Bootstrap 4 Modal
简单地说,Modal组件是一个对话框/弹出窗口,一旦触发按钮被点击,就会显示在当前页面的顶部。然而,点击Modal的背景会自动关闭Modal。另外,必须记住,Bootstrap不支持嵌套Modal,因为它们会给用户带来不好的UI体验。因此,一次只支持一个Modal窗口。
要使用Bootstrap 4.0,可以在你的项目根目录下下载Bootstrap,或者在HTML代码的head部分复制并粘贴以下链接。
Required paths:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”>
然而,有许多BootStrap组件需要几个JavaScript插件才能正常工作。这些插件是jQuery、Popper.js和一个Bootstrap的个人JavaScript插件。下面这块代码必须放在script标签内的body标签结束前。
Required plugins:
<script src=”https://code.jquery.com/jquery-3.2.1.slim.min.js” integrity=”sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js” integrity=”sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q” crossorigin=”anonymous”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js” integrity=”sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl” crossorigin=”anonymous”></script>
如何创建一个Bootstrap Modal:下面的例子将清楚说明如何创建一个Bootstrap Modal。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>bootstrap | Modal</title>
<style>
h1,h6 {
margin: 2%;
}
.btn {
margin-left: 2%;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target="#exampleModal">Launch Modal</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h6 class="modal-title" id="exampleModalLabel" style="color:green;">
GeeksforGeeks</h6>
<!-- The title of the modal -->
<button type="button" class="close" data-dismiss="modal"aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<!-- The content inside the modal box -->
<p>Articles that need little modification/improvement from reviewers
are published first. To quickly get your articles reviewed, please
refer existing articles, their formating style, coding style, and try
to make your close to them. </p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary"
data-dismiss="modal">Close</button>
<!-- The close button in the bottom of the modal -->
<button type="button" class="btn btn-primary">okay</button>
<!-- The save changes button in the bottom of the modal -->
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</center>
</body>
</html>
输出:
在启动 “模式 “之前。

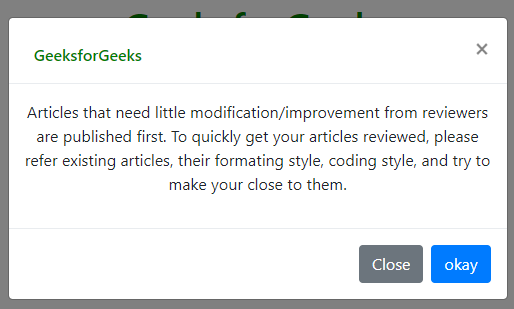
启动Modal后。

Bootstrap Modal如何工作:
* Modal是由HTML、CSS和JavaScript构建的。它们被定位在文档中的所有其他内容之上,并将滚动从文档中移除`
* 点击模式的 “背景 “将自动关闭模式。
* 这个Modal一次只支持一个Modal窗口。
* Modal使用position: fixed,有时会对它的渲染有点特殊。如果可能的话,把你的ModalHTML放在一个顶层的位置,以避免其他元素的潜在干扰。
* 由于位置:固定,在移动设备上使用模版有一些注意事项。
Bootstrap模式内容:
* 使用网格。在Modal中利用Bootstrap网格系统,在<b-container fluid>Modal主体中嵌套<b-container fluid>,否则你可以使用普通的网格系统(<b-container fluid> <b-row>或<b-form-row>),<b-col>就像你在其他地方一样。
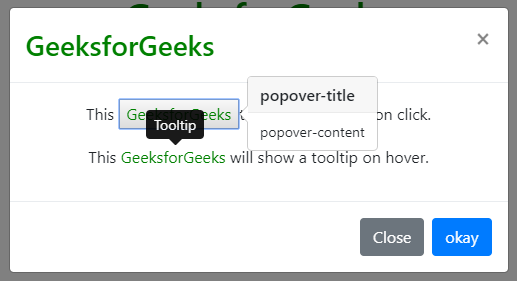
* 工具提示和弹出窗口。
工具提示用于在鼠标指针移动到元素上时向用户提供关于该元素的交互式文本提示。
popover是bootstrap的一个属性,可以用来使任何网站看起来更有活力。弹出窗口通常用于显示任何元素的额外信息,并在鼠标指针点击该元素时显示。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<title>bootstrap | Modal</title>
<style>
h1,
h6 {
margin: 2%;
}
.btn {
margin-left: 2%;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target="#exampleModal">
Launch Modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title" id="exampleModalLabel"
style="color:green;">
GeeksforGeeks</h3>
<!-- The title of the modal -->
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<!-- The content inside the modal box -->
<div class="container">
<p>This
<button style="color:green;" data-toggle="popover"
title="popover-title" data-content="popover-content">
GeeksforGeeks
</button>triggers a popover on click.</p>
</div>
<script>
(document).ready(function() {
('[data-toggle="popover"]').popover();
});
</script>
<div class="container">
<p>This <a style="color:green;" data-toggle="tooltip" title="Tooltip">
GeeksforGeeks
</a> will show a tooltip on hover.
</p>
</div>
<script>
(document).ready(function() {
('[data-toggle="tooltip"]').tooltip();
});
</script>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">
Close</button>
<!-- The close button in the bottom of the modal -->
<button type="button" class="btn btn-primary">okay</button>
<!-- The save changes button in the bottom of the modal -->
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</center>
</body>
</html>
输出:

Bootstrap Modal尺寸:你可以通过使用.modal-sm来改变Bootstrap Modal的尺寸,.modal-lg用于大尺寸Modal,.modal-xl用于超大尺寸Modal。你可以将这些类添加到
<
div>标签与.modal-dialog类。
* Small Modal:
<div class="modal-dialog modal-sm">
- Large Modal:
<div class="modal-dialog modal-lg">
- 特大号Modal。
<div class="modal-dialog modal-xl">
居中的Modal:使用.modal-dialog-centered类,你可以很容易地将Modal在页面中垂直和水平居中。像以前一样,你只需要在页面中添加 “modal-dialog-centered”。
<
div>标签中的 “modal-dialog “的calss。
class:
<div class="<div class="modal-dialog modal-dialog-centered">
滚动Modal:当你有一个长的信息要显示在Modal上,并且与Modal的大小相比占了很大的位置时,就需要滚动Modal,同样,这个类可以被添加在
<
div>标签中的 “modal-dialog “类。
class:
<div class="modal-dialog modal-dialog-scrollable">
 极客教程
极客教程