Bootstrap 4进度条
进度条用于显示计算机上一个进程的进度。进度条显示进程完成了多少,还剩下多少。你可以使用预定义的bootstrap类在网页上添加一个进度条。Bootstrap提供了许多类型的进度条。
语法:
<div class="progress">
<div class="progress-bar" style="width:x%"></div>
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Progress Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="progress">
<div class="progress-bar"
style="width:80%">
</div>
</div>
</div>
</body>
</html>
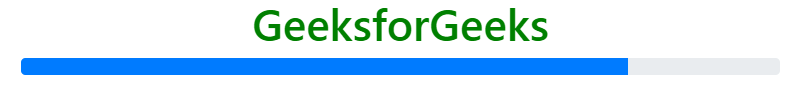
输出:

进度条的高度:使用CSS属性来改变进度条的高度。进度条的默认高度是16px。进度条和进度条容器的高度必须是一样的。
语法:
<div class="progress" style="height:30px;">
<div class="progress-bar" style="width:x%";height30px;></div>
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Progress Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="progress" style="height:30px;">
<div class="progress-bar"
style="width:80%;height:30px;">
</div>
</div>
</div>
</body>
</html>
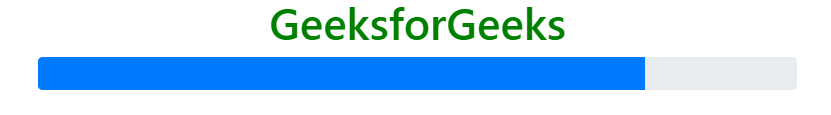
输出:

标记的进度条:标记的进度条用于显示进度条内的文字,以显示任务完成的百分比。
语法:
<div class="progress">
<div class="progress-bar" style="width:x%">x%</div>
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Progress Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="progress">
<div class="progress-bar"
style="width:80%;">
80%
</div>
</div>
</div>
</body>
</html>
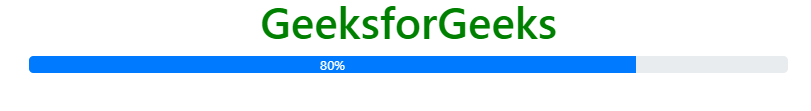
输出:

彩色进度条:使用Bootstrap 4上下文背景类来设置进度条的颜色。进度条的默认颜色是蓝色。
语法:
<div class="progress">
<div class="progress-bar bg-*" style="width:x%">x%</div>
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Progress Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="progress">
<div class="progress-bar"
style="width:50%;">
50%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-success"
style="width:90%;">
90%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-warning"
style="width:30%;">
30%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-danger"
style="width:10%;">
10%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-info"
style="width:70%;">
70%
</div>
</div><br>
</div>
</body>
</html>
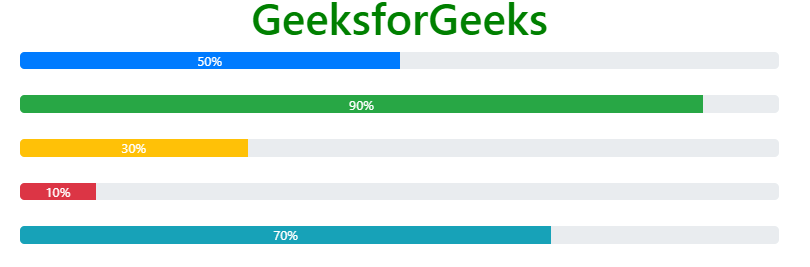
输出:

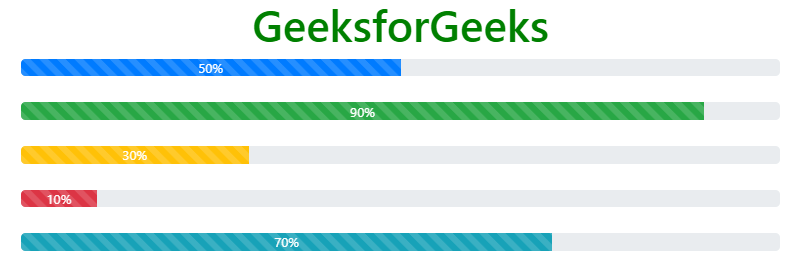
带条纹的进度条: .progress-bar-stripped类用于为进度条添加条纹。使用.progress-bar和.progress-bar-stripped类的组合来创建带条纹的进度条。使用Bootstrap 4上下文背景类来设置进度条的颜色。
语法:
<div class="progress">
<div class="progress-bar progress-bar-stripped" style="width:x%">
x%
</div>
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Progress Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-stripped"
style="width:50%;">
50%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-success progress-bar-stripped"
style="width:90%;">
90%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-warning progress-bar-stripped"
style="width:30%;">
30%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-danger progress-bar-stripped"
style="width:10%;">
10%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-info progress-bar-stripped"
style="width:70%;">
70%
</div>
</div><br>
</div>
</body>
</html>
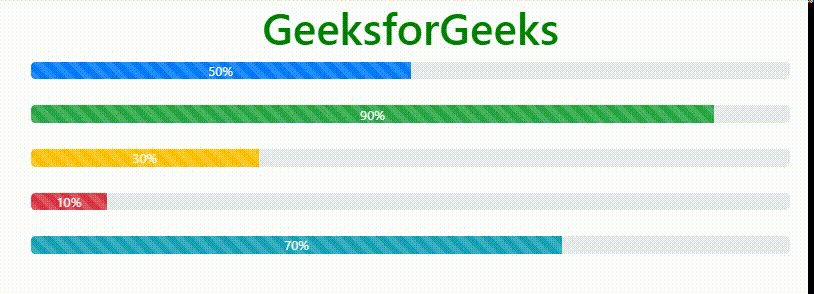
输出:

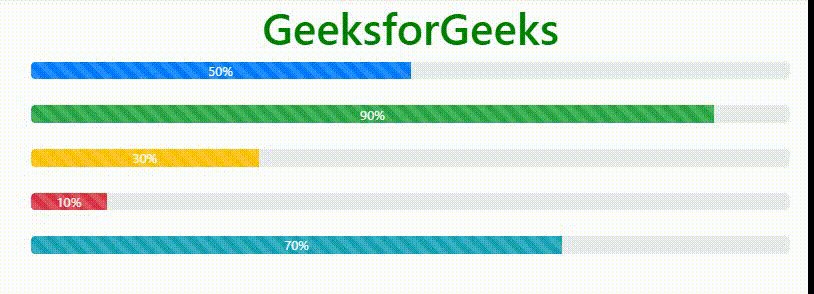
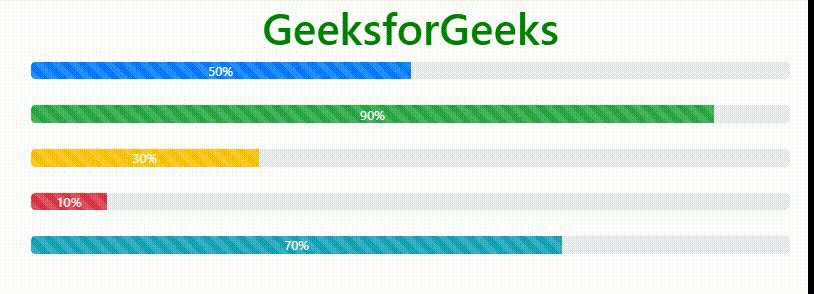
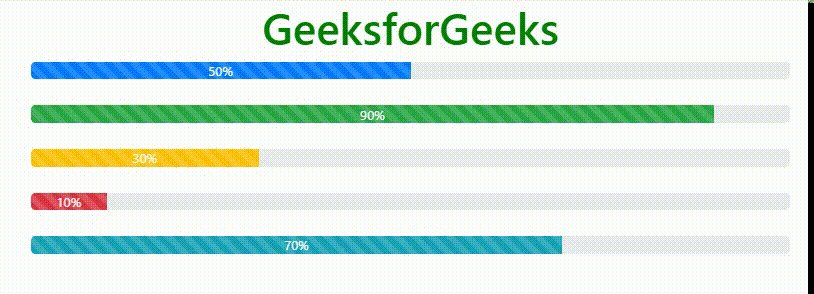
动画进度条: .progress-bar-animated类是用来创建一个动画进度条的。使用.progress-bar, progress-bar-stripped 和 progress-bar-animated 的组合来创建一个动画进度条。
语法:
<div class="progress">
<div class="progress-bar progress-bar-stripped progress-bar-animated"
style="width:x%">
x%
</div>
<div>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Progress Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="progress">
<div class="progress-bar progress-bar-stripped
progress-bar-animated"
style="width:50%;">
50%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-success progress-bar-stripped
progress-bar-animated"
style="width:90%;">
90%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-warning progress-bar-stripped
progress-bar-animated"
style="width:30%;">
30%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-danger progress-bar-stripped
progress-bar-animated"
style="width:10%;">
10%
</div>
</div><br>
<div class="progress">
<div class="progress-bar bg-info progress-bar-stripped
progress-bar-animated"
style="width:70%;">
70%
</div>
</div><br>
</div>
</body>
</html>
输出:

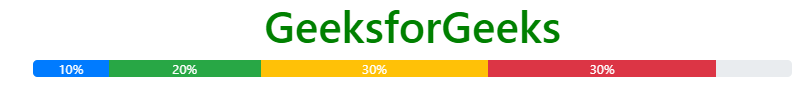
多个进度条:多个进度条可以叠加显示不同颜色的进度条。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Progress Bar</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="container">
<div class="progress">
<div class="progress-bar"
style="width:10%;">
10%
</div>
<div class="progress-bar bg-success"
style="width:20%;">
20%
</div>
<div class="progress-bar bg-warning"
style="width:30%;">
30%
</div>
<div class="progress-bar bg-danger"
style="width:30%;">
30%
</div>
</div>
</div>
</body>
</html>
输出:

支持的浏览器:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
 极客教程
极客教程