Bootstrap 4表格
Bootstrap提供了一系列的类,可以用来给表格应用各种样式,如改变标题的外观,使行被剥离,添加或删除边框,使行可悬停等。Bootstrap还提供了使表格具有响应性的类。
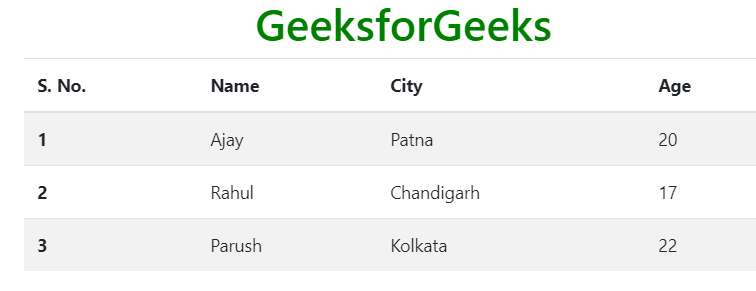
简单的表: .table类用于创建一个简单的Bootstrap表。这个类的名称与<table>标签一起使用,可以创建一个表。
语法:
<table class="table"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table class -->
<table class="table">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

条纹行: .table-stripped类用于创建一个交替的深色和浅色行。在<table>标签内使用table和table-stripped类的组合来创建一个带状表。
语法:
<table class="table table-stripped"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table and table-stripped classes -->
<table class="table table-stripped">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

有边框的表格: .table-bordered类用于在表格和单元格的所有侧面添加边框。在<table>标签中使用table和table-bordered类的组合来创建有边框的表格。
语法:
<table class="table table-bordered"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table and table-bordered classes -->
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

悬停行表: .table-hover类用于在表格行上添加悬停效果(当鼠标移动到上面时,背景颜色变为灰色)。在<table>标签中使用table和table-hover类的组合来创建一个悬停行表。
语法:
<table class="table table-hover"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table and table-hover classes -->
<table class="table table-hover">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

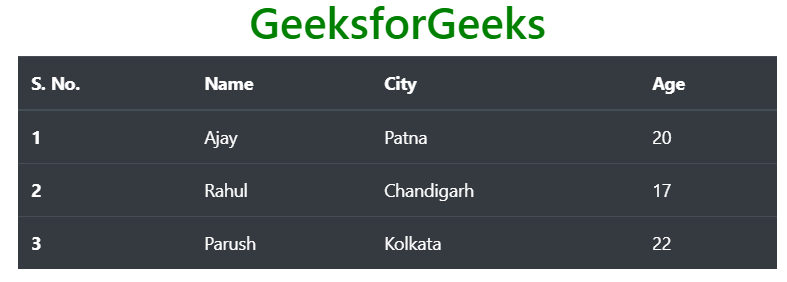
黑色/暗色表格: .table-dark类用于添加表格的黑色背景颜色。在<table>标签中使用table和table-dark类的组合来创建一个深色的表格。
语法:
<table class="table table-dark"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table and table-dark classes -->
<table class="table table-dark">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

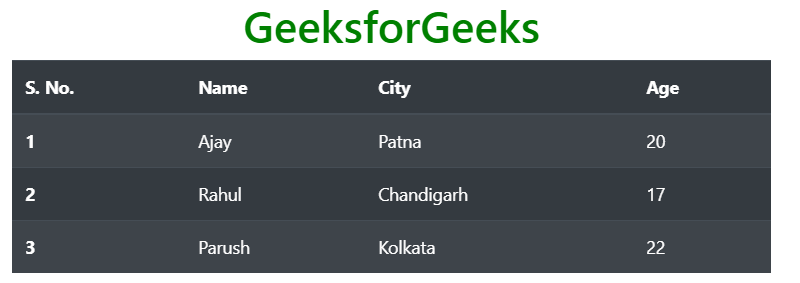
暗条纹表: .table-dark和.table-stripped类用于创建暗条纹表。在<table>标签中使用table、table-dark和table-stripped类的组合来创建暗条纹表。
语法:
<table class="table table-dark table-stripped"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table and table-dark and table-stripped classes -->
<table class="table table-dark table-stripped">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

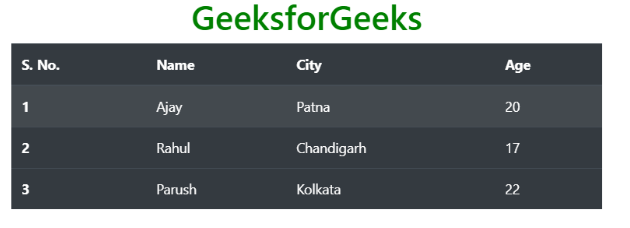
深色悬停表: .table-dark和.table-hover类用于在表的行上添加悬停效果(当鼠标移动到上面时,背景颜色变为深灰色)。在<table>标签中使用table、table-dark和table-hover类的组合来创建暗色悬停效果的表格。
语法:
<table class="table table-dark table-hover"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table, table-dark and table-hover classes -->
<table class="table table-dark table-hover">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

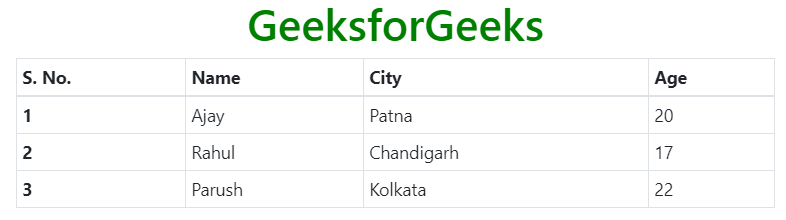
无边界表: .table-borderless用于去除表的边界。在<table>标签中使用table和table-borderless类的组合来创建一个无边界的表格。
语法:
<table class="table table-borderless"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table, table-borderless classes -->
<table class="table table-borderless">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

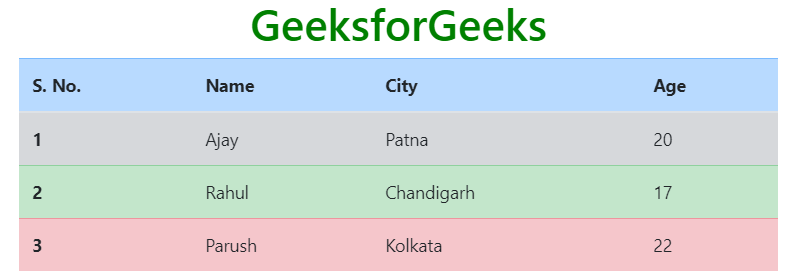
彩色表格: Bootstrap提供了一些上下文类,可用于为表格的整行或单个单元格着色。这些类应与浅色表格一起使用,而不是与深色表格一起使用,以获得更好的外观。下面给出了上下文类的列表。
| table-primary | table-secondary | table-success |
|---|---|---|
| table-danger | table-warning | table-info |
| table-light | table-dark | table-active |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table class -->
<table class="table">
<thead>
<tr class="table-primary">
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr class="table-secondary">
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr class="table-success">
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr class="table-danger">
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

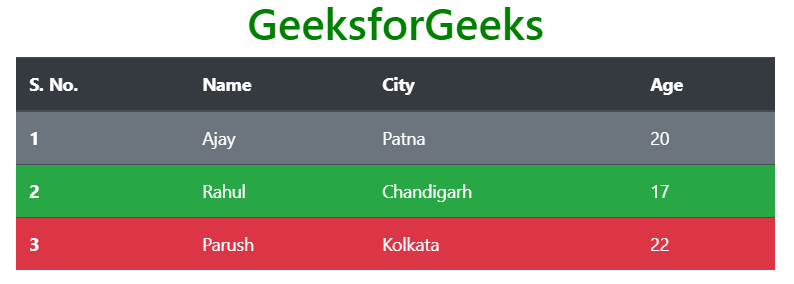
深色表格:为深色表格着色,Bootstrap的背景颜色类将使用。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table and table-dark classes -->
<table class="table table-dark">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr class="bg-secondary">
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr class="bg-success">
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr class="bg-danger">
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

小表: .table-sm类用于通过减少单元格的填充来创建一个小表。在<table>标签中使用table、table-bordered和table-sm类的组合来创建一个有边框的小表格。
语法:
<table class="table table-bordered table-sm"> Table Contents... <table>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table, table-bordered and table-sm classes -->
<table class="table table-bordered table-sm">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Ajay</td>
<td>Patna</td>
<td>20</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Rahul</td>
<td>Chandigarh</td>
<td>17</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Parush</td>
<td>Kolkata</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
输出:

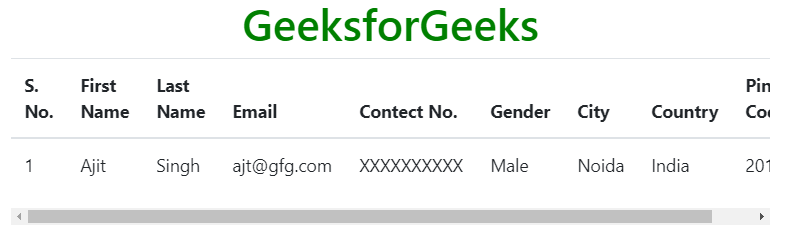
响应式表格:table-responsive类用于创建响应式表。为了使表对所有视口大小都有响应,将表包装在一个<div>开头和结尾标记中,在<div>开头标记中有类table-responsive。类似地,要使表响应取决于视口大小,请使用类table-responsive{-sm|-md|-lg|-xl}。
对于视口特定的响应表,如果视口大小小于类table-responsive{-sm|-md|-lg|-xl}指定的视口,表将成为响应表。响应表视口大小列表如下:
| 响应式表格类 | 屏幕宽度 |
|---|---|
| table-responsive-sm | < 576px |
| table-responsive-md | < 768px |
| table-responsive-lg | < 992px |
| table-responsive-xl | < 1200px |
语法:
<div class="table-responsive"> Table <div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tables</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h1 style="text-align:center;color:green;">
GeeksforGeeks
</h1>
<!-- Bootstrap table-responsive class -->
<div class="table-responsive-xl">
<!-- Bootstrap table class -->
<table class="table">
<thead>
<tr>
<th scope="col">S. No.</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
<th scope="col">Contact No.</th>
<th scope="col">Gender</th>
<th scope="col">City</th>
<th scope="col">Country</th>
<th scope="col">Pin Code</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Ajit</td>
<td>Singh</td>
<td>ajt@gfg.com</td>
<td>XXXXXXXXXX</td>
<td>Male</td>
<td>Noida</td>
<td>India</td>
<td>201301</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程