Bootstrap 5布局的列的大小
Bootstrap 5 Layout Column sizing是用来设置列元素的宽度。为了创建等宽的列,可以使用.col内的.row类。我们也可以使用类的子集来设置不平等地分割列。
布局列的大小使用类:
- .row。该类用于为一个布局创建行。
- .col:该类用于为一个布局创建列。
.col-\*:该类用于设置布局的列的大小。
语法:
<div class="row">
<div class="col">
...
</div>
...
</div>
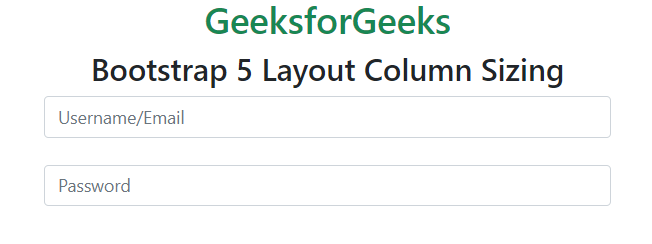
例子1:在这个例子中,我们将使用.row和.col类创建2行和1列。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Layout Column Sizing</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Layout Column Sizing</h2>
<div class="row">
<div class="col">
<input type="text" class="form-control"
placeholder="Username/Email"
aria-label="Username/Email">
</div>
</div>
<br>
<div class="row">
<div class="col">
<input type="password" class="form-control"
placeholder="Password"
aria-label="Password">
</div>
</div>
</div>
</body>
</html>
输出:

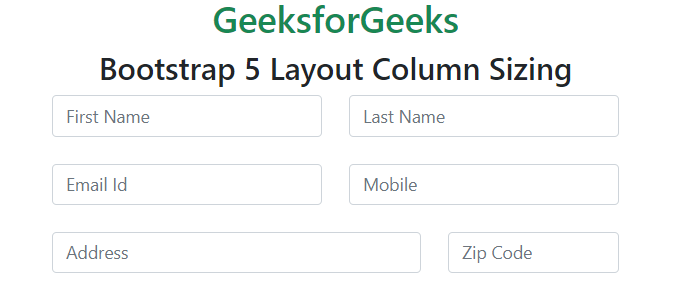
例子2:在这个例子中,我们将使用.row、.col和.col-*类创建3行和2列。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Layout Column Sizing</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Layout Column Sizing</h2>
<div class="row">
<div class="col-sm-6">
<input type="text" class="form-control"
placeholder="First Name">
</div>
<div class="col-sm-6">
<input type="text" class="form-control"
placeholder="Last Name">
</div>
</div>
<br>
<div class="row">
<div class="col-sm-6">
<input type="email" class="form-control"
placeholder="Email Id">
</div>
<div class="col-sm-6">
<input type="tel" class="form-control"
placeholder="Mobile">
</div>
</div>
<br>
<div class="row">
<div class="col-sm-8">
<input type="text" class="form-control"
placeholder="Address">
</div>
<div class="col-sm">
<input type="text" class="form-control"
placeholder="Zip Code">
</div>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程