Bootstrap 5布局水平形式标签的大小
Bootstrap 5 Layout Horizontal form label sizing用于设置不同尺寸的表单输入栏的标签。要设置标签尺寸,请使用.col-form-label-sm或.col-form-label-lg类来<label>或<legend>标签的尺寸为.form-control-lg和.form-control-sm。
水平形式的标签尺寸使用类:
- .col-form-label-sm:该类用于设置表单标签的大小为小。
- .col-form-label-lg:该类用于设置表单标签的大小为大。
- .form-control-sm:该类用于设置表单控件的大小为小。
- .form-control-lg:该类用于设置表单控件的大小为大。
语法:
<div class="row">
<label for="" class="col-form-label
col-form-label-sm"></label>
<div class="col-*-*">
<input type="email"
class="form-control form-control-sm"
id="" placeholder="">
</div>
</div>
例子1:在这个例子中,我们将创建不同尺寸的水平表格标签。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 Layout Horizontal form label sizing</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap5 Layout Horizontal form label sizing</h2>
<div class="row">
<label for="username" class="col-sm-2
col-form-label col-form-label-sm">Email</label>
<div class="col-sm">
<input type="text"
class="form-control form-control-sm"
id="username"
placeholder="Username/Email"
aria-label="Username/Email">
</div>
</div>
<br>
<div class="row">
<label for="password" class="col-sm-2
col-form-label col-form-label-lg">Password</label>
<div class="col-lg">
<input type="password"
class="form-control form-control-lg"
id="password"
placeholder="Password"
aria-label="Password">
</div>
</div>
</div>
</body>
</html>
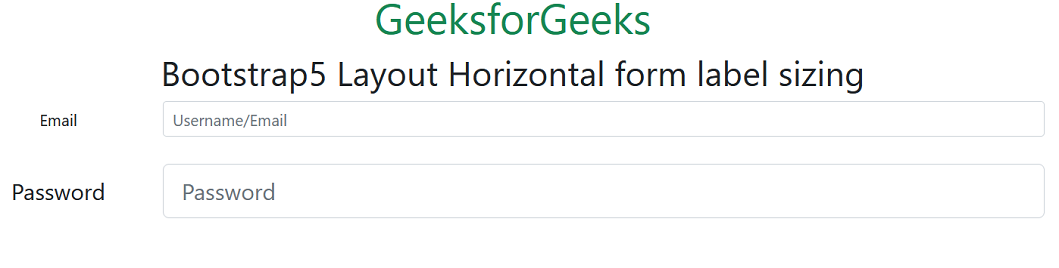
输出:

例子2:在这个例子中,我们将创建不同尺寸的水平表格标签。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 Layout Horizontal form label sizing</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</head>
<body>
<div class="container text-center">
<h1 class="text-success">
GeeksforGeeks
</h1>
<h2>Bootstrap5 Layout Horizontal form label sizing</h2>
<div class="row">
<label for="fname" class="col-sm-2
col-form-label col-form-label-sm">First Name</label>
<div class="col-sm">
<input type="text" class="form-control form-control-sm"
id="fname"
placeholder="First Name">
</div>
</div>
<div class="row mt-4">
<label for="lname" class="col-sm-2
col-form-label col-form-label-sm">Last Name</label>
<div class="col-sm">
<input type="text" class="form-control form-control-sm"
id="lname"
placeholder="Last Name">
</div>
</div>
<div class="row mt-4">
<label for="email" class="col-sm-2
col-form-label col-form-label">Email Id</label>
<div class="col-sm">
<input type="email" class="form-control form-control"
id="email"
placeholder="Last Name">
</div>
</div>
<div class="row mt-4">
<label for="mobile" class="col-sm-2
col-form-label col-form-label-lg">Mobile No</label>
<div class="col-sm">
<input type="tel" class="form-control form-control-lg"
id="mobile"
placeholder="Last Name">
</div>
</div>
</div>
</body>
</html>
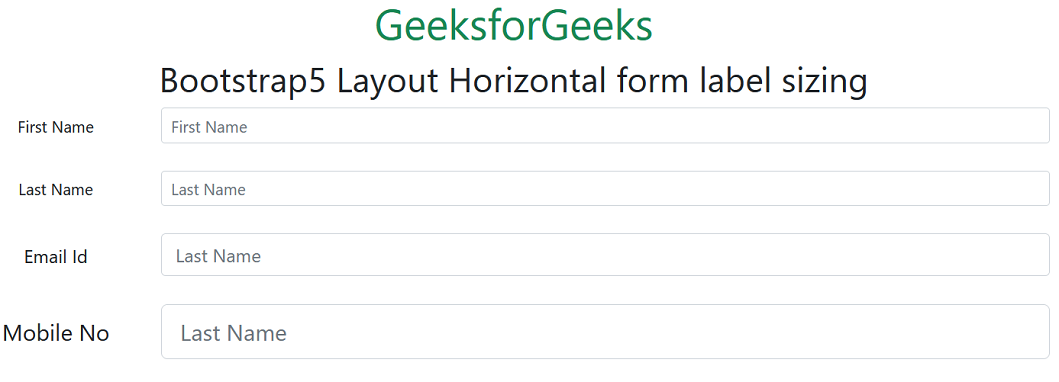
输出:

 极客教程
极客教程