Bootstrap 5布局的水平形式
Bootstrap 5 Layout Horizontal form用于创建水平形式,通过使用.row类与.col-*-*类来指定标签和控件的宽度。同时,使用.col-form-label类与<label>元素来设置表单标签的垂直居中。
布局水平形式使用的类:
- .row。该类用于创建表格的行。
.col-*-*:该类用于创建表格的网格列布局。
语法:
<form>
<div class="row">
<label for="..." class="col-*-* col-form-label">...</label>
<div class="col-*-*">
<input type="..." class="form-control" id="...">
</div>
</div>
...
</div>
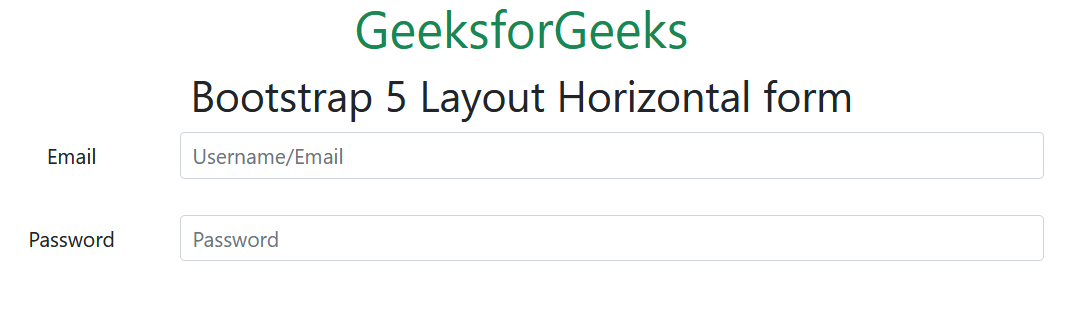
例子1:在这个例子中,我们将创建一个水平的表单布局。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Layout Horizontal form</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap 5 Layout Horizontal form</h2>
<div class="row">
<label for="username" class="col-sm-2
col-form-label col-form-label-sm">Email</label>
<div class="col-sm">
<input type="text"
class="form-control form-control-sm"
id="username"
placeholder="Username/Email"
aria-label="Username/Email">
</div>
</div>
<br>
<div class="row">
<label for="password" class="col-sm-2
col-form-label col-form-label-sm">Password</label>
<div class="col-sm">
<input type="password"
class="form-control form-control-sm"
id="password"
placeholder="Password"
aria-label="Password">
</div>
</div>
</div>
</body>
</html>
输出:

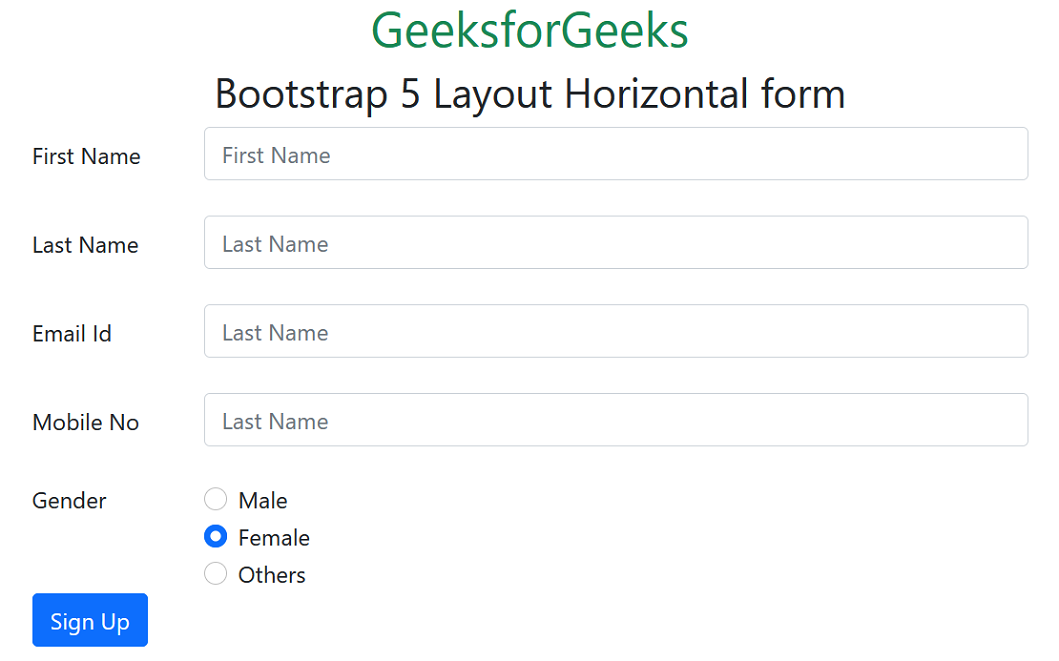
例子2:在这个例子中,我们将创建一个水平的表单布局。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 Layout Horizontal form</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container">
<h1 class="text-success text-center">
GeeksforGeeks
</h1>
<h2 class="text-center">
Bootstrap 5 Layout Horizontal form
</h2>
<form>
<div class="row">
<label for="fname" class="col-sm-2
col-form-label">First Name</label>
<div class="col-sm">
<input type="text" class="form-control"
id="fname" placeholder="First Name">
</div>
</div>
<div class="row mt-4">
<label for="lname" class="col-sm-2
col-form-label">Last Name</label>
<div class="col-sm">
<input type="text" class="form-control"
id="lname" placeholder="Last Name">
</div>
</div>
<div class="row mt-4">
<label for="email" class="col-sm-2
col-form-label">Email Id</label>
<div class="col-sm">
<input type="email" class="form-control"
id="email" placeholder="Last Name">
</div>
</div>
<div class="row mt-4 mb-4">
<label for="mobile" class="col-sm-2
col-form-label">Mobile No</label>
<div class="col-sm">
<input type="tel" class="form-control"
id="mobile" placeholder="Last Name">
</div>
</div>
<fieldset class="row">
<legend class="col-form-label col-sm-2 pt-0">Gender</legend>
<div class="col-sm">
<div class="form-check">
<input class="form-check-input" type="radio"
name="gender" id="male" value="option1"
checked>
<label class="form-check-label" for="male">
Male
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio"
name="gender" id="female" value="option2">
<label class="form-check-label" for="female">
Female
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio"
name="gender" id="others" value="option3">
<label class="form-check-label" for="others">
Others
</label>
</div>
</div>
</fieldset>
<button type="submit" class="btn btn-primary">Sign Up</button>
</form>
</div>
</body>
</html>
输出:

 极客教程
极客教程