如何在Bootstrap中创建不相等的列
Bootstrap是一个由Twitter创建的响应式框架。它被用来创建响应式网站。它有一个预定义的类和设计。在Bootstrap中,我们可以将预定义的类添加到代码中,而无需编写代码。我们也有一个预定义的”.col”类来创建列。
网格布局系统 :整个工作屏幕(桌面、平板、移动)被分为12个大小相等的行。我们可以使用 “col-number “类(预定义的)来制作不相等的列,其中数字决定了该列的比例/大小,数字应该小于或等于12。
在bootstrap中实现不等列的步骤指南:
第1步:在所有其他样式表之前,将Bootstrap和jQuery CDN纳入<head>标签,以加载我们的CSS。
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js”> </script>
第2步:添加.col-3和.col-6类,以实现列的不等分。
<div class=".col-3">
<!-- Column 1 content -->
</div>
<div class=".col-6">
<!-- Column 2 content -->
</div>
第3步:添加<div>标签,类别为container-fluid,同时添加另一个<div>,类别为.row,使所有不相等的列在一行中。
例子1:下面的例子将创建一个25%/50%/25%的不等长列的分割。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<! -- columns having unequal lengths -->
<! -- bg-success is background color -->
<div class="col-3 bg-success">col-3</div>
<div class="col-6 bg-warning">col-6</div>
<div class="col-3 bg-success">col-3</div>
</div>
</div>
</body>
</html>
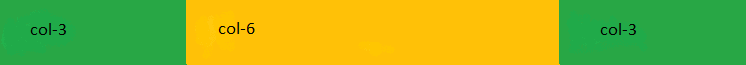
输出:

25%/50%/25%分成
例子2:在下面的例子中,我们使用了两个col元素,它们在等长的列中各得到50%的宽度。Bootstrap会识别有多少个元素,并相应地创建等宽的列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<! -- columns of equal width -->
<! -- bg-success is bg color -->
<div class="col bg-success">col</div>
<div class="col bg-warning">col</div>
</div><br/>
<div class="row">
<! -- columns having unequal lengths -->
<! -- bg-success is background color -->
<div class="col-3 bg-success">col-3</div>
<div class="col-6 bg-warning">col-6</div>
<div class="col-3 bg-success">col-3</div>
</div>
</div>
</body>
</html>
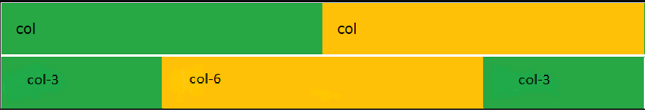
输出:

第1行:–50%/50%分成,第2行:–25%/50%/25%分成
 极客教程
极客教程