如何在Bootstrap中创建警告通知提醒
在执行一项行动之前或之后,我们经常在一些网站上遇到特定的通知。这些提醒信息是突出显示的文本,在执行任务时应加以考虑。使用Bootstrap中的预设类,这些提醒信息可以显示在网站上。
方法:.alert类和上下文类被用来在网站上显示警告信息。这些警报类是。.alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light 和 .alert-dark。我们可以使用.alert-warning来创建bootstrap中的警告通知提示。
下面是在Bootstrap中实现一个简单的警告提示的过程。
第1步:将Bootstrap和jQuery CDN纳入<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”></script>
第2步:添加.alert和warning警报上下文类(例如,.alert-warning)。
<div class="alert alert-warning" role="alert">
A simple warning alert—check it out!
</div>
例子1:在这个例子中,我们将看到bootstrap中的警告类型。用户可以使用任何类型的警告提示。
<!DOCTYPE html>
<html>
<head>
<title>Warning Alerts</title>
<meta charset="utf-8" />
<link
rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
/>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container py-5">
<h4 class="text-center text-uppercase">
GeeksForGeeks Bootstrap 5 warning messages
</h4>
<h6>Basic Warning alert</h6>
<div class="alert alert-warning">
<strong>Warning!</strong>
There was a problem with connection.
</div>
<h6>Warning alert with link</h6>
<div class="alert alert-warning">
<strong>Warning!</strong>
There was a problem with wifi connection<a
href="#"
class="alert-link">
Contact us</a>.
</div>
<h6>Warning alert with close button</h6>
<div class="alert alert-warning">
<button type="button"
class="close"
data-dismiss="alert">
×
</button>
<strong>Warning!</strong>
There was a problem with wifi connection.
</div>
<h6>Warning alert with close button and fade animation</h6>
<div class="alert alert-warning alert-dismissible fade show">
<button type="button"
class="close"
data-dismiss="alert">
×
</button>
<strong>Warning!</strong>
There was a problem with internet connection.
</div>
<h6>Warning alert with heading</h6>
<div class="alert alert-warning alert-dismissible fade show">
<button type="button"
class="close"
data-dismiss="alert">
×
</button>
<h5 class="alert-heading">Warning!</h5>
Wrong credentials.
</div>
</div>
</body>
</html>
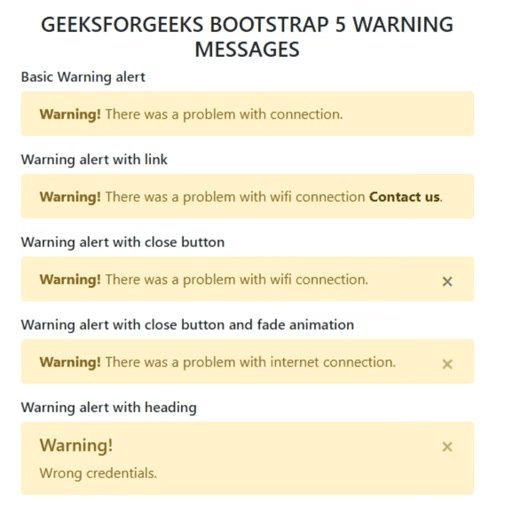
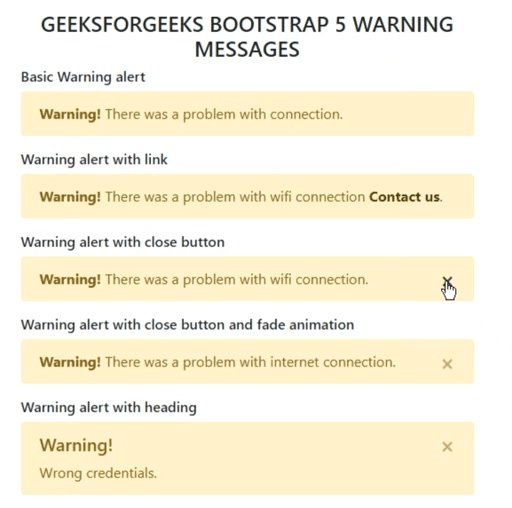
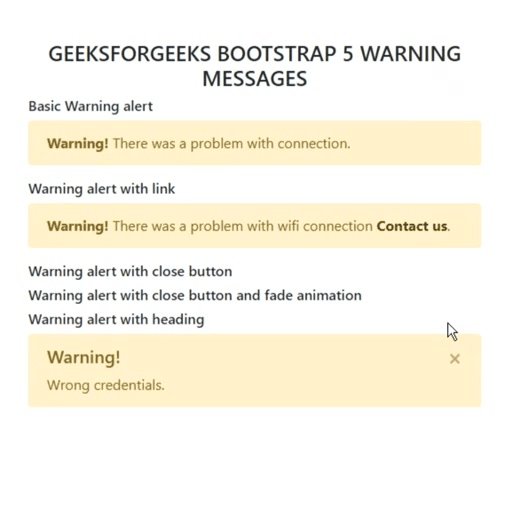
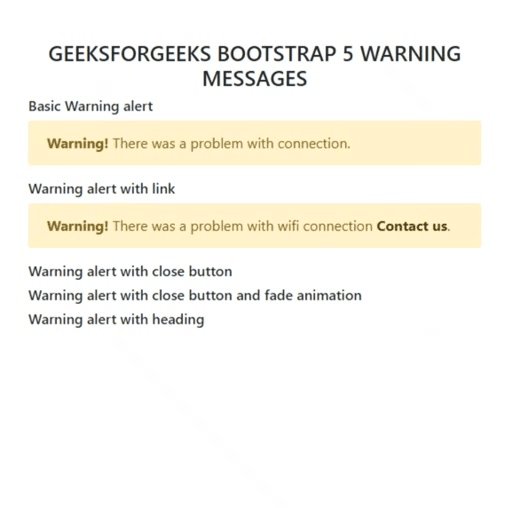
输出:

Bootstrap中的警告提示类型
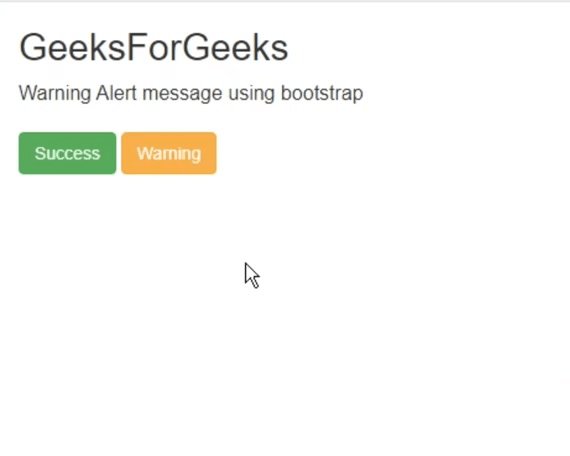
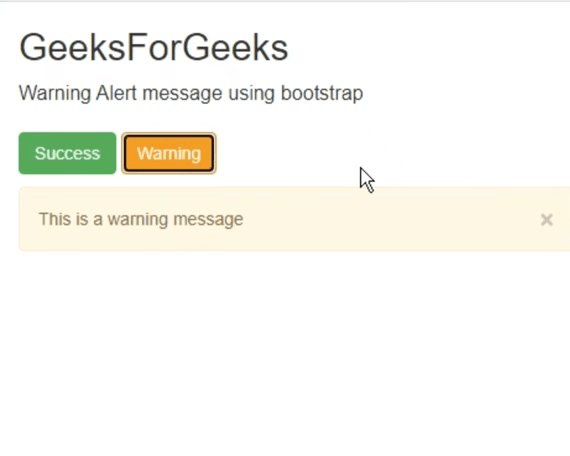
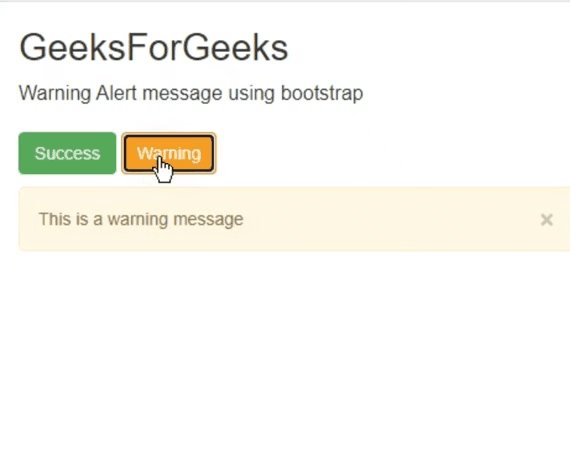
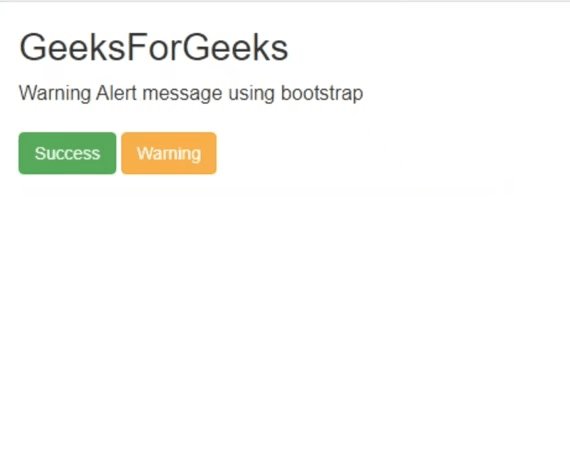
例子2:在这个例子中,我们将使用点击按钮的警告提示。当用户点击按钮时,将产生一个警告警报。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<title>Buttons and alerts</title>
<link href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js">
</script>
<script src=
"https://netdna.bootstrapcdn.com/twitter-bootstrap/2.0.4/js/bootstrap-alert.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js">
</script>
<script type="text/javascript">
(document).ready(function () {
('#success').click(function (e) {
e.preventDefault()
('#message').html(`
<div class="alert alert-success fade in">
<button type="button class="close close-alert"
data-dismiss="alert" aria-hidden="true">
×
</button>This is a success message
</div>`);
})
('#warning').click(function (e) {
e.preventDefault()
$('#message').html(`
<div class="alert alert-warning fade in">
<button type="button" class="close close-alert"
data-dismiss="alert" aria-hidden="true">
×
</button> This is a warning message
</div>`);
});
});
</script>
</head>
<body>
<div class="container">
<h2>GeeksForGeeks</h2>
<p class="lead">
Warning Alert message using bootstrap
</p>
<form method="post">
<button type="button"
class="btn btn-success" id="success">
Success
</button>
<button type="button"
class="btn btn-warning" id="warning">
Warning
</button>
</form>
<div id="message"></div>
</div>
</body>
</html>
输出:

 极客教程
极客教程