Bootstrap 5 列表组禁用的项目
Bootstrap 5提供了列表组禁用项目的功能,其中的项目是以列表形式存储的。列表组是一个灵活而强大的组件,用于显示一系列的内容。列表组禁用项目功能用于表示该项目目前是禁用的。
列表组禁用的项目类别:
- disabled。该类用于使列表中的项目出现禁用。
- list-group-item。该类用于指示和增加列表中的项目。
- list-group。该类用于创建Bootstrap列表。
注意:要完全阻止具有 “禁用 “类的特定组件的点击事件,你需要使用自定义的JavaScript。
语法:
<ul class="list-group">
<li class="list-group-item disabled">...</li>
<li class="list-group-item">...</li>
<li class="list-group-item">...</li>
</ul>
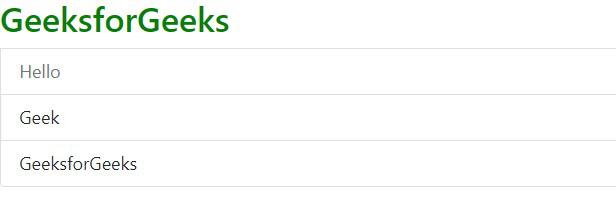
示例1:以下代码演示了使用列表组禁用项目属性的列表组禁用项目。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 List group Disabled items</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<ul class="list-group">
<li class="list-group-item disabled">Hello</li>
<li class="list-group-item">Geek</li>
<li class="list-group-item">GeeksforGeeks</li>
</ul>
</div>
</body>
</html>
输出:

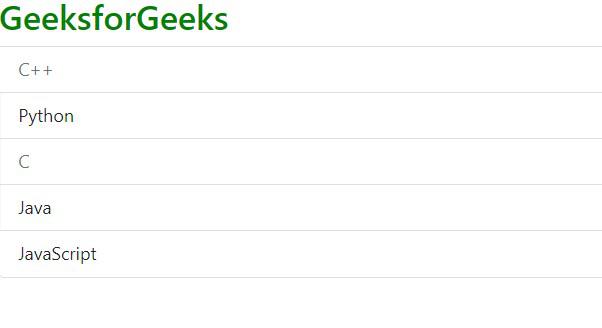
示例2:以下代码演示了在多个项目上使用禁用项目属性的列表组。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 5 List group Disabled items</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1 class="text-success">
GeeksforGeeks
</h1>
<ul class="list-group">
<li class="list-group-item disabled">C++</li>
<li class="list-group-item">Python</li>
<li class="list-group-item disabled">C</li>
<li class="list-group-item">Java</li>
<li class="list-group-item">JavaScript</li>
</ul>
</div>
</body>
</html>
输出:

 极客教程
极客教程