如何在Bootstrap中自定义分页的链接
在许多网站上,我们注意到,当我们搜索某样东西时,所有相关的内容都会被显示出来,但如果内容的数量很多,就会使网站的时间更长。
为了解决这个问题,在网页中设置了分页,即把内容分为许多页,用户点击后可以浏览相关内容。
注意:分页是用来管理存在于多个页面的一系列相关内容。

方法: pagination类是用来在网站上显示分页的。使用包装<nav>元素,向屏幕阅读器识别它是一个导航部分。使用无序列表来创建带有链接的页面列表。
以下是在Bootstrap中实现简单分页的程序。
第1步:将Bootstrap和jQuery CDN纳入<head>所有其他样式表之前的标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”></script>
第2步:
- 为无序列表添加带有
<ul>标签的分页类。添加类名为page-items的列表项。 - 此外,由于页面可能有不止一个这样的导航部分,所以为
<nav>提供一个描述性的aria-label以反映其目的。 - 要定制每个页面的链接,只需删除
"#",然后添加所需的链接。 - 为了使其居中对齐,在
<ul>中使用justify-content-center类。
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
- 为每个页面添加分页,以确保前一页的链接比当前页少一个,用户可以轻松地在页面上移动。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</head>
<body style="text-align: center;">
<h2>GeeksforGeeks</h2><br><br>
<h3>Contents of Page 3</h3>
<br><br><br><br>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="Page2.html">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="Page1.html">1</a>
</li>
<li class="page-item">
<a class="page-link" href="Page2.html">2</a>
</li>
<li class="page-item">
<a class="page-link" href="Page3.html">3</a>
</li>
</ul>
</nav>
</body>
</html>
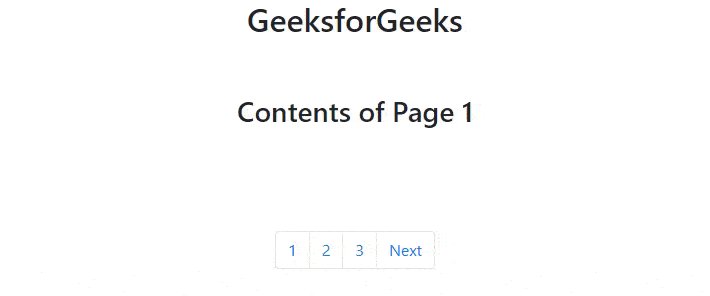
Page1.html:如果用户在第1页,”下一页 “包含一个链接到第2页。以下是内容 “Page1.html”、”Page2.html “和 “Page3.html “的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</head>
<body style="text-align: center;">
<h2>GeeksForGeeks</h2><br><br>
<h3>Contents of Page 1</h3>
<br><br><br><br>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="Page1.html">1</a>
</li>
<li class="page-item">
<a class="page-link" href="Page2.html">2</a>
</li>
<li class="page-item">
<a class="page-link" href="Page3.html">3</a>
</li>
<li class="page-item">
<a class="page-link" href="Page2.html">Next</a>
</li>
</ul>
</nav>
</body>
</html>
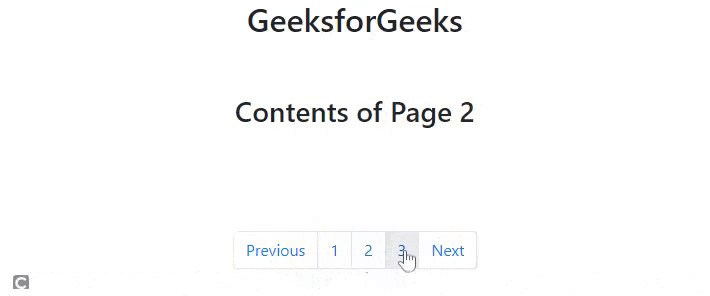
Page2.html:如果用户在第2页,”上一页 “包含一个指向第1页的链接,而 “下一页 “包含一个指向第3页的链接。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h2>GeeksforGeeks</h2><br><br>
<h3>Contents of Page 2</h3>
<br><br><br><br>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="Page1.html">
Previous
</a>
</li>
<li class="page-item">
<a class="page-link" href="Page1.html">1</a>
</li>
<li class="page-item">
<a class="page-link" href="Page2.html">2</a>
</li>
<li class="page-item">
<a class="page-link" href="Page3.html">3</a>
</li>
<li class="page-item">
<a class="page-link" href="Page3.html">
Next
</a>
</li>
</ul>
</nav>
</body>
</html>
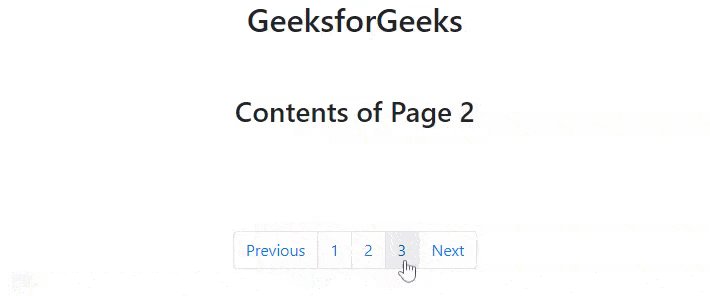
Page3.html:如果用户在第3页,”上一页 “包含一个指向第2页的链接。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h2>GeeksforGeeks</h2><br><br>
<h3>Contents of Page 3</h3>
<br><br><br><br>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="Page2.html">
Previous
</a>
</li>
<li class="page-item">
<a class="page-link" href="Page1.html">1</a>
</li>
<li class="page-item">
<a class="page-link" href="Page2.html">2</a>
</li>
<li class="page-item">
<a class="page-link" href="Page3.html">3</a>
</li>
</ul>
</nav>
</body>
</html>
输出:

 极客教程
极客教程