Bootstrap 5 列表组活动项目
Bootstrap 5提供了List Group Active功能,其中的项目以列表的形式存储。列表组是一个灵活而强大的组件,用于显示一系列的内容。列表组激活功能用于指示当前的活动选择。
列表组活动项目类:
- .active:该类用于指示当前的活动选择。
- .list-group-item。该类用于指示和增加列表中的项目。
- .list-group。该类用于创建Bootstrap列表。
语法:
<ul class="list-group">
<li class="list-group-item active">...</li>
<li class="list-group-item">...</li>
...
</ul>
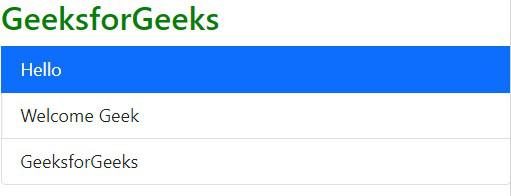
例子1:下面的代码演示了使用List Active Item属性的List group Active items。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 List group Active items</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<ul class="list-group">
<li class="list-group-item active">
Hello
</li>
<li class="list-group-item">
Welcome Geek
</li>
<li class="list-group-item">
GeeksforGeeks
</li>
</ul>
</div>
</body>
</html>
输出:

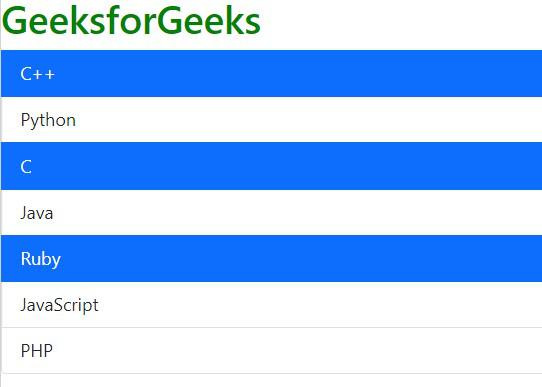
例子2:下面的代码演示了多个项目的列表组活动项目。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 List group Active items</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<ul class="list-group">
<li class="list-group-item active"> C++</li>
<li class="list-group-item">Python</li>
<li class="list-group-item active"> C</li>
<li class="list-group-item">Java</li>
<li class="list-group-item active"> Ruby</li>
<li class="list-group-item">JavaScript</li>
<li class="list-group-item">PHP</li>
</ul>
</div>
</body>
</html>
输出:

 极客教程
极客教程