Bootstrap 4 颜色
文本颜色: Bootstrap提供了许多类来设置元素的文本颜色。所有文本颜色的类都列在下面。
例子:这个例子使用文本颜色类来设置文本内容的颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Color Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Bootstrap Colors List</h2>
<ul>
<li class="text-muted">.text-muted class</li>
<li class="text-primary">.text-primary class</li>
<li class="text-success">.text-success class</li>
<li class="text-info">.text-info class</li>
<li class="text-warning">.text-warning class</li>
<li class="text-danger">.text-danger class</li>
<li class="text-secondary">.text-secondary class</li>
<li class="text-white">.text-white class</li>
<li class="text-dark">.text-dark class</li>
<li class="text-body">.text-body class</li>
<li class="text-light">.text-light class</li>
</ul>
</div>
</body>
</html>
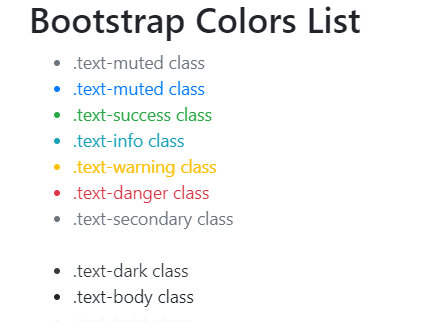
输出:

背景色: Bootstrap提供了许多类来设置一个元素的背景色。所有类别的背景色都列在下面。
例子:这个例子使用background-color类来设置内容的背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Background Color Example</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Bootstrap Background Colors List</h2>
<ul>
<li class="bg-primary">.bg-primary class</li>
<li class="bg-white">.bg-white class</li>
<li class="bg-success">.bg-success class</li>
<li class="bg-info">.bg-info class</li>
<li class="bg-warning">.bg-warning class</li>
<li class="bg-muted">.bg-muted class</li>
<li class="bg-danger">.bg-danger class</li>
<li class="bg-secondary">.bg-secondary class</li>
<li class="bg-dark">.bg-dark class</li>
<li class="bg-light">.bg-light class</li>
</ul>
</div>
</body>
</html>
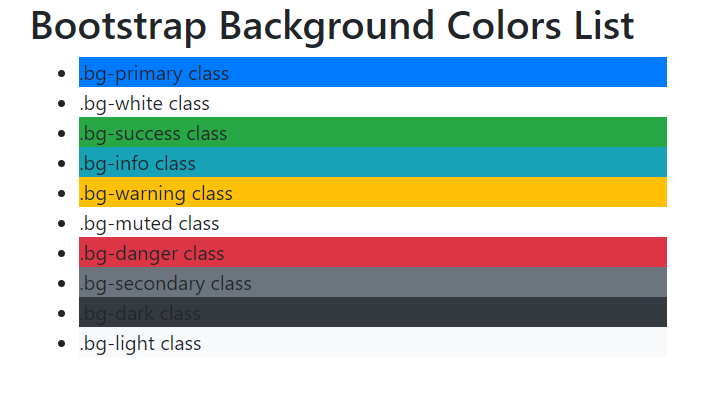
输出:

Bootstrap背景颜色列表
支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程