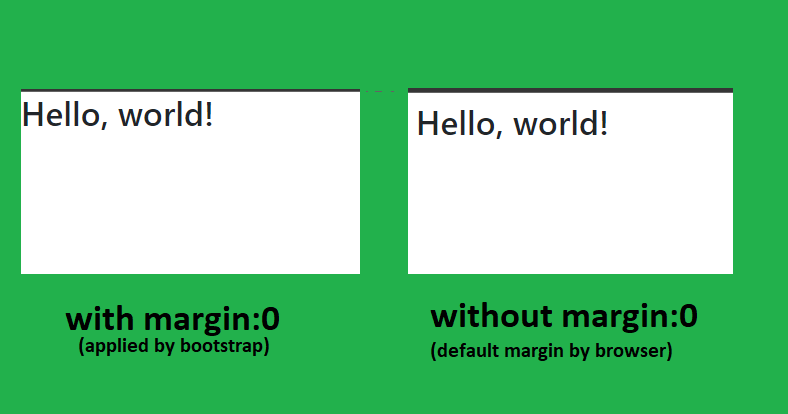
输出:

请注意,在第一张图片中,边界和标签之间没有空格。 <h1>标签。这是因为bootstrap已经将margin设置为0,而这一设置覆盖了浏览器应用的默认margin。
字体大小值的影响: 字体大小等于1rem意味着一个标签的默认字体大小是16px。 <p>标签或任何普通文本都等于1rem。而1rem翻译(默认)为16px。因此,默认的字体大小是16px。
例子2:了解字体大小值的影响
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
</head>
<body>
<p>Hello, world!</p>
<a href="#">GeeksForGeeks</a>
<span>
Right now reading about default sizes
applied by the bootstrap
</span>
On the body tag
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js">
</script>
</body>
</html>
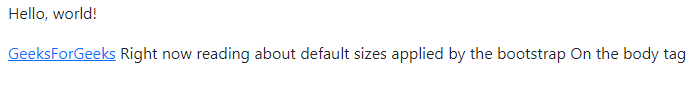
输出:你可以看到,在所有的文本中,无论是在a、p或span中,还是没有任何标签,其大小都等于1rem或16px(默认)。

 极客教程
极客教程