Bootstrap 4按钮
Bootstrap提供了不同的类,可用于不同的标签,如<button>、<a>、<input> ,以及<label>应用自定义按钮样式。Bootstrap还提供了可以用来改变按钮的状态和大小的类。此外,它还提供了用于应用切换、复选框和单选按钮等效果的类。
Bootstrap包含许多类来设置按钮元素的样式。下面给出了按钮类的列表。
- .btn
- .btn-primary
- .btn-secondary
- .btn-success
- .btn-info
-
.btn-warning
- .btn-danger
- .btn-dark
- .btn-light
- .btn-link
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Buttons</h2>
<button type="button" class="btn btn-primary">
Primary</button>
<button type="button" class="btn btn-secondary">
Secondary</button>
<button type="button" class="btn btn-success">
Success</button>
<button type="button" class="btn btn-warning">
Warning</button>
<button type="button" class="btn btn-danger">
Danger</button>
</div>
</body>
</html>
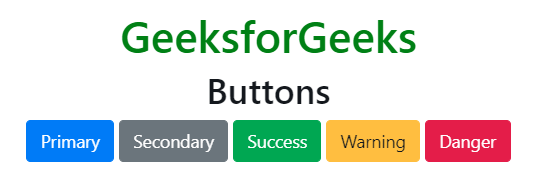
输出:

注意:<a>、<button>和<input> 元素是用来存放按钮类的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Elements</h2>
<input class="btn btn-success"
type="button" value="Input Button">
<input class="btn btn-success"
type="submit" value="Submit Button">
<input class="btn btn-success"
type="reset" value="Reset Button">
<button class="btn btn-success" type="button">
Button</button>
<a href="#" class="btn btn-success" role="button">
Link Button</a>
</div>
</body>
</html>
输出:

按钮轮廓: Bootstrap提供了一系列的类,当我们需要在项目中使用轮廓风格的按钮,即没有背景颜色的按钮时,就可以使用这些类。轮廓按钮类可以去除应用于按钮的任何背景颜色或背景图片样式。这些类列在下面。
- .btn-outline-primary
- .btn-outline-secondary
- .btn-outline-success
- .btn-outline-info
- .btn-outline-warning
-
.btn-outline-danger
- .btn-outline-dark
- .btn-outline-light
- .btn-outline-link
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Outline</h2>
<button type="button" class="btn btn-outline-primary">
Primary
</button>
<button type="button" class="btn btn-outline-secondary">
Secondary
</button>
<button type="button" class="btn btn-outline-success">
Success
</button>
<button type="button" class="btn btn-outline-danger">
Danger
</button>
<button type="button" class="btn btn-outline-warning">
Warning
</button>
<button type="button" class="btn btn-outline-info">
Info
</button>
<button type="button" class="btn btn-outline-light">
Light
</button>
<button type="button" class="btn btn-outline-dark">
Dark
</button>
</div>
</body>
</html>
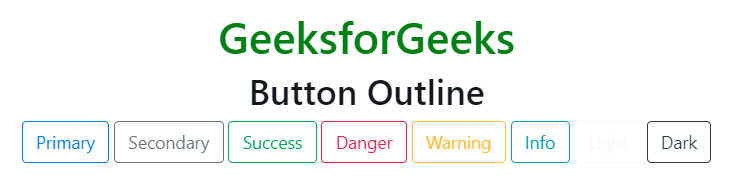
输出:

按钮的大小: Bootstrap提供了不同的类,可以改变按钮的大小。.btn-lg和.btn-sm类用于大按钮和小按钮。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Sizes</h2>
<button type="button"
class="btn btn-success btn-sm">
Small Button
</button>
<button type="button"
class="btn btn-success">
Default Button
</button>
<button type="button"
class="btn btn-success btn-lg">
Large Button
</button>
</div>
</body>
</html>
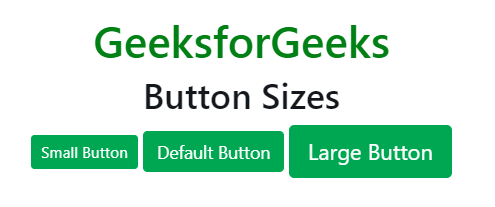
输出:

活动状态的按钮: .active类用于使按钮和链接进入活动状态。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Active State</h2>
<button type="button"
class="btn btn-success">
Default Button
</button>
<button type="button"
class="btn btn-success active">
Active Button
</button>
</div>
</body>
</html>
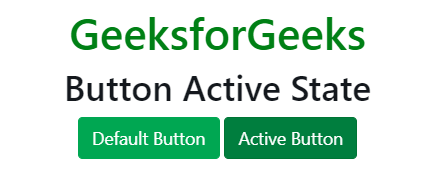
输出:

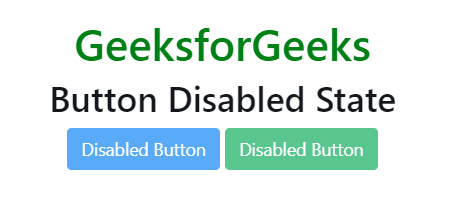
禁用状态按钮:禁用属性与<button>元素一起使用,用于设置按钮的禁用状态。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Button Disabled State</h2>
<button type="button"
class="btn btn-primary" disabled>
Disabled Button
</button>
<button type="button"
class="btn btn-success" disabled>
Disabled Button
</button>
</div>
</body>
</html>
输出:

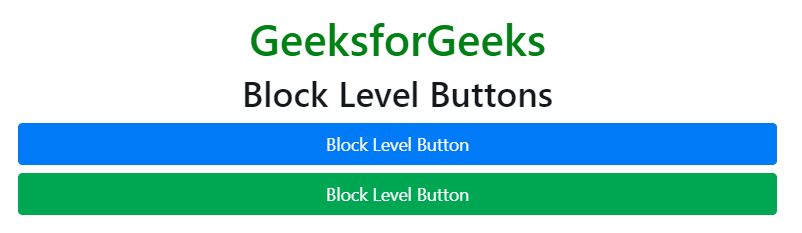
块级按钮: .btn-block类用于创建块级按钮,它占用父元素的所有宽度。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Block Level Buttons</h2>
<button type="button"
class="btn btn-block btn-primary">
Block Level Button
</button>
<button type="button"
class="btn btn-block btn-success">
Block Level Button
</button>
</div>
</body>
</html>
输出:

Spinner Buttons: spinner-*类用于在按钮上添加spinner。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Buttons</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<div class="container mt-3">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>Spinner Buttons</h2>
<button type="button" class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Spinner Button
</button>
<button type="button" class="btn btn-success">
<span class="spinner-grow spinner-grow-sm"></span>
Spinner Button
</button>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程